- Чистим содержимое head
- 1. Редактируем header.php
- 2. Удаляем meta name=generator
- 3. Удаляем link rel=EditURI
- 4. Удаляем link rel=wlwmanifest
- 5. Удаляем link rel=shortlink
- 6. Удаляем ссылки на RSS-фиды
- 7. Удаляем стили .recentcomments a
- Чистим заголовки сервера
- 1. Удаляем Link rel=shortlink
- 2. Удаляем X-Pingback
- 3. Удаляем X-Powered-By
- Выводы
Всем привет! В сегодняшней статье я опишу свои стандартные действия по оптимизации исходного html-кода сайта на WordPress. Я не буду рассуждать о пользе или необходимости наличия на сайте каких-либо элементов, например ссылок на pingback, в моей ситуации их просто необходимо удалить. Да и вообще, сколько людей, столько и мнений, но я выскажу свое, а вам решать, что из этого использовать, а что нет.
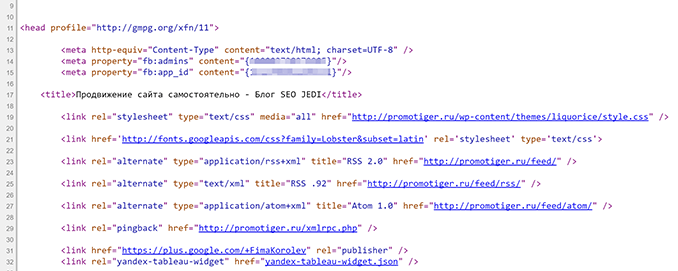
Чистим содержимое head
В исходном коде страницы можно найти очень много лишнего и ненужного кода именно в этом теге. Чтобы исправить ситуацию нам нужно будет залезть в содержимое файлов header.php и functions.php.

1. Редактируем header.php
Просто находим и удаляем в шаблоне такие строчки:
<link rel="profile" href="http://gmpg.org/xfn/11"> <link rel="pingback" href="<?php bloginfo( 'pingback_url' ); ?>">
2. Удаляем meta name=generator
Чтобы удалить ненужные тэги, добавляем в functions.php следующие строки:
remove_action( 'wp_head', 'wp_generator' );
3. Удаляем link rel=EditURI
remove_action( 'wp_head', 'rsd_link' );
4. Удаляем link rel=wlwmanifest
remove_action( 'wp_head', 'wlwmanifest_link' );
5. Удаляем link rel=shortlink
remove_action( 'wp_head', 'wp_shortlink_wp_head' );
6. Удаляем ссылки на RSS-фиды
Находим и удаляем в functions.php такую строку:
add_theme_support( 'automatic-feed-links' );
И/или добавляем такой код:
remove_action( 'wp_head', 'feed_links' ); remove_action( 'wp_head', 'feed_links_extra' );
Опционально — делаем редирект фидов на главную страницу:
function ny_disable_feed() {
wp_redirect( get_option( 'siteurl' ), 301 );
}
add_action( 'do_feed', 'ny_disable_feed', 1 );
add_action( 'do_feed_rdf', 'ny_disable_feed', 1 );
add_action( 'do_feed_rss', 'ny_disable_feed', 1 );
add_action( 'do_feed_rss2', 'ny_disable_feed', 1 );
add_action( 'do_feed_atom', 'ny_disable_feed', 1 );
7. Удаляем стили .recentcomments a
function ny_remove_recent_comments_style() {
global $wp_widget_factory;
remove_action( 'wp_head', array( $wp_widget_factory->widgets['WP_Widget_Recent_Comments'], 'recent_comments_style' ) );
}
add_action( 'widgets_init', 'ny_remove_recent_comments_style' );
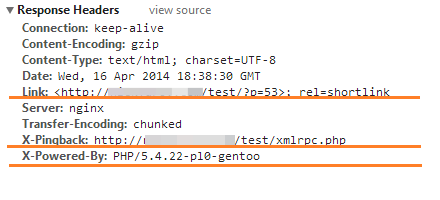
Чистим заголовки сервера
Если открыть firebug и посмотреть заголовки ответов сервера, то там тоже можно найти мусор, который неплохо бы убрать.
Указанные ниже куски кода вставляем в functions.php.
1. Удаляем Link rel=shortlink
remove_action( 'template_redirect', 'wp_shortlink_header', 11 );
2. Удаляем X-Pingback
function ny_remove_x_pingback( $headers ) {
unset( $headers['X-Pingback'] );
return $headers;
}
add_filter( 'wp_headers', 'ny_remove_x_pingback' );
3. Удаляем X-Powered-By
header_remove( 'x-powered-by' );
Выводы
Итак, мы проделали небольшую часть работы по внутренней оптимизации WordPress сайта. А зачем все это? Во-первых, для SEO. Во-вторых, наводим красоту в исходном коде. Почему бы и нет?










Я недавно воспользовался рекомендациями по чистке WordPress, представленными на сайте promotiger.ru, и результаты превзошли все мои ожидания. Статья предлагает подробные инструкции по оптимизации исходного кода WordPress-сайта, включая удаление ненужных тегов и ссылок в разделе head, а также чистку заголовков сервера. Эти простые, но эффективные шаги помогли мне не только улучшить SEO-показатели моего сайта, но и сделали его код более аккуратным и понятным. Я рекомендую эту статью всем, кто хочет улучшить производительность своего сайта на WordPress
В более чистом коде видимо
Не понятно, а в чем польза для СЕО?
Хорошая статья. Подскажите хороший материал, но только по joomla. Буду очень благодарен !
Спасибо за статью.Можно узнать А как сделать так чтобы не банали сколько постов нужна в 1 блоге в идеале
Спасибо большое, очень помогло. Значительно увеличилась скорость загрузки сайта, видимо за счет чистки кода.
Спасибо за статью…долг искал как почистить свой портал, не мог найти! Раньше работал на Dle теперь открываю для себя WordPress…обязательно воспользуюсь вашим методом пол чистке
Спасибо, ценная статья.
А подскажите, как правильно удалить ссылку на разработчика шаблона и вордпресс из подвала? В самом файле footer
Привет! Еще добавь :
remove_action(‘wp_head’, ‘index_rel_link’);
remove_action(‘wp_head’, ‘start_post_rel_link’, 10, 0);
remove_action(‘wp_head’, ‘parent_post_rel_link’, 10, 0);
remove_action(‘wp_head’, ‘adjacent_posts_rel_link’, 10, 0);
remove_action(‘wp_head’, ‘adjacent_posts_rel_link_wp_head’);
Лучи добра всем =)