Всем привет! Очень часто, путешествуя по интернету, мы находим отлично сделанные сайты, как со стороны интерфейса и юзабилити, так и со стороны SEO-оптимизации данного ресурса. Естественно, у многих вебмастеров может появиться закономерный вопрос: “На какой cms сделан сайт?”. И в связи с этим обстоятельством, «народными умельцами» было сделано огромное количество онлайн сервисов, различных плагинов, расширений и скриптов для того, что бы рядовому юзеру узнать, на каком движке сайт. Далее я подробно расскажу, как не зная языков программирования и ничего не понимая в веб-строительстве узнать движок сайта.
Определяем CMS сайта
Когда долгое время работаешь с сайтами, то начинаешь чувствовать некоторые движки, как говорится «по запаху», но это не по теме этой статьи 🙂 . В целом, один из наиболее быстрых и распространенных методов определения движка (CMS), это просто нажать ctrl+p и изучить исходный код страницы. Некоторые, наиболее популярные CMS генерируют свое имя в тегах популярный движок Joomla:
<meta name="generator" content="Joomla! - Open Source Content Management" />
Так же, названия CMS можно узнать из сносок в разделе авторских прав (обычно в «подвале» сайта расположено) или можно копнуть чуть глубже и посмотреть в конкретных именах классов в файле CSS для примера Vb_divname явно указывает нам на то, что в данном случае мы имеем дело с VBulletin форумом.
Однако не всегда все так просто, чаще всего бывает так, что визуально CMS сайта определить невозможно. Случается это по разным причинам, например:
- движки были разработаны под заказ для определенных целей,
- либо же это самописные движки для собственных нужд.
В этих случаях можно не напрягаться и прекратить «потуги», т.к. в 99% вы все равно не узнаете, на чем сделан сайт.
Я же, в этом посте, не планирую описывать сложные способы определения, для которых надо устанавливать скрипты на web-серверы либо заниматься чтением Cookie. Все, что будет написано дальше, предназначено для новичков в веб-строительстве и продвижении сайтов, а так же для простых пользователей. Определить на какой CMS создан веб-сайт возможно несколькими способами:
Но прежде всего, тем, кто зашел в данный пост для того, что бы узнать, что такое движок (CMS) веб-сайта.
[stextbox id=»info» caption=»Что такое CMS» shadow=»true»]Движок сайта или CMS (Система управлением содержимым / Content Management System) – сейчас большинство сайтов работают под управлением CMS, что значительно облегчает работу администратору проекта, поскольку большое количество процессов выполняются на автоматическом уровне.[/stextbox]
Попросту говоря, движок позволяет добавить новый материал на сайт через графический редактор на подобии Word, в котором очень просто вставить ссылку, прописать атрибуты “alt” и “tittle”, а не редактируя каждый раз исходный код страницы. Называются такие редакторы общим термином WYSIWYG (произносится [ˈwɪziwɪɡ], является аббревиатурой от англ. What You See Is What You Get, «что видишь, то и получишь»).
Плагины и расширения для браузеров
Начну с самого, на мой взгляд, удобного и функционального плагина Wappalyzer.
Расширение Wappalyzer является самым быстрым инструментом из программ, перечисленных в этой статье, потому что это плагин для браузера (Mozilla Firefox и Google Chrome), а не инструмент в Интернете. Он позволяет очень быстро узнать технологии, используемые на веб-сайтах. Wappalyzer обнаруживает и показывает в виде иконок (рис.1):
- Системы управления контента (Joomla, Drupal, Mambo и т.д.)
- Магазины (Zen Cart, xtCommerce, OpenCart и т.д.)
- Сценарии инструмент аналитики (Google Analytics, Web Optimizer, Piwik и т.д.)
- Ведение блога (WordPress, Tumblr, Живой журнал и т.д.)
- Хостинг — панели (Cpanel, DirectAdmin, Plesk)
- Интернет — форумы (PHPBB, IPB, SMF и т.д.)
- Языки программирования (PHP, Python, Ruby)
- И многие другие.

Понятное дело, что есть и другие плагины для браузеров, которые на полном автомате могут определить движок и выводить его название в виде пиктограммы и/или текстового сообщения. Для реализации данного способа определения, необходимо установить расширение в браузер. И при загрузке любого сайта расширения будут выводить название/пиктограмму CMS, Framework которые используются на ресурсе.
RDS Bar — Плагин для быстрого анализа показателей сайта
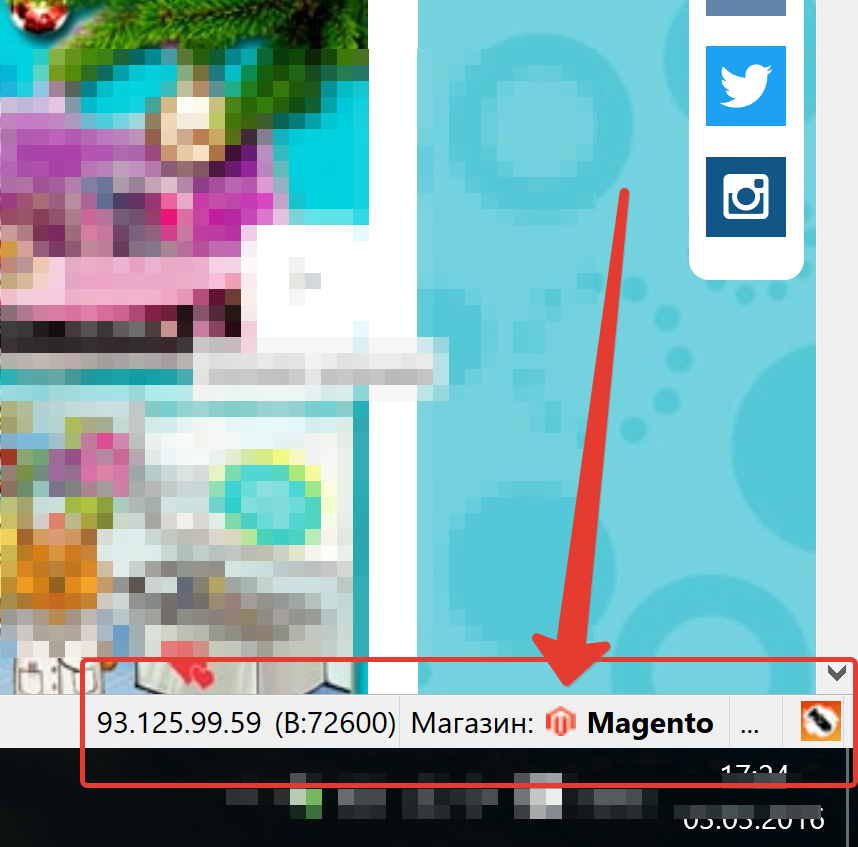
Помимо Wappalyzer есть еще один плагин, на котором я бы хотел остановиться. Он так же подходит для браузеров Google Chrome и Mozilla Firefox и Opera. Несомненно, на сегодняшний день их существует намного больше, но для нашей цели будет достаточно и этих двух. Так вот, еще одним популярным SEO-расширением для Firefox и Хром является плагин RDSBar, который по мимо всех остальных своих функций, позволяет определить движок сайта (рис. 2). Единственное, что для работы этой функции «определение CMS», должна быть активирована – «панель дополнений».

К сожалению RDSBar полнофункционально работает только с браузером Firefox, а для Google Chrome и Opera просто, как дополнение, но все равно, отлично справляется со своими прямыми обязанностями, не занимает много места, располагается в адресной строке, и абсолютно бесплатное.
Онлайн сервисы определения движка
Второй способ предполагает использование онлайн сервисов и специализированных сайтов для того, что бы узнать движок сайта. Этот способ так же можно отнести к легким, поскольку все, что нужно сделать, это:
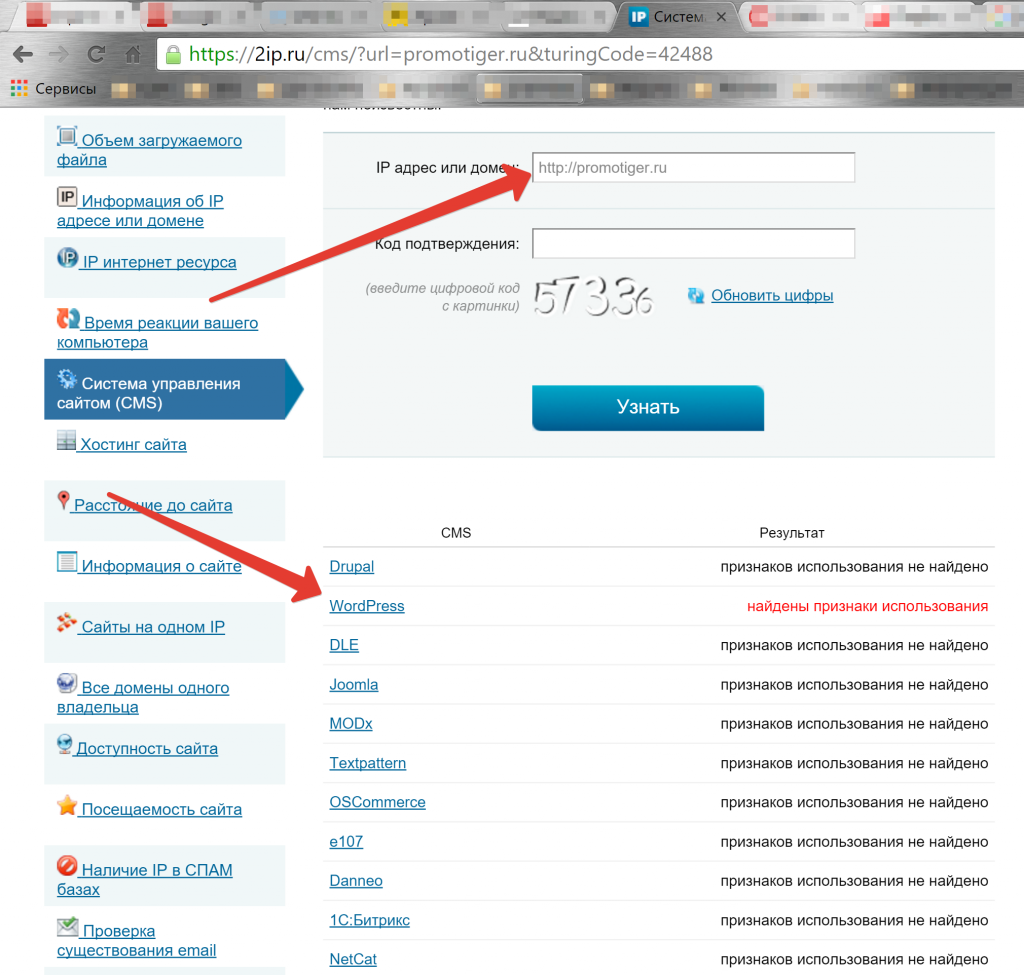
- Зайти в онлайн сервис 2ip.ru/cms
- Задать адрес сайта, которому необходима проверка, (пример: promotiger.ru)
- Ввести проверочный цифровой код (Capture)
- Просмотр результатов (рис. 3)

Как видно из картинки выше, сервис безошибочно определил, что на сайте используется движок WordPress. 2ip – это отечественный онлайн ресурс в котором доступно большое количество различных сервисов, и среди них находится скрипт вычисление движка, которому известно более чем 50 cms. Кроме того, Интернет не ограничивается этим сервисом ![]()
Просмотр HTML кода страницы
Бывает такое, что все вышеперечисленные способы не помогли. В этом случае переходим к третьему, наиболее сложному способу определения движка сайта, а именно к непосредственному просмотру html кода страницы. Для просмотра кода страницы в браузере, достаточно нажать сочетание кнопок Ctrl+U или вызвать контекстное меню, кликнув правой клавишей мыши (ПКМ) на открытой странице сайта и выбрать там «Просмотр кода страницы».
Если вы более менее профи в сайтах и вам очень кажется, что эта CMS относится к известной вам, то можно проверить это входом в «Административную панель». К примеру, для входа в админку CMS Joomla! надо ввести site.com/administrator/, а для входа в WordPress используется site.com/wp-admin/ и т.п. Надеюсь, что общий смысл ясен, но не нужно забывать, что для защиты от хакеров и взлома, продвинутые владельцы ресурсов могут менять URL входа в админ-панель, поэтому этот метод не является 100%.
Что-то я отвлекся. Так вот, для того, чтобы узнать CMS проекта мало просто посмотреть исходный код нужно еще знать особенности движков Начнем с самых распространенных:
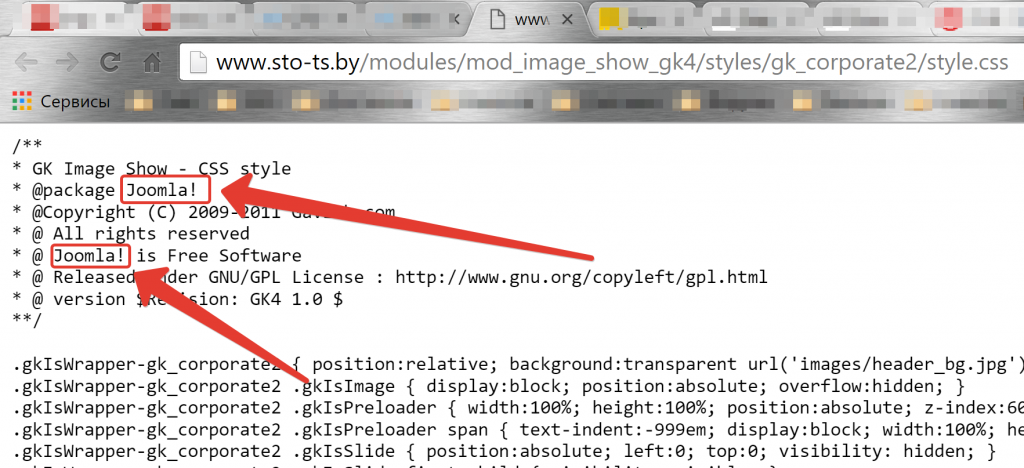
Joomla – характерна тем, что имеет в пути к файлам css доменное имя, к примеру:
<link rel="stylesheet" href="http://www.sto-ts.by/modules/mod_image_show_gk4/styles/gk_corporate2/style.css" type="text/css" />
Если перейти по ссылке, которая указана в примере: http://www.sto-ts.by/modules/mod_image_show_gk4/styles/gk_corporate2/style.css, откроется на просмотр файл system.css. Как, по-вашему, что бы это значило? Конечно, ресурс работает на Joomla. В первых строках файла это указано (рис. 4).

Так же, как я писал в начале поста, можно посмотреть наличия названия движка в meta name =» generator «
Drupal – отличается, от остальных, тем, что пиктограмма favicon находиться в папке files, так же отличием будет характерное расширение css файлов – css?c.
<link type=»text/css» rel=»stylesheet» media=»all» href=»/modules/system/defaults.css?c» />
WordPress – как известно, самая распространенная бесплатная CMS для блогов, по этому большинство блог-проектов организованы именно на WP. И так, главное отличие это папка /wp-content/, в которой находиться практически все содержимое: иконки, изображения, favicon, скрипты, файлы с расширением css.
<link rel=»icon» href=»http://mysite.ru/wp-content/themes/sosuechtig_black/favicon.gif» type=»image/gif»>
В WP так же как и в Joomla, может быть прописан тег meta name = » generator «
<meta name=»generator» content=»WordPress …..″ />
DLE (Data Life Engine) так же имеет по умолчанию тег meta name = » generator «, в котором прописано имя движка и стоит ссылка на сайт разработчика. В Data Life Engine все скрипты подключаются через каталог /engine/.
<script type=»text/javascript» src=»/engine/classes/min/index.php?charset=windows-1251&g=general&4″></script>
1СБитрикс – характерны наличием каталога /bitrix/, в котором находиться файлы каскадных таблиц — .css, а так же в этом каталоге размещаются изображения.
NetCat – определяется при помощи каталога /netcat/, в котором содержаться изображения и картинки.
Автоматически сервисом 2ip и плагином RDSBar определить, что сайт работает на NetCat, не удалось, но вот расширение Wappalyzer указало на использование jQuery UI 1.8.10. Обнаружить, что сайт находиться под управлением NetCat удалось третьим способом , просмотрев исходный код, был найден каталог /netcat/ для скриптов.
<script type=’text/javascript’ src=’/netcat/modules/search/suggest/jquery-ui.custom.min.js’></script>
MaxsiteCMS – и напоследок, как можно узнать движок Maxsite, который распространяется бесплатно и разработан отечественным web программистом. Определить его можно просмотрев исходный код и обнаружив каталог /maxsite/ в котором находиться скрипты и файлы .css. Кстати говоря, определить автоматически 100% удалось с помощью плагина RDSBar, а вот Wappalyzer указал только, что есть использование jQuery 1.7.1. А вот онлайн сервис 2ip обнаружил MaxsiteCMS, но так же указал и на использование WordPress.
В заключение хочу добавить, что узнать движок сайта при помощи плагинов и онлайн сервисов можно, особенно, если это популярная и распространенная CMS. Метод просмотра исходного кода стоит применять лишь в том случае, если автоматически обнаружить нечего не удалось.









Сожалею, что, ничем не могу помочь, но уверен, что Вам помогут найти правильное решение.
Меня всё время интересовал вопрос как понять на какой платформе сделан сайт, но понятной и доступной информации не попадалось пока не наткнулась на эту статью. Здесь подробно описано как, что и в каких программах делать. Спасибо автору)
Рекомендую _http://www.raskruty.ru/cms/. Определяет не только cms а и многое другое.
Рекомендуйте это тем, кто их ворует. На момент покупки мной этой статьи она была 100% уникальна.
А я бы рекомендовал не воровать статьи с веб.архива.
Еще можно определить технологии сайта, на которых он сделан сервисом по этой ссылке _http://linkonavt.ru/services/sitetechnologies
Всегда практически можно просто исходник глянуть, более менее опытный сразу определит CMS
Пользуюсь PR-CY.ru классный сайт, выводит информацию по Тиц, движку, и сколько страниц в индексе. Знаю и про те методы, которые указал автор, спасибо за статью
Уже давно пользуюсь RDS BAR. Хорошая вещь. Про остальные способы не знал, правда и необходимости не было. Но информация лишней не будет
я для того что бы узнать движек сайта — смотрю исходный код главной страницы например, дальше уже просто смотрю папку где находится шаблон, и из этого делаю вывод что за движек (скрипты которые узнают движек сайта работают по тому же принципу) как вариант — подобрать ссылку на админку — например /wp-login.php значит вордпресс, /administrator — joomla, но это уже для более опытных пользователей которые работали со многими движками
Спасибо-) Узнал на одном сайте что за двиг
О как раз искал что то подобное
Почти все способы определения движка сайта мне знакомы. Про онлайн сервисы не знал. Я подобными способами определяю шаблон на wordpress, так как блоги у меня только на этом движке, иногда бывает очень полезно узнать что за шаблон используется.
очень помогла статья..спасибо
Уважаемый Евгений, ссылка на ваш ресурс не пройдет. Правила комментирования блога. Читать всем!!!
Если задуматься немного глубже, желательно скрывать движок своего сайта, так как этим могут воспользоваться злоумышленники.
У меня [CENSURED]. Не подскажете, на каком движке он базируется?
А я бы вам порекомендовал внимательнее читать статьи перед комментированием.
Давно искал решение этого вопроса. Спасибо Вам за практические советы. Сохраню теперь ссылку на вашу статью)
Что кто скажет по поводу Опенкарт? Я вот только что узнал движок своего сайта, благодарен за статью — полезно и лаконично.
Между прочим, я бы порекомендовал автору упомянуть про специализированные онлайн сервисы, которые автоматически и самостоятельно ищут признаки той или иной систему управления контентом…