Как сделать и для чего нужна таблица HTML
Всем привет! В продолжение темы про HTML, CSS и всего остального, думаю, большинству из вас будет полезной и не слишком сложной информация о построении таблиц на страницах сайта и о их преимуществах. Иногда очень хочется чтобы рисунки и текст отображались как-то по своему, не так как у всех, да еще бы и видео встроить, и реклама не помешала бы… Чтоб было так, как в газете или журнале – каждый квадратный сантиметр заполненный на 100%. Для этих целей на сайтах и блогах применяются таблицы HTML. Большинство визуальных редакторов, в современных CMS, имеют встроенные инструменты для построения таблиц, но мы же не ищем легких путей 🙂 (шутка). Дальше все для тех, кто хочет понять, что такое HTML таблица, как ее создать при помощи кода и для чего она вообще нужна.
HTML пример таблицы
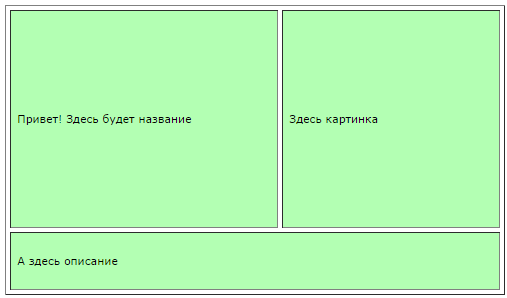
Итак, в основном таблицы применяют для того, чтобы с помощью нее можно было разбить страницу на сколько угодно блоков. Давайте рассмотрим на примере простую таблицу (рис.1):

Для того, чтобы построить такую таблицу, нужно в режиме HTML вставить в нужное место следующий код:
<table cellpadding="3" cellSpacing="4" width="500" align="center" border="0"> <tbody> <tr> <td bgColor="#b3ffb3" height="210"></td> <td width="210" bgColor="#b3ffb3" height="210"></td></tr> <tr> <td bgColor="#b3ffb3" colSpan="2" height="50"></td></tr></tbody></table>
Давайте разберемся, какая строчка за что отвечает. В первой строчке у нас характеристики таблицы:
- Cellpadding — отступ от рамки до содержимого ячейки (значение «3» — это расстояние в 3 px от рамки до текста или картинки).
- CellSpacing — отвечает за отступы (расстояние) между ячейками в пикселях, вместо 4 можно вставить любое число. Нужна для того чтобы текст не вылезал на изображение.
- width — Это ширина нашей таблицы. Можно писать в % можно в пикселях (отсутствие знака % подразумевает пиксели), значение можно менять в размерах допустимой ширины вашего сообщения.
- Align — атрибут отвечающий (в данном случае) за горизонтальное выравнивание. Возможны следующие значения left — (по левому краю), center — (по центру) и right — (по правому краю).
- Border — это граница ячейки таблицы (значение «0» — это таблица не имеющая видимых границ).
- Тег <tr> — срока таблицы помещается всегда между <table>…</table>.
- Тег <td> ячейка таблицы (всегда лежит внутри <tr> …. </tr>).
Как мы видим в нашем коде внутри первой строки у нас две пары <td>…</td>, то есть две ячейки внутри одной страницы. Для первой из них я задал только цвет и высоту, для второй задал: ширину, цвет и высоту —
<td width=»210″ bgColor=»#b3ffb3″ height=»210″></td>
Прочитав этот код, браузер отведет 210 рх для правой ячейки, и все оставшееся пространство оставит левой. Можно прописывать значения для каждой ячейки, но тогда есть шанс сделать ошибку (нужно учитывать толщину границ и отступов…)
Во второй строке все теги и атрибуты те же, кроме colSpan=»2″. Этот атрибут обозначает, что эта ячейка объединена с двух ячеек.
Для чего нужны HTML таблицы
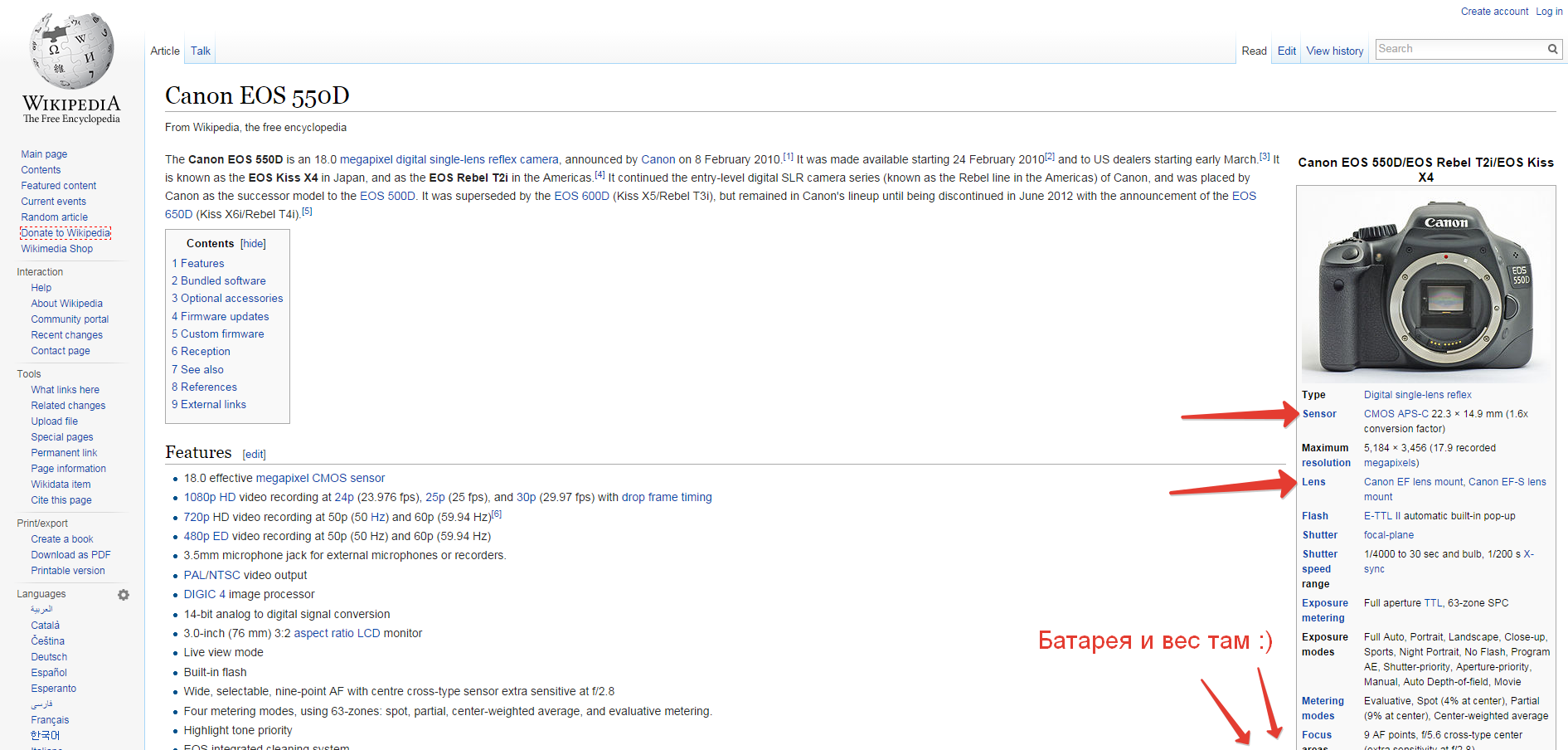
Более сложные HTML таблицы применимы при публикации, например, справочных материалов. Если вы хотите на одной странице разместить много видимой и хорошо структурированной информации — вам не обойтись без таблиц (рис.2).

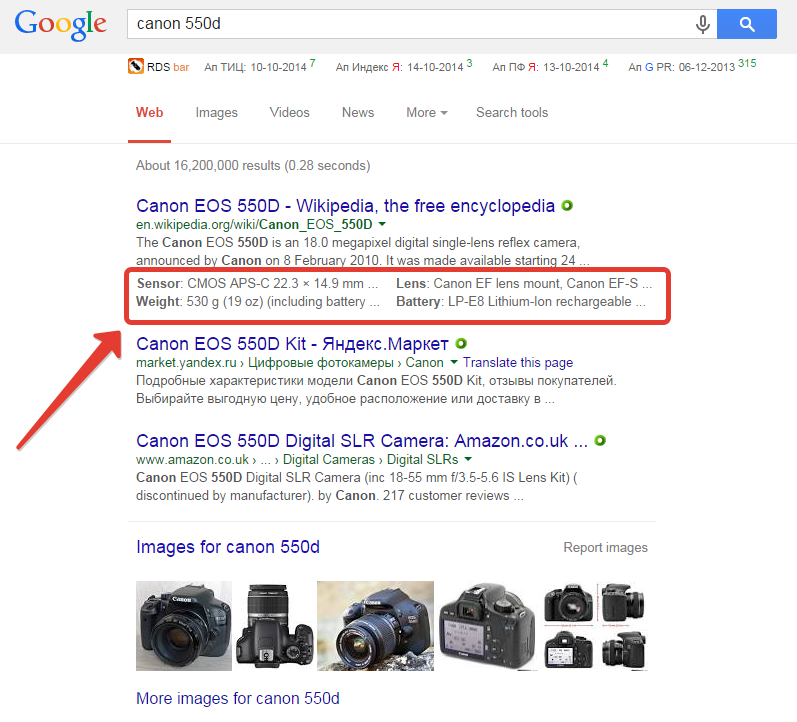
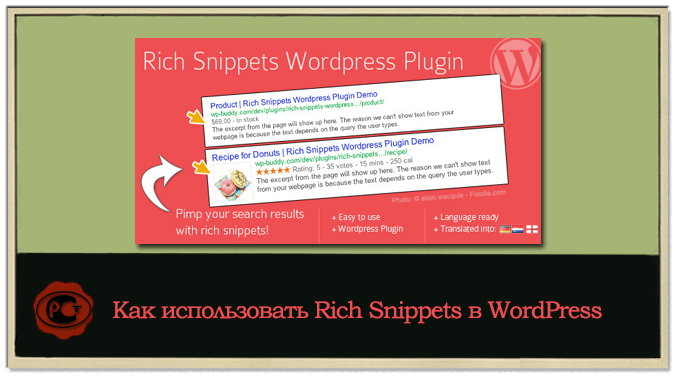
Теперь поясню, для чего там стрелочки. Раньше у гугла были расширенные сниппеты, о которых я подробно писал в этой статье. Теперь это уже в прошлом, а жаль. Но не все настолько плохо, специалисты из «Корпорации добра», как всегда, на шаг впереди планеты всей. На смену «расширенным сниппетам» они внедрили «структурированные сниппеты». О них я подробно написал в этой статье. Сдесь же приведу пример такого сниппета, на котором видно невооруженным глазом, что информацию он подтягивает из данных, размещенных в HTML таблице (рис.3).

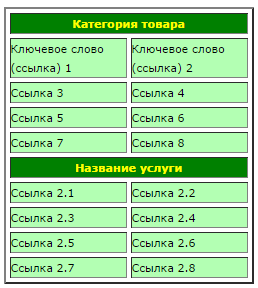
На этом простом примере видно, на сколько важным элементом, в оформлении страницы, стала простая HTML таблица. Применение таблиц может быть разным, не только технические описания, рецепты, информация о кинофильмах и книгах, но и своего рода дополнительные меню (рис.4)

Код такой таблицы ничем не отличается от обычной HTML таблицы, за исключением того, что вместо названий в ячейках вы будете указывать ссылки на страницы своего ресурса либо внешние ссылки. Пример такой ссылки: (< a href=»ВАШ САЙТ» title=»Всплывающая подсказка» rel=»nofollow» (если надо)>Ключевое слово< /a>)
<table style="width: 250px;" border="2" cellspacing="4" cellpadding="0" align="center"> <tbody> <tr align="center"> <td colspan="2" bgcolor="#008000" height="15"><b><span style="color: yellow;">Категория товара</span></b></td> </tr> <tr> <td bgcolor="#b3ffb3" height="15">Ключевое слово (ссылка) 1</td> <td bgcolor="#b3ffb3" height="15">Ключевое слово (ссылка) 2</td> </tr> <tr> <td bgcolor="#b3ffb3" height="15">Ссылка 3</td> <td bgcolor="#b3ffb3" height="15">Ссылка 4</td> </tr> <tr> <td bgcolor="#b3ffb3" height="15">Ссылка 5</td> <td bgcolor="#b3ffb3" height="15">Ссылка 6</td> </tr> <tr> <td bgcolor="#b3ffb3" height="15">Ссылка 7</td> <td bgcolor="#b3ffb3" height="15">Ссылка 8</td> </tr> <tr align="center"> <td colspan="2" bgcolor="#008000" height="15"><b><span style="color: yellow;">Название услуги</span></b></td> </tr> <tr> <td bgcolor="#b3ffb3" height="15">Ссылка 2.1</td> <td bgcolor="#b3ffb3" height="15">Ссылка 2.2</td> </tr> <tr> <td bgcolor="#b3ffb3" height="15">Ссылка 2.3</td> <td bgcolor="#b3ffb3" height="15">Ссылка 2.4</td> </tr> <tr> <td bgcolor="#b3ffb3" height="15">Ссылка 2.5
Вот в принципе и все, что хотелось рассказать вам. Если у кого есть свои наблюдения по этому поводу, прошу в комментарии. Всем удачи!









Вообще с таблицами могут быть проблемы с учетом адаптивной верстки, если нужно корректное отображение на компьютере и смартфоне. Хотя способы обхода есть, но все они карявенькие. Так, что не все спокойно в нашем королевстве.
Так упомянул в контексте)
Один человек реально интересовался, чем заменить таблицы, т. к. это плохо (позже выяснилось, что «виной» оказалась статья, где сравнивали блочную и табличную вёрстку).
При этом нагородил дикую конструкцию из ul/li/div.
Вот и пытаюсь сопоставить, уж не такие ли статьи виновны в том, что люди бояться использовать таблицы, пихая данные простым текстом?
Пожалуйста. На самом деле, вам спасибо за развернутый комментарий по теме статьи. Про «почти понял» — это я к тому, что вы верстку таки упомянули 🙂 .
Спасибо за тёплые слова, очень лестно, что я «почти понял» 😉
Уж не знаю, откуда у людей в головах намешивается такая каша из знаний с другой области. Если найдете ответ на этот вопрос, не сочтите за труд черкануть в теме, хоть знать буду.
Упс, и правда ссылка открытая. Вот этого не знал.
Добрый день! Наконец-то, вы первый человек, кто почти понял, что статья не о видах верстки сайтов, а о банальной таблице в теле статей. Ведь в самом начале написано: -«..о построении таблиц на страницах сайта и о их преимуществах.» Но я уже перестал обращать на комментатор, такое ощущение, что все не читают статью, а просто комментарии пишут, ради открытой ссылки.
Почему названия атрибутов указываются в разных регистрах — Cellpadding, CellSpacing, width? Желательно всё делать в нижнем (а для xhtml так вообще обязательно).
bgcolor, cellpadding, cellspacing — лучше заместо этого возлжить всю «ответственность» за отрисовку на CSS.
Не раскрыта особенность colspan — верно указано, что «ячейка объединена с двух ячеек», но только с горизонтальных. Для объединения вертикальных ячеек используется rowspan.
Указали tbody, а где же thead, для объединения заголовков? Ведь используется чуть реже tbody.
Ну и вопрос «для чего нужны HTML таблицы», мягко говоря, непонятен. Для предоставления табличных данных, разве нет? Удивительно, если есть люди, не понимающие этого. Хотя встретился мне один человек, который был в категоричной форме уверен, что таблицы — плохо. Оказалось, что он где-то прочитал про табличную верстку и её недостатки по сравнению с блочной. Из статьи было вынесено всего два слова: «таблицы» и «плохо».
Мой знакомый WEB программист, постоянно, когда я начинаю делать таблицы, «бьет» меня по рукам и говорит, что это прошлый век.
Заставляет все делать в DIV. Теперь, я кажется, начал понимать почему. Это более современно и имеет больший функционал.
Может Дивы это не модно, но очень все таки удобно, а вообще каждый выбирает что ему удобно, так что о чем тут спорить?
Если таблица 2х2, то дивами можно сделать, но для чего усложнять себе жизнь? Я не говорю что верстаю идеально, но для меня это проще, особенно с использованием фреймворков.
Если так стоит вопрос, тогда почему придумали блочную верстку, и она стала так популярна?
к чему эти споры что лучше. Никогда не понимал людей, которые говорят «фу, ты до сих пор используешь таблицы».
ничего хардкорного в рисовании таблицы дивами нет. они предназначены, в том числе, и для этого.
Поддерживаю вышестоящий пост, табличная верстка устарела, но фреймворки достаточно громоздки.
Привет! Как выше писали использовать для построения таблиц дивы — это или хардкор — или извращение. В самой заметке все правильно и довольно грамотно изложено, хотя с моей стороны есть несколько замечаний, но они не критичны, а именно — атрибуты и стили, все это должно быть в файле стилей. Повторюсь — в рамках примера это полностью уместно!
Также любители верстать таблицами, попробуйте освоить фреймворки такие как bootstrap или foundation. Хотя для начала отличной практикой будет 960.gs! Поймите — табличная верстка устарела как морально, так и технически. Спасибо!
Применяю табличную верстку и у себя на блоге. Важная штука
Для меня таблицы на первом месте. Не понимаю вообще, как можно без таблиц
Не представляю как можно вообще обойтись без таблицы. Ведь в нее можно заключить и выделить в ней самую главную инфу. Или же для наглядности что-то продемонстрировать. HTML табличка рулит!)))
не знаю как вам, но я лично использую для написания таблиц Дивы, по мне это намного удобнее
Хлопотно это, сейчас есть много конструкторов сайтов. Для тех кто не знает HTML эти конструкторы просто идеальное решение.
Добрый день, Сергей! Вообще-то статья немножко про другое 🙂
Сейчас полностью перешел на div-верстку сайтов, но как здесь написано, для сложных структур без таблиц просто не обойтись.
На сегодняшний день таблилчная вёрстка наряду с блочной является классикой (и, кстати, лично мне нравится гораздо больше). Так что важность таблиц сложно переоценить.