- Что такое мобильное SEO
- Почему мобильное SEO так важно
- Мобильное SEO против SEO для компьютеров
- Запустите в Google индекс Mobile-First
- Времена изменились
- Мобильный равно десктоп?
- Новый фактор ранжирования Google — Page Experience
- Как улучшить мобильное SEO
- Мобильные SEO-инструменты
- Мобильный юзабилити-инструмент
- Другие инструменты
- Мобильное SEO рассчитано на производительность
- Адаптивный дизайн, динамическое обслуживание или отдельный домен
- Динамическое обслуживание
- Отдельный домен
- Улучшите скорость вашего мобильного сайта
- Подумайте о внедрении AMP
- Прогрессивные веб-приложения (PWA)
- Сосредоточьтесь на пользовательском опыте
- Не забывайте о локальном SEO
- Настройте свой мобильный контент
- Пишите для маленького экрана
- Напишите лучшие метаописания и заголовки
- Подготовьтесь к голосовому поиску
- Добавьте структурированные данные Schema на мобильную версию сайта
- Подведем итоги
- Отличительные черты мобильной версии сайта
- Сервисы для тестирования мобильных версий сайтов
01 октября 2022 года обновил старую статью о мобильных версиях сайтов, т.к. они уже в прошлом и все сайты делаются адаптивными. А ещё, для мобильных сайтов появилось такое понятие, как мобильное SEO. Вот о нем и поговорим, а старая версия статьи в самом конце, для истории 😉 .
Всем привет! Мы зависим от наших смартфонов. Для многих людей смартфон — первое, что они проверяют, когда встают с постели утром, и последнее, на что они смотрят перед сном. Люди используют их для самых разных целей, поэтому неудивительно, что взаимосвязь нашей жизни с мобильным телефоном кардинально изменила подход к SEO. Именно по этой причине вам нужно знать, что такое мобильное SEO, как правильно им пользоваться и как с его помощью удовлетворять потребности клиентов. Это руководство по мобильному SEO расскажет вам обо всем, что нужно знать, чтобы получать максимум трафика с мобильных устройств.
Что такое мобильное SEO
Мобильное SEO — это предоставление исключительно позитивного опыта посетителям вашего «мобильного» сайта. Речь идет о том, чтобы версия вашего сайта для смартфонов загружалась быстро и без проблем, а также предоставляла контент, соответствующий поисковым запросам пользователей.
Почему мобильное SEO так важно
Мобильное SEO имеет решающее значение, потому что оно помогает вам найти своих клиентов в нужном месте в нужное время и предоставить им наилучшие впечатления о сайте вашей компании.
К тому моменту, как пишется эта статья, трафик от посещения различных сайтов с мобильных телефонов уже затмил трафик с компьютеров и ноутбуков. Это стало возможным благодаря тому, что миллиарды людей по всему миру открыли для себя преимущества смартфонов. Чтобы привлечь этих людей, вам нужна стратегия мобильного SEO.
Обратите внимание: мобильный не всегда означает делать что-либо на ходу (в том числе просматривать ваш сайт). Исследования показатели, что люди чаще всего обращаются к смартфонам, чтобы быстро найти нужную им информацию, прежде чем принять решение о покупке какого-либо товара / заказе услуги. При этом, утверждают специалисты Google, когда пользователи ищут информацию с помощью своего смартфона, они в гораздо большей мере настроены совершить покупку.
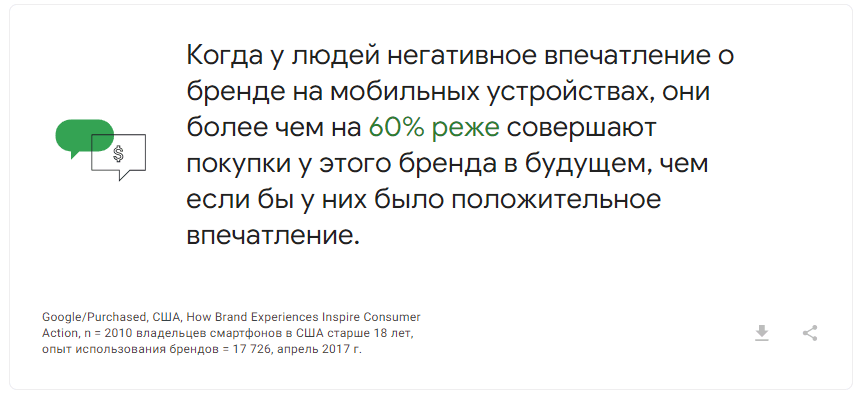
Мобильное SEO легко рассматривать с точки зрения решения технических проблем или проблем с контентом, но это также очень важно для взаимодействия с пользователем и брендинга. Согласно исследованиям Google плохой опыт взаимодействия пользователя с мобильной версией вашего сайта может навсегда его отпугнуть, в то время как позитивный опыт существенно, до 60%, увеличивает вероятность того, что этот человек порекомендует ваш сайт своим друзьям и коллегам.

Мобильное SEO против SEO для компьютеров
Существует большая разница между SEO для ПК и SEO для мобильных устройств, хотя цели этих двух видов продвижения часто сопоставимы, ведь вы в любом случае хотите привлечь на свой сайт новую аудиторию и превратить ее в покупателей.
В некотором смысле тактика SEO для настольных компьютеров очень схожа с выигрышной тактикой мобильного SEO, но в несколько иной форме. Так, по-прежнему актуальны три основные темы: акцент на производительность, взаимодействие с пользователем и контент.
Обратите внимание: работая над SEO для ПК, вы чаще будете ориентироваться на широкую аудиторию, в то время как мобильное SEO может быть направлено (и быть более успешным в этом) на локальную аудиторию.
При этом разница заключается в результатах, которые вы получите. Так, поисковые системы могут выдать разные результаты для одного и того же запроса — все зависит от того, какое устройство вы используете. Есть и другие факторы, которые на это влияют, в частности, ваше местоположение.
Это означает, что получение хорошего рейтинга вашего продукта или контента на компьютере не гарантирует такой же результат на мобильном устройстве. Оценивая свою эффективность на мобильных устройствах, всегда следите за результатами мобильного поиска.
Вам также всегда будет полезно следить за тем, что поисковые системы делают для мобильных устройств в целом. Например, Google в последнее время продолжает продвигать так называемые расширенные результаты, которые основаны на структурированных данных и более заметны при поиске с мобильного телефона.
Подумайте об этом: поиск рейсов, новостей, вакансий, фильмов, музыки, продуктов и даже простых фактов со временем станет все чаще выдавать расширенные результаты. Следовательно, если вы не будете обновлять свой сайт в соответствии с этими новыми требованиями Google, вы останетесь «у разбитого корыта».
Запустите в Google индекс Mobile-First
Важность мобильного SEO стала еще более очевидной после того, как в 2016 году компания Google объявила о запуске индекса Mobile-first. В июле 2019 года поисковая система перешла на индексацию для мобильных устройств — в 2022 году для вас это значит, что версия вашего сайта для мобильных устройств должна быть проиндексирована, так как Google впервые начал определять рейтинг на основе ее качества (раньше поисковая система ориентировалась, в первую очередь, на версии сайта для ПК).
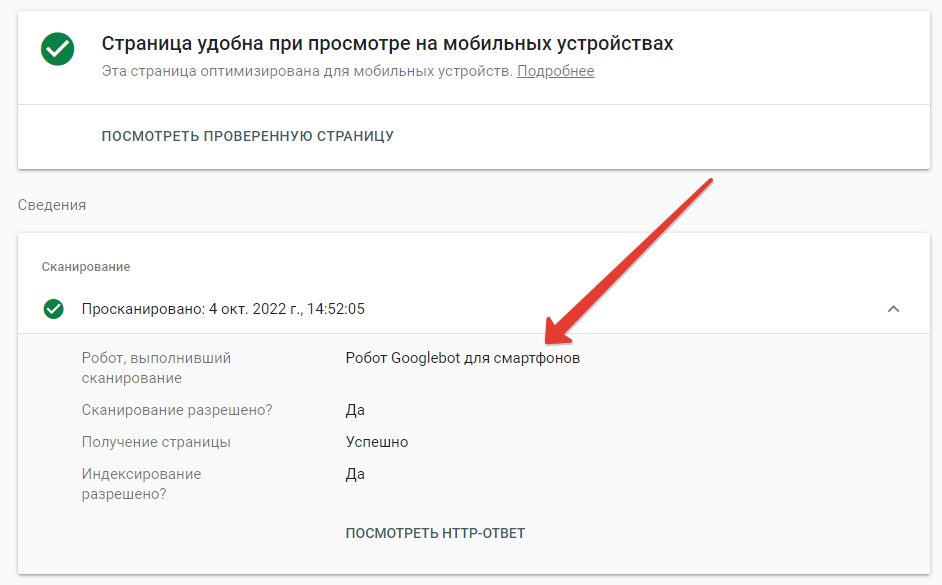
Так, версия Googlebot для смартфонов просканирует мобильную версию сайта вашей компании и определит, соответствуют ли его производительность, содержание и уровень взаимодействия с пользователям минимальным требованиям. В случае, если это так, ваша компания получит лучший рейтинг в Google. Если же нет, другие сайты будут ранжироваться выше, из-за чего вы можете потерять часть потенциальных клиентов.
Помните: сейчас абсолютно все будут оценивать сайт вашей компании по его мобильной версии, так что самое время нанять специалиста и сделать его лучше!
В январе 2018 года Google также объявила, что в ближайшее время сделает скорость загрузки страницы фактором ранжирования для мобильного поиска.
«Speed Update» применяет один и тот же стандарт ко всем страницам, независимо от технологии, используемой для создания страницы. Цель поискового запроса по-прежнему является очень сильным сигналом, поэтому медленная страница может по-прежнему иметь высокий рейтинг, если на ней есть качественный и релевантный целевому запросу контент.

Проверка оптимизации для мобильных, чтобы узнать, оптимизирована ли ваша страница для мобильных устройств.
Времена изменились
В настоящее время Google использует при оценке сайтов индексацию по принципу mobile-first. Чтобы заставить Google обнаружить и понять его должным образом, вы должны поддерживать ваш мобильный сайт в пригодном для сканирования состоянии, устраняя все возможные ограничения, такие как плохо загружающиеся скрипты и отсутствие блокировки в robots.txt. Сайт также должен загружаться молниеносно, если вы хотите, чтобы он хорошо индексировался.
Вы также должны проверить, что используете структурированные данные, предлагаете правильные метаданные, загружаете видео и изображения в правильном формате, а ваши серверы выдерживают возросшую скорость сканирования.
Мобильный равно десктоп?
В настоящее время вы уже не можете предоставлять в мобильной версии сайта меньше информации, чем версии сайта для ПК. Точнее, можете, но тогда будьте готовы потерять часть потенциальных клиентов. Если хотите этого избежать, контент вашего сайта должен быть идентичен во всех его версиях, потому что вы будете ранжироваться в поисковых системах только на основе информации на вашей мобильной странице.
По словам бывшего сотрудника компании Google Мейл Ойе:
Чтобы «оптимизировать» индекс для мобильных устройств, убедитесь, что вы предоставляете мобильным пользователям ту версию контента, которую вы хотите, чтобы Google индексировал, а не урезанную версию или версию, которая обновляется позже, чем для настольных компьютеров. Не стоит также предлагать мобильным пользователям версию, которая перенаправит их на домашнюю страницу мобильной версии вашего сайта.
Не забудьте также сообщить Google, что ваш сайт оптимизирован для мобильных устройств. Для этого вы можете добавить объявление области просмотра — если используете адаптивный дизайн, или заголовок Vary, при использовании динамического дизайна. Подробнее об этом дальше или в документации для разработчиков Google.
Новый фактор ранжирования Google — Page Experience
В мае 2020 года Google объявил о запуске еще одного фактора ранжирования под названием Page Experience. В то время как ранее компания уже много лет, оценивая сайты, ориентировалась на их скорость и обновление интерфейса, теперь Google стала принимать во внимание и то, как пользователи воспринимают сайт. Сайт загружается быстро? Имеются ли изображения или медленно загружаемые объявления, блокирующие рендеринг мобильного сайта и наносящие вред удобству использования сайта?
Обновление увидело свет в мае 2021 года. Вы можете применить новые метрики для развития своей стратегии мобильного SEO, используя Core Web Vitals.
Как улучшить мобильное SEO
Как и обычное продвижение сайтов, мобильное SEO направлено на то, чтобы улучшить рейтинг вашего сайта в результатах выдачи поисковых систем. Если вы хотите разобраться с этим самостоятельно, то должны заботиться о таких характеристиках вашего сайта, как производительность, оригинальный контент и безупречный UX.
Кроме того, вы должны знать, как работает ваш сайт и как его используют потенциальные клиенты. Когда они захотят найти вашу компанию через поиск на своем смартфоне, будут ли они использовать те же ключевые слова, что и во время поиска через ПК? Находитесь ли вы в достаточно удобном месте в своем городе?
Подумайте о том, как вы хотите, чтобы клиенты вели себя на сайте вашей компании, и сделайте все, чтобы воплотить это в жизнь.
Мобильные SEO-инструменты
Первый ваш шаг — подружиться с Google Search Console, чьи инструменты помогут вам узнать больше о работе вашего сайта в результатах поиска. Например, с помощью функции Search Analytics вы можете увидеть, как пользователи мобильных и настольных компьютеров используют слова, чтобы найти то, что им нужно. Вы ориентируетесь на правильные слова? Должны ли вы сосредоточиться на чем-то другом?
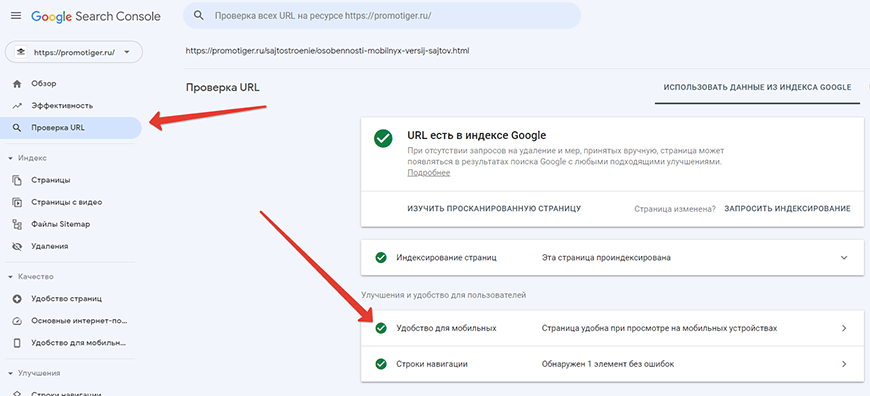
Обратите внимание: Googlebot должен иметь возможность сканировать ваши файлы JavaScript, CSS и изображения, чтобы правильно их индексировать. В Search Console для этого есть удобный инструмент — проверка URL. Он позволяет вам точно увидеть, как робот Googlebot видит и отображает ваш контент.

Мобильный юзабилити-инструмент
Еще одна функция Google Search Console, которая упростит вашу жизнь — инструмент Mobile Usability. Он проверяет ваш сайт и предоставляет обзор сообщений и страниц, которые не соответствуют правилам Google для мобильных устройств. Это отличный способ начать улучшать ваше мобильное SEO!
Другие инструменты
Некоторые другие отличные инструменты для улучшения стратегии вашего мобильного SEO:
- Google Mobile-Friendly Test;
- Rich Results Test;
- Lighthouse;
- Analytics;
- SEMrush;
- Ahrefs;
- Ryte;
- ScreamingFrog;
- SimilarWeb.
Мобильное SEO рассчитано на производительность
Когда вы пытаетесь улучшить мобильное SEO, вам следует сосредоточиться на производительности, которая почти полностью сводится к скорости сайта. Это несложно: чем быстрее работает ваш сайт (в идеале он должен загружаться в течение нескольких секунд), тем счастливее будут ваши пользователи.
В свою очередь, оптимизация производительности — непрерывный процесс. Ваш сайт никогда не будет достаточно быстрым, потому что всегда есть что улучшить — и это нормально. Внимательно отслеживая, как работает ваш мобильный сайт, вы можете сразу же использовать любую возможность для его улучшения, ведь Google любит быстрые сайты, как и ваши клиенты.
Адаптивный дизайн, динамическое обслуживание или отдельный домен
Разрабатывая мобильную версию сайта, вы сможете выбирать между адаптивным дизайном, динамическим обслуживанием и отдельным сайтом на субдомене. Google, однако, предпочитает адаптивный дизайн, так как в этом случае вы создаете лишь один сайт, который адаптируется к устройству, на котором его используют. Обслуживание сайта упрощает и наличие одной кодовой базы.
Согласно Google, использование адаптивного дизайна позволит вашему сайту быть добавленным в новый мобильный индекс. Всегда сообщайте поисковой системе, что ваш сайт оптимизирован для мобильных устройств, добавляя meta name=“viewport”декларацию в заголовок ваших документов.
<meta name="viewport" content="width=device-width, initial-scale=1.0">Динамическое обслуживание
Динамическое обслуживание использует другой подход, в основе которого лежит серверная технология для предоставления пользователям мобильных устройств разных версий вашего сайта в зависимости от того, как они получают к нему доступ. В частности, при таком подходе URL-адрес остается прежним, но отправляемые файлы оказываются совершенно другими.
Обратите внимание: вам нужно добавить заголовок Vary, чтобы Google мог просканировать ваш сайт. Таким образом, Google сразу узнает, что он получит файлы, оптимизированные для мобильных устройств, откуда-то еще.
Заголовок Vary выглядит следующим образом, когда браузер делает запрос:
Vary: User-AgentОтдельный домен
Третий вариант — это отдельный мобильный сайт с другим URL-адресом, обычно m. домен и с разным содержанием. Google поддерживает этот метод, но только в том случае, если вы устанавливаете правильные соединения между своим обычным доменом рабочего стола и мобильным доменом.
Если выбрали этот метод, используйте rel="alternate"и rel="canonical", чтобы сообщить Google, как связаны эти страницы.
Улучшите скорость вашего мобильного сайта
Как уже писал выше, одним из наиболее важных аспектов мобильного SEO является повышение скорости сайта. PageSpeed Insights показывает, насколько быстро ваш сайт загружается как на мобильных устройствах, так и на компьютерах. Он также предлагает улучшения, повышающие производительность. Используйте его вместе с инструментами разработчика в браузерах и отчетом Core Web Vitals в Search Console, чтобы увидеть, как ваш сайт отображает свое содержимое.
Помимо прочего, PageSpeed Insights рассматривает три текущих показателя Core Web Vitals:
- CLP (наибольшая содержательная отрисовка): наибольшая содержательная отрисовка происходит, когда на экране появляется самый большой элемент запрошенной страницы. Хорошая оценка дает пользователям ощущение, что сайт загружается быстро. Медленный сайт может привести их к разочарованию.
- FID (задержка первого ввода): задержка первого ввода — это время между первым взаимодействием пользователя с элементом на запрошенной странице и реакцией браузера на этот ввод. То, как быстро ваша страница реагирует на ввод, имеет первостепенное значение для того, чтобы она выглядела быстрой и отзывчивой.
- CLS (кумулятивный сдвиг макета): совокупный сдвиг макета измеряет общее время движения на экране, которое происходит во время загрузки. Это дает вам представление о том, прыгает ли что-то, из-за чего ваш сайт может выглядеть нехорошо.
Введите свой URL-адрес, и Insights даст вам две оценки: одну для мобильных устройств и одну для настольных компьютеров. Если ваша оценка красная, вам предстоит много работы. Оранжевый означает среднюю производительность, а зеленый — хорошую. Это даст вам предложения по повышению производительности вашего сайта.
Следуйте этим советам, и вы окажетесь на правильном пути. Кроме того, помните, что вы можете сделать еще и эти шаги, чтобы улучшить производительность мобильной версии вашего сайта:
- оптимизируйте изображения и используйте меньше изображений;
- инвестируйте в качественный хостинг;
- обновите версию PHP до PHP7;
- держите ваши перенаправления под контролем;
- исправьте контент, который блокирует рендеринг;
- отдавайте предпочтения видимому контенту;
- оптимизируйте и минимизируйте CSS, HTML и JavaScript;
- кэшируйте свои активы;
- используйте CDN;
- сделайте переход на HTTP/2;
- перейдите на HTTPS;
- загружайте меньше ресурсов, таких как библиотеки JavaScript, и меньше рекламных серверов;
- улучшите время отклика сервера.
Подумайте о внедрении AMP
Проект с открытым исходным кодом AMP, или Accelerated Mobile Pages, возглавляемый Google, преследует одну цель: загружать ваши страницы как можно быстрее.
Вначале AMP использовался для статических сообщений, таких как блоги или новостные статьи, которые не требовали взаимодействия с пользователем. Сегодня AMP может также поддерживать канонические сайты, и это еще не все. Использование этого проекта нужно далеко не каждому сайту, но те, кто решат с ним работать, могут многое от этого выиграть.
Прогрессивные веб-приложения (PWA)
PWA предлагают еще один способ таргетинга на пользовательских смартфонах. Прогрессивное веб-приложение (PWA) — это комплексное решение, которое работает на всех устройствах и для всех пользователей. Это идеальный кроссовер между миром приложений и веб-миром. Веб-приложение работает как приложение, и его не нужно публиковать в магазине приложений.
Благодаря таким технологиям, как сервис-воркеры, браузер может делать гораздо больше в фоновом режиме, сохраняя при этом интерфейсную часть обновленной в режиме реального времени. Его использование оправдано, если вам нужно приложение, но вы не можете оправдать его стоимость.
В ближайшие пару лет произойдет много событий с прогрессивными веб-приложениями. Каждый основной браузер — как мобильный, так и настольный — теперь поддерживает сервис-воркеров, даже Safari от Apple на MacOS и iOS. Однако есть еще некоторые недостатки, которые необходимо устранить, прежде чем реализация Apple станет надежной.
Сосредоточьтесь на пользовательском опыте
Помимо того, что ваш мобильный сайт легко найти и загрузить, он должен предлагать приятный пользовательский интерфейс — особенно теперь, когда Google будет учитывать это в своем алгоритме. Узнайте, какие общие задачи есть у ваших клиентов на вашем сайте. Какова цель их поиска? Постарайтесь устранить любые препятствия и убедитесь, что пользователи могут быстро достичь своих целей.
При оптимизации взаимодействия с пользователем необходимо учитывать многое. Вот несколько вещей, о которых вам нужно подумать:
- прежде всего: не забывайте о своем клиенте;
- сделайте свой мобильный сайт полезным и приятным;
- исправьте размер шрифта: ваша типографика должна быть первоклассной;
- оставьте достаточно места между интерактивными элементами;
- сделайте свое подменю кликабельным, чтобы пользователи автоматически не возвращались на главную страницу сайта;
- разместите свой номер телефона на главной странице и сделайте его кликабельным. Таким образом, люди смогут позвонить вам, если захотят купить ваш товар / услугу;
- не заставляйте пользователей масштабировать экран, чтобы увидеть и использовать ваш интерфейс;
- сделайте кнопки достаточно большими для пальцев;
- исправьте свои формы: плохие формы нельзя использовать на мобильных устройствах;
- упорядочите информацию;
- тестируйте, настраивайте и снова тестируйте!
Не забывайте о локальном SEO
Хотя мы часто используем наши смартфоны дома, эти устройства становятся еще более полезными, когда мы в дороге. Google обнаружил, что 76% людей, которые искали что-то рядом с собой, посетили связанный бизнес в течение дня, и 28% этих посещений привели к продаже.
Чтобы справиться с этим локальным спросом или так называемыми поисками рядом со мной, вам нужно поработать над местным SEO. При этом помните: результаты локального поиска могут сильно отличаться от результатов обычного поиска на ПК, поэтому вы должны знать, на что и как ориентироваться.
Вот несколько способов улучшить локальное SEO для мобильных устройств:
- пишите локально ориентированный контент: это один из лучших способов улучшить местный рейтинг;
- создавайте локальные ссылки: просите — и вы получите;
- используйте Google My Business: зарегистрируйтесь и введите информацию о себе, чтобы впоследствии обновлять свои данные NAP, отвечать на отзывы и загружать фотографии;
- спросите своих клиентов об отзывах, разметьте их структурированными данными и представьте на определенной странице вашего сайта. Это творит чудеса;
- делайте красивые снимки своего бизнеса и добавляйте их в Google My Business;
- добавьте структурированные данные для сведений о NAP, продуктах, обзорах и т. д ., и вы получите расширенные результаты мобильного поиска;
- убедитесь, что ваша контактная информация верна и актуальна. Если вдруг нет, исправьте это.
Настройте свой мобильный контент
Экраны смартфонов маленькие, а текст на них обрезается и заворачивается в бесконечный поток абзацев, из-за чего пользователям приходится бесконечно его прокручивать. Текст на экране мобильного устройства может доставить головную боль любому веб-дизайнеру. Но дизайн и использование текста имеют решающее значение для успеха вашего сайта, ведь, если информация на сайте нечитаемая, пользователи не будут ее читать.
Люди много читают на своих смартфонах, но вы должны сделать так, чтобы этот процесс доставлял им как можно меньше неудобств. Вот на что нам рекомендуют обратить внимание:
Пишите для маленького экрана
Всегда помните об ограничениях маленького экрана при создании или редактировании контента. Не используйте слишком много длинных предложений, сократите абзацы до четырех предложений и разбейте текст с помощью маркеров, списков и заголовков. Нет ничего более пугающего для вашего посетителя, чем массивный блок неформатированного текста.
Проверьте свой контент на смартфоне, чтобы увидеть, как он выглядит, и найдите способы его улучшить.
Напишите лучшие метаописания и заголовки
Google показывает меньше информации в результатах поиска на мобильных устройствах, чем на компьютере, так что ваши метаописания и заголовки будут обрезаны, если вы сделаете их слишком длинными. Подумайте об этом, когда будете оптимизировать свои посты и страницы.
Подготовьтесь к голосовому поиску
При работе с контентом следует учитывать голосовой поиск. Да, он существует уже некоторое время, но с появлением Siri от Apple, Alexa от Amazon и домашнего помощника от Google его внедрение в повседневную жизнь ускорилось. Все больше и больше людей используют свой голос для выполнения действий в интернете, и ваш контент должен соответствовать их запросам.
Если все сделано правильно, вы можете убить двух зайцев одним выстрелом: вы не только ответите на вопросы мобильных пользователей, но также можете привести к так называемым избранным фрагментам или полям ответов при поиске на ПК. Получение избранного фрагмента почти гарантирует, что ваш контент станет лучшим ответом для помощников.
Чтобы подготовиться к голосовому поиску, вам нужно внимательно изучить свой текущий контент. Спросите себя, отвечает ли он на любой вопрос, который может возникнуть у пользователя? Если нет, измените его. Узнайте, какие вопросы люди используют, чтобы найти ваш контент, и оптимизируйте его. Используйте автозаполнение Google, а также такие инструменты, как Answer the Public или AlsoAsked.com, чтобы найти идеи для ответов на указанные вопросы.
Добавьте структурированные данные Schema на мобильную версию сайта
Структурированные данные невероятно важны. Используя их в форме Schema.org для описания элементов на вашем сайте, вы можете открыть линию связи с поисковыми системами.
Структурированные данные позволяют поисковым системам понять, что означают различные элементы на вашем сайте. Если все сделано правильно, поисковые системы могут использовать эти данные, чтобы предоставить вам выделенные результаты поиска, известные как расширенные результаты или расширенные фрагменты. Таким образом, ваш сайт сразу же выделяется из толпы, что может привести к более высокому числу переходов на него.
Структурированные данные позволяют использовать множество новых способов представления результатов поиска. Например, расширенные результаты, которые мы видим в карусели, используют данные, которые вы можете добавить на свой мобильный сайт. Результатом является фрагмент, оптимизированный для мобильных устройств и очень привлекательный для переходов. Поскольку Google вкладывает значительные средства в улучшение и расширение типов расширенных результатов, это может оказаться вашим билетом на повышение видимости. Попробуйте получить эти избранные фрагменты!
Подведем итоги
Это исчерпывающее руководство по поисковой оптимизации для мобильных устройств дает вам множество советов по улучшению производительности вашего мобильного сайта. Однако помните, что мобильное SEO всегда останется незавершенным, так как новые технологии в этой сфере появляются почти каждый день. Это значит, что вам всегда есть куда расти.
Так чего же вы ждете? Возьмите свой смартфон, проверьте свой сайт в мобильном браузере, найдите и устраните проблемы, которые мешают его продвижению на смартфонах ваших потенциальных клиентов. Правильно используйте это руководство по поисковой оптимизации для мобильных устройств! И, если вы не начнете действовать сейчас, вы можете остаться позади конкурентов.
А далее версия статьи от 24 ноября 2014 года
Всем привет! С каждым днем становится все больше людей, которые для выхода в сеть используют компактные мобильные устройства – смартфоны и планшетные компьютеры. Согласно древней статистике сервиса LiveInternet, доля трафика с мобильных операционных систем в Рунете превысила в 2012 году 10 %. Заметный кусок рынка!
Эту тенденцию следует учитывать при создании сайтов. Большинство интернет-ресурсов, спроектированных в расчете на средние и большие мониторы, не оптимизированы под вывод на малые экраны гаджетов. Изменение конъюнктуры диктует потребность в новом технологическом решении. А оно существует, и давно. Я имею в виду создание мобильных версий сайтов и мобильных приложений либо просто — адаптивного дизайна сайта. Принципиальных подходов здесь три:
- можно создавать отдельный мобильный сайт на отдельной структуре (домене)
- можно подавать динамически в зависимости от агента пользователя (user agent) другой контент на том же сайте
- можно вообще создать один контент на одной странице, на одном сайте, который просто видоизменяется в зависимости от того, с какого размера экрана устройства пришёл пользователь (адаптивные макеты страниц)
Отличительные черты мобильной версии сайта
Мобильная версия сайта должна быть полностью адаптирована под просмотр на устройствах с небольшим дисплеем. Владельцу сайта, желающему, чтобы его площадка в полной мере соответствовала требованиям аудитории, необходимо позаботиться о разработке «уменьшенной» версии основного сайта. Фундаментальные отличия мобильного сайта от обычного сводятся к следующим пунктам:
- Исполнение верстки ориентировано на экран с небольшим разрешением. Это обеспечивает удобный просмотр сайта с мобильного устройства.
- Упрощенный код. В первую очередь код лишен скриптов, которые требуют больших процессорных мощностей (например, отказ от Flash, который не поддерживают некоторые мобильные операционные системы).
- Меньшее количество страниц. Чем «легче» сайт, тем быстрее будет выполнена его загрузка на устройство. Это особенно актуально для глухих уголков нашей страны, так как пока не вся Россия – зона покрытия высокоскоростного мобильного Интернета. Кроме того, многие пользователи ведут строгий учет потребляемого ими трафика.
- Удобная реализация ввода данных. В отсутствие мышки и при наличии одной лишь сенсорной панели экрана крайне важно, как реализована возможность ввода данных
Сервисы для тестирования мобильных версий сайтов
До того как открыть сайт, его необходимо протестировать. Проверить мобильные версии «ручками» на всех мыслимых смартфонах и планшетах – миссия невыполнимая. Но умельцы сумели найти выход из положения и создали онлайн-сервисы для тестирования мобильных версий сайтов в виртуальном режиме.
- Тестировщик W3C mobileOK Checker– широко распространенный инструмент. Нужно лишь ввести адрес сайта и получить отчет об ошибках на нем.
- PageSpeed Insight — сервис от Google. В начале своего существования он позволял протестировать скорость загрузки сайта на декстопном устройстве, потом появилась возможность тестировать тоже самое на мобильных устройствах.
- MobiReady– аналогичный сервис. Эффективное и бесплатное тестирование.
- TestiPhone– средство для работы проверки сайта на iPhone. Для другого, не менее популярного «яблочного» гаджета iPad также реализована возможность протестировать сайт с помощью сервиса iPad Peek. Оба инструмента позволяют увидеть, как будет выглядеть страница сайта на экране устройства.
Создание мобильной версии сайта требует не менее серьезного подхода, чем разработка обычного интернет-ресурса. Мобильные пользователи в большинстве своем – активные люди с передовыми взглядами, готовые получать информацию где угодно, а также приобретать товары и услуги в Сети оттуда, откуда им удобно (лишь бы Интернет был). Поэтому необходимо ориентироваться на эту целевую аудиторию и предоставлять ей качественный ресурс, причем в будущем важность работы с ней будет только возрастать.









Не профессионалу легче всего изначально брать шаблон заточенный под мобильную версию. Сейчас со смартфонов приходит до половины посетителей и игнорировать это непростительно.
Значит такой он специалист :)))
Могу поспорить. указываете тег каноникал и дублей не будет. Иногда мобильная версия оправдана. Так как вы загружаете меньше данных, что важно для мобилок.
Артистир делает мобильную версию сайта, она работает не по принципу определения платформы, а для маленьких разрешений. Но честно говоря такая хрень…
Вам же дали 4 ссылки на анализаторы, вот и проверьте 🙂 Или в гугловскую панель Вебмастера можно добавить, обо всех ошибках узнаете после сканирования
Спасибо, попробовал проверить у себя, столько ошибок оказалось, жуть
Мобильная версия конечно нужна, но только в том случае если верстка сайта не резиновая и сайт «тяжелый»
вот у меня конкретный вопрос
есть наш сайт — _http://im-ho.com.ua/
как считаете, насколько он юзерабельный с мобильных устройств?
Доля мобильного трафика с каждым годом все больше и больше и разумеется, нужно отхватить свой кусочек, пока конкуренция еще не запредельно-большая
Всё роюсь, читаю статьи и отзывы и никак не могу решить делать мобильную версию сайта или не делать… Понимаю что мобильная версия — это есть хорошо, так как многие сейчас выходят в интернет с мобильника или планшета, но с другой стороны, сама не люблю мобильные версии… Тем более сама я мобильную версию не сделаю, надо искать спеца…гемор всё это!
Сразу мало у кого получится. Как и простой сайт, так и мобильная версия.
Я много ешо не знал) но тепер буду иметь на уме..буду пробывать делать сайт и для телефоного формата))но не факт что сразу все выйдет
Я терпеть не могу мобильные версии. Они какие-то «урезанные», если так можно выразиться. Сайт становится менее функциональным…
Постоянно пользуюсь полными версиями сайтов. Если что-то мелковато, на сенсорном экране все легко увеличивается.
А редирект на мобильные- раздражает
В гугльском вебмастере появился даже такой показатель сайта — «Удобство просмотра на мобильных устройствах». Но конечно, тупая машина вряд ли способна автоматически это удобство оценить. лучше самому посмотреть. Посему — спасибо автору за список сервисов!
Согласен предыдущим комментом-канитель немалая!Трудно шрифты подобрать,размер шрифта,размеры инпутов и т.д.
Сайт который масштабируется для всех устройств неприменно очень удобен, но это такой гемор для программистов. Как то пробовал настроить таблицу контактов для всех видов, думал с ума сойду.
Зашла на свой сайт с мобильного. И поняла, зачем нужны мобильные версии. Очень неудобно пользоваться, мелкие надписи и т.д. На большом экране все отлично, а на маленьком… Короче, буду просить бюджет на мобильную версию.
адаптивная верстка — наше все. если верстка сайта сделана правильно, то и на мобильных устройствах будет выглядеть нормально.
Потому что слишком тяжелые для мобильных устройств и мобильного интернета, нет?
Попросила знакомого сделать мобильную версию своего сайта, так в итоге все съехало и кучу ошибок выдало.
Мобильные версии сайтов — прошлый век, сейчас же предпочтительнее адаптивность. Из-за мобильных версий могут возникать дубликаты страниц, что скажется на СЕО сайта. Так же продвигать 2 сайта сложнее. имхо
Я как-то с мобильными версиями не заморачивался. Обычно сразу выбираю тему оформления для движка с возможностью адаптации для мобильника и планшета.
Спасибо, за материал, очень полезный, сейчас как раз стою перед выбором шаблонов, для сайта WP.
Кто скажет почему резиновые шаблоны, адаптированные для мобильных устройств, достаточно сильно тормозят при подгрузке и скролинге.
Ну, это смотря с чего в интернет выходите =) С телефона или планшета гораздо удобнее просматривать мобильные версии сайта
Спасибо за статью.Очень полезная информация и ссылки.Надо обязательно учиться адаптивной вёрстке.
Роман Кияшко,администратор сайта _http://www.carentauto.ru
Надо заняться этим вопросом, а то все руки не доходят сделать мобильную версию сайта. Ссылки на сервисы проверки тоже пригодятся, еще бы какой-нибудь локальный эмулятор иметь для разработки.
А я против мобильных версий сайта. Это скорее всего тоже станет анахронизмом, как раньше были wap-версии сайта. Если меня редиректит на мобильную, я сразу же ищу как переключиться на обычную.
Сейчас как раз хочу запустить мобильную версию одного из своих сайтов, все эти ссылочки будут мне только в помощь! Огромное спасибо за инфу!
Спасибо за полезные ссылки.