Всем привет! Сегодня предлагаю вашему вниманию обзор нового плагина всплывающих окон для WordPress — My Popup.
Плагин My Popup — это мощный плагин всплывающих окон для WordPress (popup wordpress), с помощью которого вы с легкостью можете привлекать подписчиков, показывать уведомления, повышать конверсию и продажи.
Сейчас я расскажу, что он умеет. Как выглядят эти всплывающие окна, какие у него есть настройки, ну и в целом, что он из себя представляет. Перед самим обзором я бы хотел напомнить, что у плагина есть достаточно подробная документация, в которой описано всё, что будет в обзоре и даже больше.
Визуальный предпросмотр My Popup
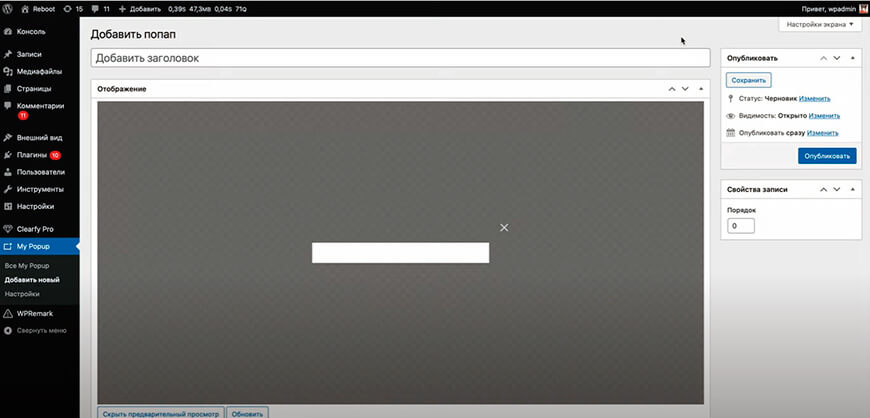
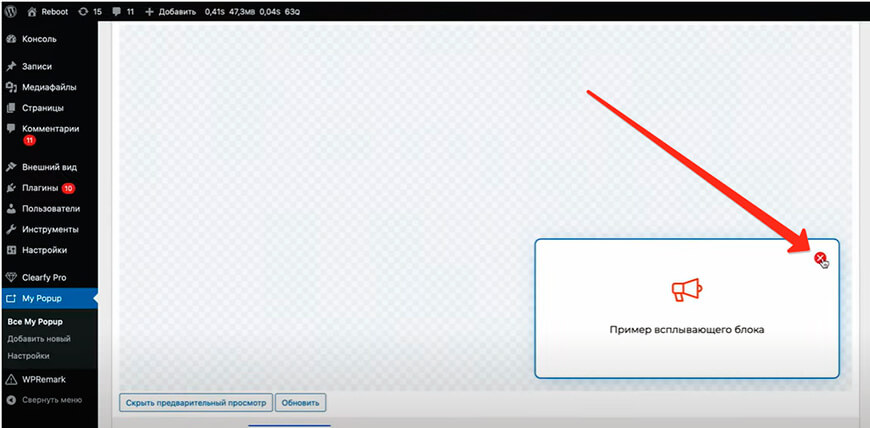
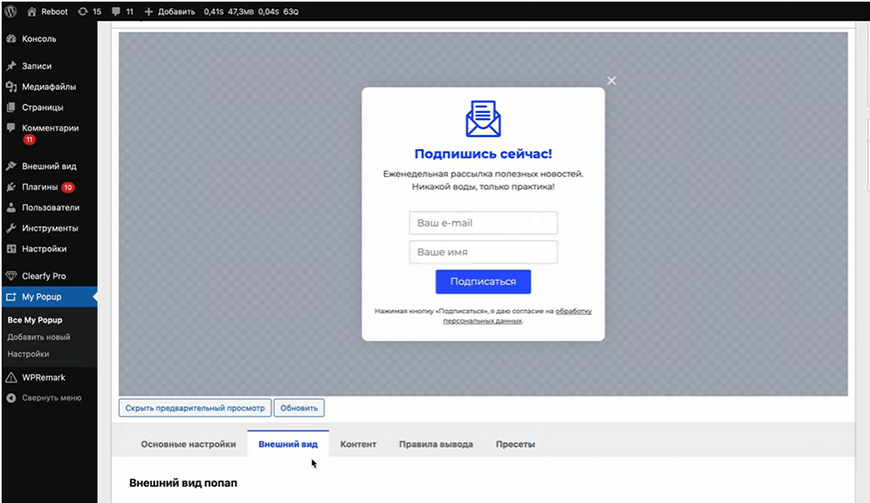
Переходим в админку и сразу к делу. Здесь первое что мы видим, это визуальный предпросмотр всплывающего окна. То есть, то что мы создаем, прямо здесь можно и посмотреть, не нужно отдельно обновлять настройки, идти на сайт, обновлять страницу и смотреть, как выглядит Popup wordpress. Это на самом деле сделано очень удобно.

Под предварительным просмотром идут сами настройки поп-ап. Давайте пройдемся по всем вкладкам и посмотрим, что где находится.
Общие настройки My Popup
Первое, это расположение и размеры. Мы можем указать, в какой части экрана выводить попап. Можно задать свою ширину и высоту для блока, причем, как в пикселях, так и во вьюпортах. Вьюпорт — это единицы от ширины и высоты браузера. Очень удобная штука, если нам нужно, чтобы попап зависел от размеров экрана.

Идем дальше. Следующая настройка здесь, это показать повторно. То есть нужно ли показывать повторно попап окно после того, как пользователь его закрыл. По умолчанию popup wordpress повторно не показывается. Пользователь закрывает один раз и ставится кука на 10 лет. То есть пользователь 10 лет больше не увидит этот поп-ап. Но если вам необходимо повторно показать, например через 7 дней, мы включаем данную настройку и устанавливаем количество дней месяцев часов или минут и тогда пользователь повторно увидит всплывающее окно через установленную дату.

- Дальше запретить закрытие попа по клику на подложку. Подложка это этот темный фон, который находится под всплывающим окном. При этом он обязательно может быть темным,
дальше я покажу, где он настраивается. Короче, по умолчанию, по клику на эту подложку popup окно закрывается. Если нам это не нужно, мы запрещаем закрытие. - Аналогично и следующая настройка запретить закрытие попап по клавише ESC. Если пользователь нажал escape, попап окно закрывается, если нам это не нужно, запрещаем.
- Отключить прокрутку страницы как только показывается popup wordpress окно мы можем заблокировать прокрутку страницы, чтобы пользователь уделил внимание всплывающему окну. Прокрутка страницы восстановится после закрытия поп-ап.
- Настройка закрыть Pop через сколько-то секунд. То есть мы можем показать какой-то небольшое уведомление в углу экрана и допустим поставить скрытие его через 10 секунд. Как только пройдет 10 секунд, это окно само закроется.
- И блок для выбора отображения на устройствах показываем на компьютере, на планшете и на мобильном. Мы можем показывать попап, допустим, только на компьютере или создать отдельный popup, который будет отображаться только на мобильном.
Внешний вид
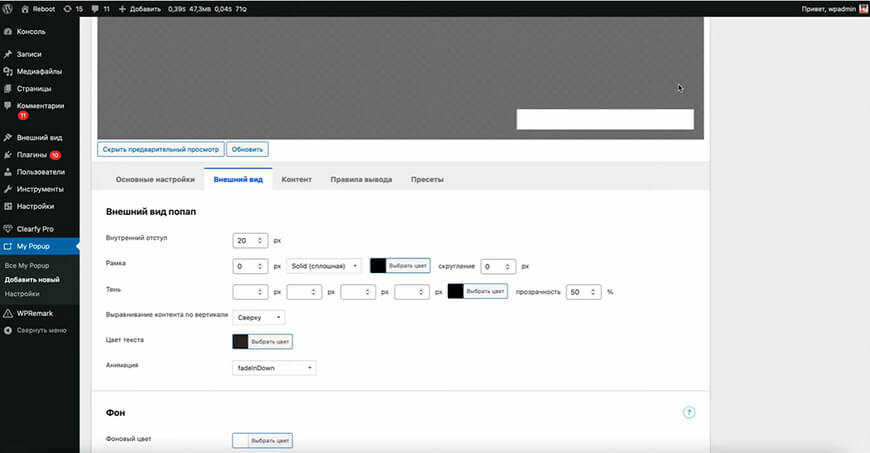
Идем дальше. Вкладка внешний вид, здесь у нас все, что относится к самому popup. Это цвета, размеры, тени, рамки, анимации и так далее.

- Внутренний отступ — это отступ от края popup окна до самого контента. Обычно внутренний отступ задается в диапазоне 20-30 пикселей, но иногда требуется рамка большего размера, вот здесь мы и можем её настроить. Здесь же настраивается толщина, стиль, цвет и скругление. Все настройки тут же применяются и отображаются в предварительном просмотре.
- Дальше идет настройка тени. Здесь поля стандартные, как в стилях CSS. То есть смещение по X, смещение по Y, размытие тени, сужение тени, цвет и прозрачность тени. Если не совсем понятно не переживайте, в документации все подробно описано.
- Дальше идет выравнивание контента по вертикали. Если мы задали большую высоту блока и нам необходимо, чтобы контент не притягивался к верхнему краю блока, а расположился, например, посередине, мы можем это сделать с помощью данной настройки. Либо нам может потребоваться расположить контент снизу, то это тоже делается с помощью этой настройки.
- Далее идет настройка цвета текста, но здесь в принципе все понятно. Можно настроить сам цвет текста и ссылок в нем.
- Дальше настраивается анимация. Здесь вы можете просто перебирать различные варианты, чтобы посмотреть именно ту, которая вам больше подходит.
- Идем дальше. Фон и фоновый цвет — этот цвет именно самого окна. Кроме самого цвета мы здесь можем задать фоновую картинку. Как указать ссылку на неё, так и загрузить из библиотеки. Указать расположение фоновой картинки, повторять ее или не повторять и растягивать или не растягивать. Дополнительно, здесь можно затемнить фоновую картинку. Когда у нас достаточно светлая фоновая картинка и текст не виден, мы можем наложить сверху темную подложку. Она кстати не обязательно может быть темной, цвета задаете самостоятельно. Она может быть даже белого цвета, если вам нужен наоборот, светлый фон и черный текст.
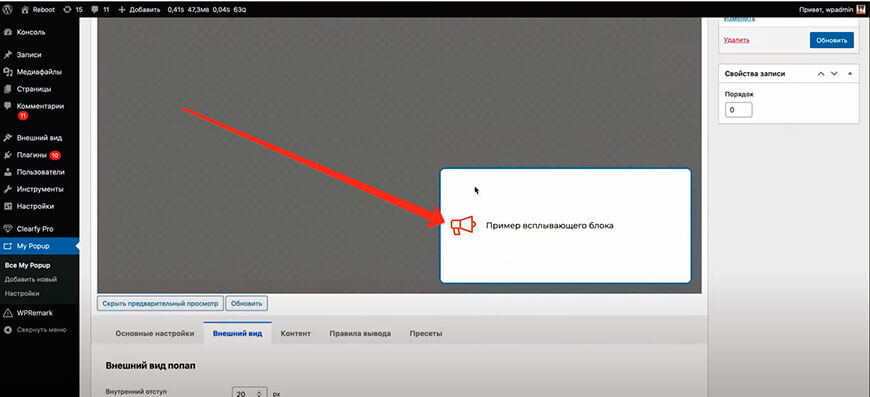
- Следующий блок это иконки. Загружаем иконку, указываем отображение слева, по центру (здесь можно выбрать отображение слева, сверху, справа, снизу), задаем ширину и высоту, а так же отступ. Вот, как это выглядит во всплывающем окне.

- Будем двигаться дальше. Есть следующая настройка — это подложка. Как раз вот этот темный фон popup wordpress, о котором я говорил выше. Он может быть не только темный, можно сделать его любого цвета и любой прозрачности, либо отключить фоновую подложку вообще.
- И последняя настройка это кнопка закрытия. Мы показываем ее или не показываем. Если показываем то через сколько секунд.

Здесь мы устанавливаем саму картинку иконки. Указываем расположение, где будет находиться крестик, внутри или снаружи. Задаем цвет и вот так будет выглядеть иконочка закрытия.

Едем дальше, контент.
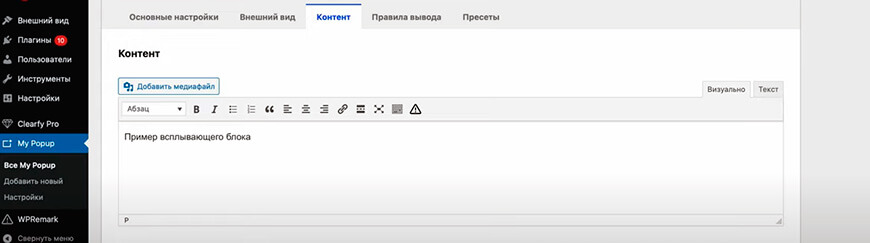
Контент
Здесь собственно мы создаём весь контент плагина всплывающих окон, за исключением иконки, которую мы задали во внешнем виде. Тут мы имеем привычный нам визуальный редактор. Если вы уже плотно работали с визуальным редактором то знаете, что задать иконку допустим слева, а контент справа в таком визуальном редакторе сложно, поэтому иконка была вынесена отдельно.

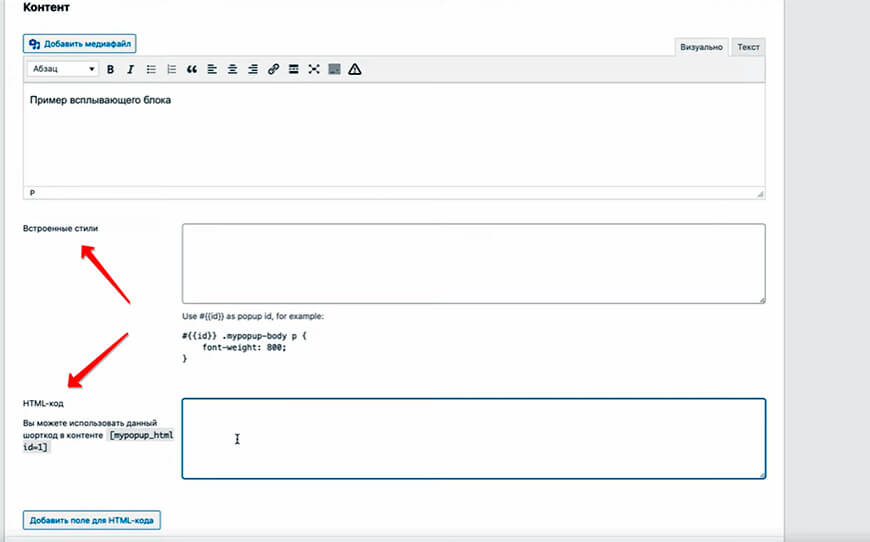
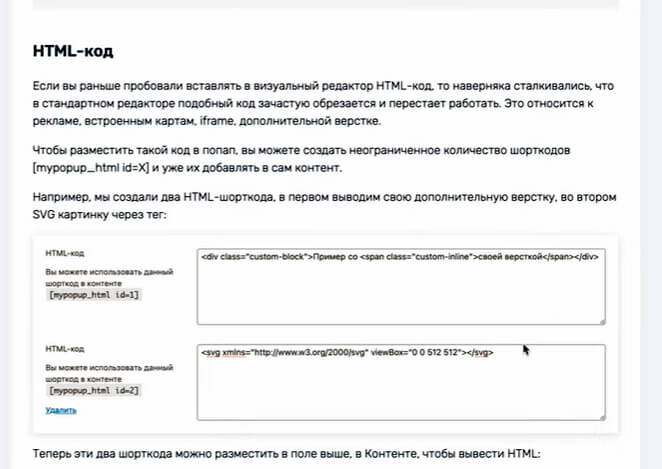
Но кроме этого, для этого визуального редактора сделан блок HTML коды. То есть, если вам нужно разместить какой-либо айфрейм, например форму подписки, какую-либо карту, или скрипт (наверняка вы столкнетесь с тем, что WordPress просто вырежет ваш код и вы ничего не увидите), либо вам нужно разместить какую-то сложную верстку, которую опять же визуальный редактор вырезает.
Чтобы это сделать вы спускаетесь чуть-чуть ниже и здесь у нас есть два поля:
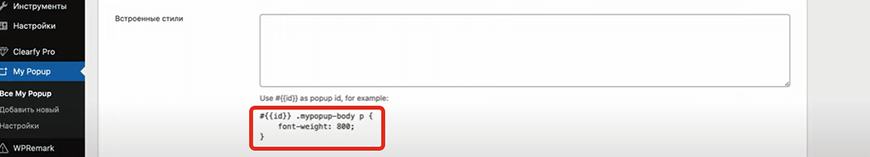
- встроенные стили — это дополнительные стили для нашего popup wordpress;
- и сам html-код.

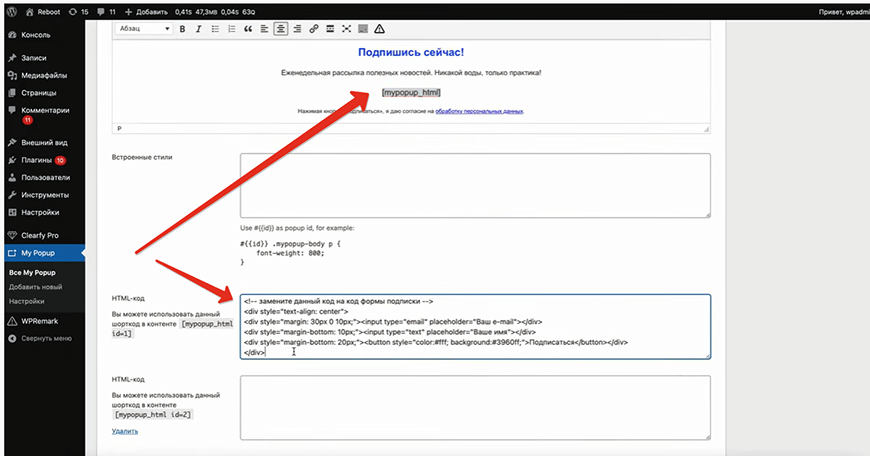
Примеры вставки кода есть в документации. Вставляем коды и после этого, используя готовый шорткод, можем вставлять html-код прямо визуальный редактор.

Аналогично со встроенными стилями. У них здесь есть в начале непонятная конструкция — решетка, потом какой-то шаблон вида ID и дальше уже какие-то стили. Этот код, решетка и ID. в будущем заменится на ID нашего попап окна. Это нужно, чтобы стили применялись только для него и не выходили за рамки данного блока.

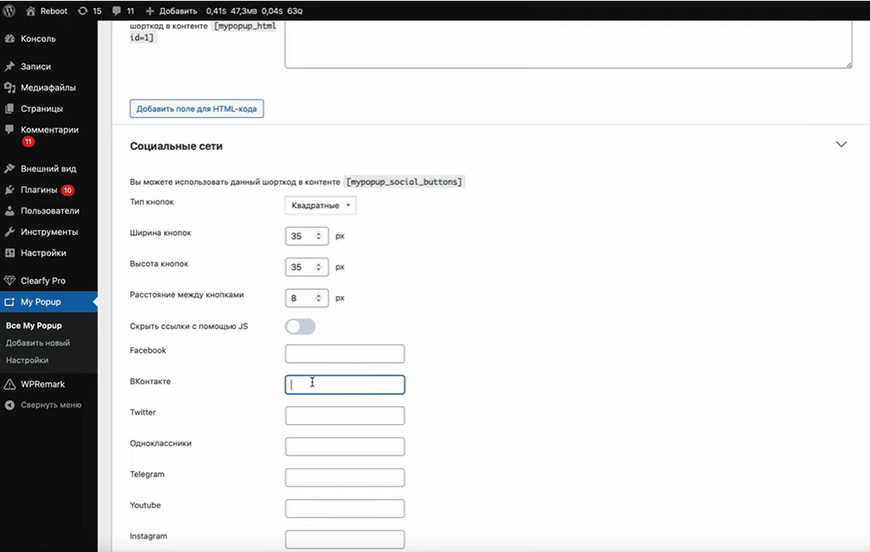
Идем дальше, социальные сети. Если мы хотим вывести иконочки социальных сетей ссылками на наши профили, мы можем использовать данный шорткод. Добавить его в контент в нужном месте, именно там где мы хотим вывести иконки. Таким образом можно привлекать подписчиков в наши группы и собирая аудиторию.

У данного блока есть свои настройки. Иконки могут быть квадратные и круглые, размеры иконок, расстояние между иконками. Плюс, можно ссылки скрыть с помощью JS, то есть там не будут видны ссылки. Это будет сделано с помощью скриптов, так лучше для поисковых систем.
Кроме просто иконок есть еще социальные виджеты. Короче, можно разместить не только иконки на наши профили, но и еще виджеты. Опять же, в документации всё подробно описано. Какие адреса страниц указывают, где найти ID группы, и вообще, как это все разместить.

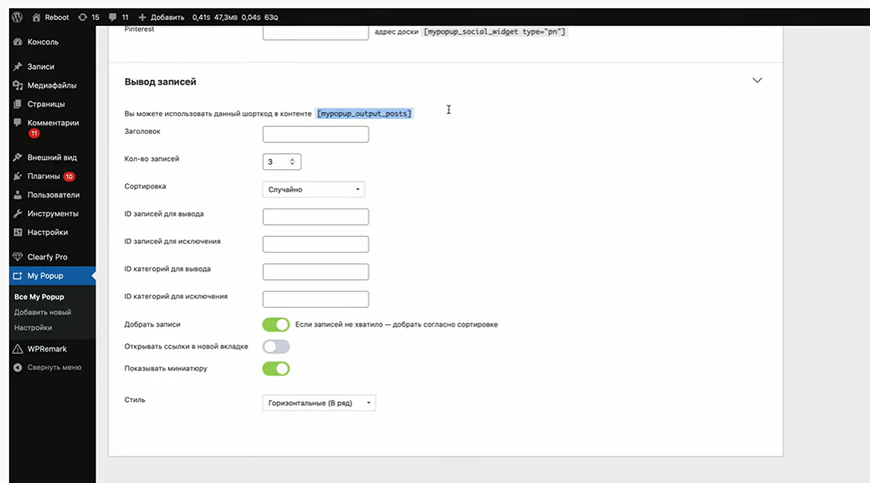
Следующий раздел, это вывод записей. То есть мы здесь можем вывести какие-то записи с нашего сайта. Вы можете подобрать 2, 3, 5 записей. Какие-то могут быть партнерскими программами, какие-то могут быть рекламой ваших услуг.

Здесь нужно указать ID ваших записей, либо вы можете указать вообще ID категории, для вывода записей. Опять же, добавить исключение — исключить какие-то записи или исключить какие-то категории. Можно выбрать сортировку: в случайном порядке, по просмотрам, по комментариям, сначала новые. Указать количество записей, установить добор записи. То есть, если вдруг записей не хватило. Мы здесь установили допустим 5, а их набралось 3, тогда будет автоматически добавлены до нужного количества. Также можно установить открытие ссылок в новой вкладке, либо в текущий. Отображать или не отображать миниатюру, и два стиля отображения — в ряд либо в колонку. Горизонтальные или вертикальные соответственно.
Согласитесь, удобная опция, когда нам нужно прорекламировать какие-то посты, особенно если с этих постов мы можем заработать.
Правила вывода

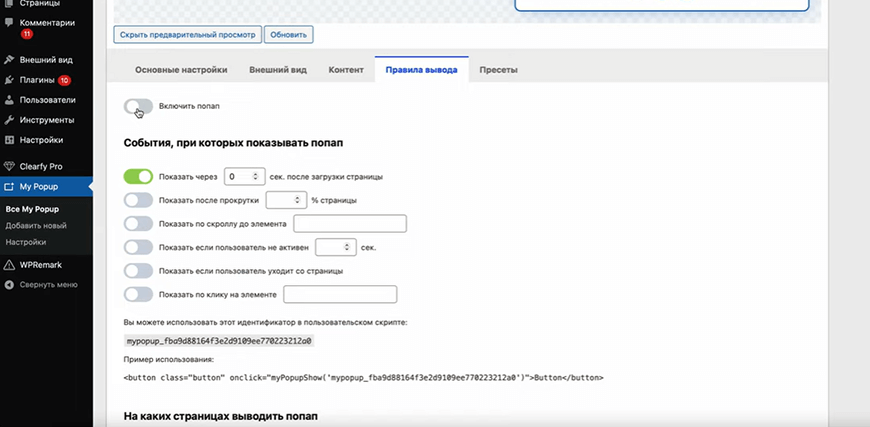
Здесь все, что касается условий для вывода наших всплывающих окон. Просто кнопка включить/выключить — если мы не используем поп-ап мы его просто выключаем. Дальше идут события, при которых мы показываем popup. Это показ через определенное время после загрузки страницы. Окно может показаться сразу, как только пользователь зашел на
сайт, либо через 10 секунд, через 20, через 30. То есть можно отложить показ всплывающего окна, чтобы уменьшить раздражение пользователей. Также popup можно показать после прокрутки определенного процента страницы, то есть например прокрутил 50 процентов страницы. Уже половину прочитал, мы показываем ему попап. Мы можем показать по скроллу до определенного элемента, допустим мы хотим показать попап на комментариях. Опять же, подробнее обо всем этом в документации к плагину My Popup. Показывать если пользователь не активен. То есть если пользователь на сайте перестал совершать какие-либо действия, допустим, в течение 10 секунд. Мы можем показать если пользователь уходит со страницы — очень крутая штука. Называется Exit intent Pop — мы ловим пользователя при попытке уйти со страницы. Если включаем эту опцию и посетитель пытается переключить вкладку или закрыть, т.е. курсор ведется к верхней части экрана и как только он покидает пределы сайта, сразу же появляется всплывающее окно, в котором обычно предлагают какую-то скидку. К примеру можем написать сообщение «Подождите, не уходите, держите подарок, держите скидку… посмотрите наши материалы, какой-то вопрос…». То есть вот эта опция очень хорошо работает для продаж. И последняя настройка здесь — это показать по клику на элементе. Мы можем вообще не выводить поп-ап до момента, пока пользователь сам не кликнет по какой-нибудь кнопке. Допустим мы создали кнопку, по клику на которую хотим показать popup.
На каких страницах выводить popup. Здесь создается список правил, по которым мы будем показывать попап. По умолчанию добавляется правило показывать на каждой странице. Но здесь мы можем настроить свои условия. Во-первых это показатели скрыть. То есть можно показать на каждой, но скрыть, например, на главной. Либо мы можем просто показать только на главной. Показать в записях, здесь мы можем задать какие-то определенные записи, либо использовать вообще все. Если мы укажем здесь определенную запись, то наш popup будет показаться только в ней. Все правила будут описаны в документации.
Записи в категориях. То есть если нам нужно отобразить допустим поп-ап в рубрике «вторые блюда». Здесь мы указываем рубрику «вторые блюда».
Если у нас есть теги на сайте и нам нужно показывать всплывающее окно в записях которые привязаны к определенному тегу, выбираем данную опцию.
А если вы очень продвинутый пользователь и насоздавали своих таксономий, собственно, вы можете показывать всплывающие окна в записях таксономии. далее идут правила для сильно продвинутых, поэтому читаем документацию.
Персеты
Последний раздел здесь это пресеты. Пресеты — это готовые и настроенные всплывающие окна, в которых вам нужно только заменить контент, либо поменять сами формы для подписок.

Активируется одной кнопкой, по клику на которую у вас подгружаются сразу все настройки и по внешнему виду, и по контенту. Вам остается поменять только текст на свой.
Обратите внимание, как выглядят формы подписок.

То есть это html-код, о котором я говорил выше. Данный код сюда добавлен для примера, а вы сюда добавляете форму подписки вашего любимого сервиса email рассылок. То есть, если вы собрались подписывать пользователей на какую-то свою рассылку или собирать в адресную книгу адреса, вы создаете форму подписки на вашем сервисе, копируйте её код и вставляете в HTML.

Аналогично здесь и с другими пресетами. Кроме подписок есть просто какие-то варианты с интересными решениями, например:
- боковая всплывающая панель;
- примеры по подпискам на социальные сети;
- пара примеров по кукам;
- полноэкранный Popup wordpress;
- несколько примеров просто с кнопками, с иконками, с картинками.
Опять же интересно, например, вместо иконки можно задавать фотографию и в принципе, любую картинку.
Стоимость плагина My Popup wordpress
На момент публикации данного обзора, стоимость плагина My Popup составляла:
- Лицензия для одного домена — 1600 рублей;
- Лицензия на 3 домена — 2900 рублей;
- Лицензия без ограничения количества доменов — 3800 рублей.
Купить плагин
Сравнение цен с другими плагинами
Цены в таблице переведены по курсу 1$ = 59.83 ₽
| Название плагина popup wordpress | 1 сайт | Больше сайтов |
|---|---|---|
| My Popup | 1 600 ₽ | 3 800 ₽ неограниченная лицензия |
| WP Popup Maker | 5 206 ₽ | 14 779 ₽ 5 доменов |
| Popup Supsystic | 2 753 ₽ | 8 915 ₽ 6 доменов |
| Popup Anything | 5 924 ₽ | 8 915 ₽ неограниченная |
| Popup Maker | 5 026 ₽ | 15 796 ₽ enterprise |
Вот, в принципе и всё. Обращу ваше внимание, что обзор создавался сразу после старта продаж. Сейчас же создатели плагина My Popup ещё вносят какие-то правки. Добавляют описания в документацию и что-то может поменяться даже в самом плагине.
Большое обновление My Popup
Пока писал обзор, создатели плагина выкатили крупное обновление плагина всплывающих окон. Добавили много нового и определили дальнейшие задачи. Часть примеров можно посмотреть на демо-сайте.
Список изменений:
- Добавлено: 10 новых пресетов
- Добавлено: импорт/экспорт данных попапа
- Добавлено: шорткод таймера обратного отчета [mypopup_countdown minutes=10]
- Добавлено: кнопка Закрепить у предварительного просмотра, теперь превью может быть всегда на экране
- Добавлено: настройка выравнивания иконок социальных сетей по горизонтали (слева, по центру, справа)
- Добавлено: возможность задать прозрачность фона
- Добавлено: возможность задать прозрачность кнопки закрытия
- Добавлено: для шорткода кнопки можно задать атрибут target=”_blank”, чтобы открывать в новой вкладке
- Исправлено: работа предварительного просмотра на сайтах без https
- Исправлено: баг с фоновой подложкой, иногда элементы сайта отображались выше подложки
- Много небольших фиксов внутри
Купить плагин
Дальнейшие задачи
Важный пункт, так как создатели сразу наметили план работ, что они будут внедрять в ближайших обновлениях. 3 крутые, глобальные задачи:
- A/B тестирование. Возможность сравнивать эффективность попап, тестировать разные форматы, дизайны.
- Интеграция с целями метрики и аналитики. Чтобы можно было отслеживать эффективность всплывающих окон.
- Интеграция с сервисами. Первые будут e-mail сервисы, чтобы было проще собирать базу подписчиков и не приходилось вручную вставлять код формы.
По заверениям команды создателей, готовится обновление WPRemark и новый плагин квизов.
Если у вас остались какие-либо вопросы по плагину пишите в комментариях или в поддержку. Обязательно подскажем и расскажем, и дадим обратную связь Всем. Спасибо! Удачи в делах и берегите себя!