Всем привет! Сегодня провел утро в объяснениях «на пальцах», как ручками прописывать текстовые ссылки и ссылки изображения. Думаю, что начальные знания HTML никому не помешают, поэтому кратенько изложу основную суть HTML. Чтобы, так сказать, начинающие SEO оптимизаторы и блогеры имели представление об этом языке и о том, как построены страницы.
Что такое HTML?
HTML расшифровывается, как язык гипертекстовой разметки. Это компьютерный язык, используемый для создания документов в интернете. Эти документы представляют собой текстовые файлы, содержащие ваш контент (текст, изображения, видео и т.д.) и HTML теги, используемые для структурирования этого содержимого. Браузеры читают страницу, а HTML и HTML-теги говорят им, что и как показать. HTML-теги не отображаются в браузере. Все теги начинаются с левой стороны значком меньше «<» и заканчиваются значком больше «>» . Чтобы построить базовую HTML страницу вам потребуется текстовый редактор Notepad++ (на мой взгляд лучший) либо любой простой текстовый редактор на выбор TextEdit, TextWrangler, SimpleText, TextPad или даже Блокнот. Так же существуют специализированные программы, которые упрощают жизнь вебмастерам, такие как Adobe Dreamweaver, но это не обязательно. Не используйте Microsoft Word! HTML не чувствительны к регистру.
Подробнее о HTML-тегах
Есть два вида тегов: контейнерные и пустые.
- Контейнерный тег «оборачивает» текст или изображение и должен состоять из открывающего и закрывающего тега, такие как
<html>…</ html>. Закрывающий тег имеет косую черту/говоря браузеру, что тег закончился. - Пустой тег стоит особняком, такой как
<br>для разрыва строки или<hr>для горизонтальной линии. Пустые теги не требуют закрывающего тега, поскольку они ничего не «оборачивают».
Как создать страницу HTML
Чтобы с чего-нибудь начать, предлагаю взглянуть на очень простой шаблон HTML.
<html>
<head>
<title> Название сайта либо страницы </ title>
</ head>
<body>
Основной контент страницы
</ body>
</ html>
Обратите внимание на то, что когда мы открываем тег, мы должны обязательно закрыть его. HTML документы делятся на две основные части — голова (head) и тело (body). <html> тег сообщает браузеру, что это HTML документ. <head> тег включает в себя информацию о документе, такую как:
- заголовок страницы — тег <title> , который появляется в браузерах, в названии вкладки
- тег автора — <author>
- тег ключевых слов — <keywords>
- тег описания — <description>и т.д.
Здесь же подключаются файлы стилей (CSS)? но это уже для более продвинутых товарищей. Наконец, тег <body>, который содержит весь контент страницы сайта: текст, изображения, графики, и т.д.
Создание первой HTML страницы
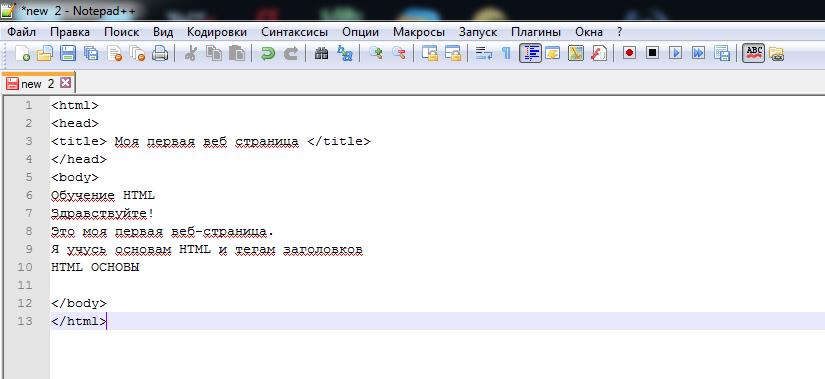
Откройте текстовый редактор и вставьте следующий код в новый документ:
<html>
<head>
<title> Моя первая веб страница </ title>
</ head>
<body>
Обучение HTML
Здравствуйте!
Это моя первая веб-страница.
Я учусь основам HTML и тегам заголовков
HTML ОСНОВЫ
</ body>
</ html>
Должно выглядеть вот таким образом:
Сохраните файл как example.html на рабочий стол. Откройте файл в веб-браузере, чтобы увидеть, как он преобразует теги. Это будет выглядеть довольно скучно, на данном этапе, но это только начало.
Можно немного и приукрасить :).
Форматирование текста
Мы можем добавлять теги к тексту, чтобы добавить ему больше структуры. На первом этапе выделим заголовки, абзацы, разрывы строк и горизонтальную линию, но обо всем по порядку.
Рубрики
Есть 6 уровней заголовков в HTML, они определяют уровень важности. Например на блоге, ваше название статьи может быть h1 тегом, в то время, как названия абзацев вашего поста могут быть h2 или h3 тегами. Например:
<h1> Заголовок h1 </h1>
<h2> Заголовок h2 </h2>
<h3> Заголовок h3 </h3>
Пункты
Для отдельных участков текста можно использовать <p> тег для добавления пробела между параграфами.
<p> Параграф </p>
Разрыв строк
Чтобы добавить один разрыв строки используем пустой тег <br>, то есть его не надо закрывать /. Это создает пустую строку и отправляет следующий код на следующую строку.
Горизонтальная линия
Чтобы создать горизонтальную линию поперек вашей странице мы используем тег <hr>.
Как добавить форматирование текста на страницу?
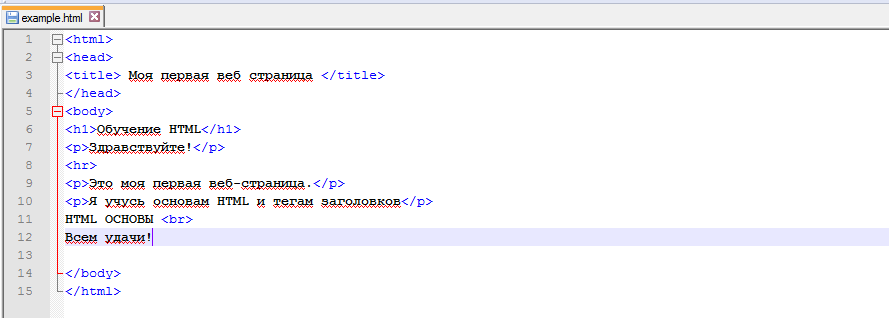
Откройте example.html в текстовом редакторе снова и добавляйте форматирование текста следующим образом:
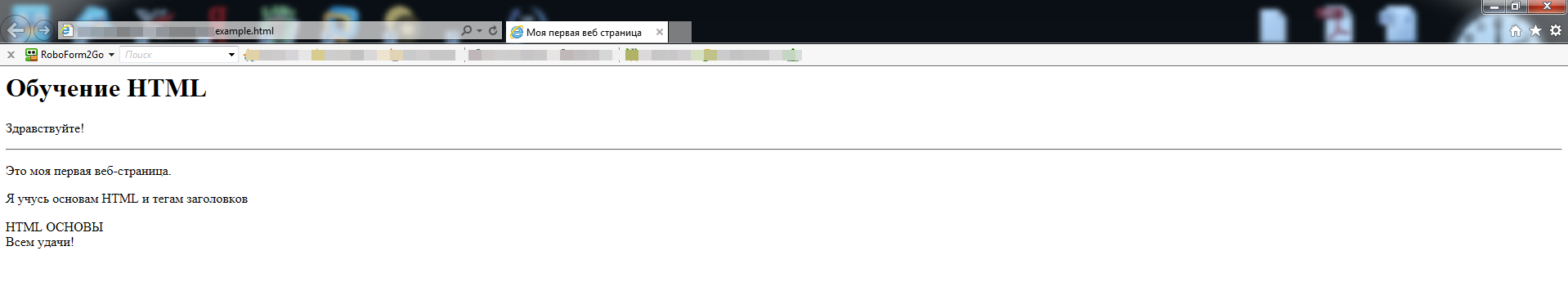
В результате этих телодвижений получаем следующее:
Уже приятнее глазу.
Вот абсолютные основы HTML и, вероятно, самая скучная часть! Я планирую в будущих постах немного развить данную тему, т.к. любому SEO специалисту в конце-концов приходится сталкиваться с основами HTML.













Я, например работаю в интернет-студии, мы там сайты разные делаем, так вот нас заставляют делать оптимизацию изображений. Без этого просто никак. Иначе трафик будет ниже и также это добавляет веса. Тогда почему бы и нет? 🙂
Ух наконец та нашел где можно научиться HTML! Все просто и понятно! Автору респект! Беру блог в закладки!
Да, действиткльно быстро. Как я погляжу, сегодня уже вторую часть по основам ХТМЛ выложили.
Добрый день, Василий! Обязательно сделаю в ближайшее время..
Кстати, если уж начали для новичков такой пост писать, то было бы неплохо, в дальнейшем, на базе подобных постов построить полное обучение ХТМЛ-у.
я попробовала создать свою первую программку, оказалось совсем не сложно, даже интересно, со шрифтами поигралась)
Можно было бы поподробнее написать про различные теги оформления текста, присвоения шрифтов и.т.д
Для чайников, наверное надо чуть больше информации.
А я с самого начала всегда все редактировала в html. Создавать правда не пробовала, но редактировать код у меня уже хорошо получается. Ничего сложного в этом нет на самом деле.
Информация для чайников… Но кто-то должен это делать! Респект автору.
Игорь не пугай новичков,не боги горшки обжигают.Пусть пробуют стараются,не получиться пару раз сотрут все за чем месяц сидели и поймут,кто не плюнет будет тому счастье,а кто не выдержит то добро пожаловать в конторки по созданию сайтов там как раз первые сидят.
для ознакомления подойдет, а потом сколько всего прийдеться выучить и не только HTML…