Всем привет! Что такое WPRemark, спросите вы? Отвечаю: WPRemark — это легкий и функциональный плагин блоков внимания для WordPress. Данный плагин блоков внимания обладает максимальными настройками. Работает на лету, никаких подключаемых файлов. Включает в себя 239 нарисованных разработчиками иконок. Интересно? Читаем дальше, там ещё интереснее…
Данная статья победила в «Конкурсе на лучший обзор WPRemark с призовым фондом больше 20000 рублей«
Что умеет плагин блоков внимания WPRemark (кратко)
Менять границы блоков как угодно
Больше 30 настроек для каждого блока. Настроить можно все, отступы, цвета фона, текста, ссылок, выбрать рамку, добавить тень, добавить картинку, подобрать иконку, и т.д.
Настраивать цвета блоков, тени, иконки, рамки, отступы
Работает для классического редактора в виде шорт кодов с визуальным предпросмотром, так и в виде блока Gutenberg.
Иконки нарисованы по сетке и шикарно выглядят на любом девайсе и моментально загружаются даже на мобильном.
Никаких тяжелых CSS или JS файлов. Вообще 0. Все стили для блоков генерируются на лету, поэтому загружается только то, что нужно сейчас. Это очень полезно для SEO оптимизации сайтов.
Стили генерируются на лету и только для нужных блоков, т.е. никакой дополнительной нагрузки для сайта нет. На скорость загрузки страницы не влияет.
Как вы уже наверное поняли, при изложении основных функций плагина блоков внимания, я использовал и сам плагин WPRemark. Получилось «вырви глаз» конечно, но я этого и добивался. Чтобы показать, что это действительно привлекает внимание.
Присутствует и библиотека готовых шаблонов блоков внимания с установкой в 1 клик:
Пример блока внимания в плагине WPRemark
Пример блока внимания в плагине WPRemark
Пример блока внимания в плагине WPRemark
Пример блока внимания в плагине WPRemark
Пример блока внимания в плагине WPRemark
И это далеко не все варианты. Для вас приготовлены сотни различных вариаций!
Купить и скачать плагин вы можете по ссылке: Плагин WPRemark
Можете посмотреть короткое видео о плагине, чтобы понять, о чём пойдет речь.
А теперь немного подробнее разберем всю эту красоту.
WPRemark обзор настроек
В этом обзоре я решил рассказать в чем особенность плагина WPRemark. Показать, какие есть в нем настройки и как выглядят сами блоки внимания и как их можно настроить.
Итак, перейдем сразу к делу. После установки и активации плагина WPRemark вы можете сразу переходить к созданию новой записи либо к редактированию уже существующей. Никаких дополнительных настроек делать не нужно.
Сначала посмотрим как эти блоки внимания выглядят в гутенберг а потом рассмотрим классический редактор.
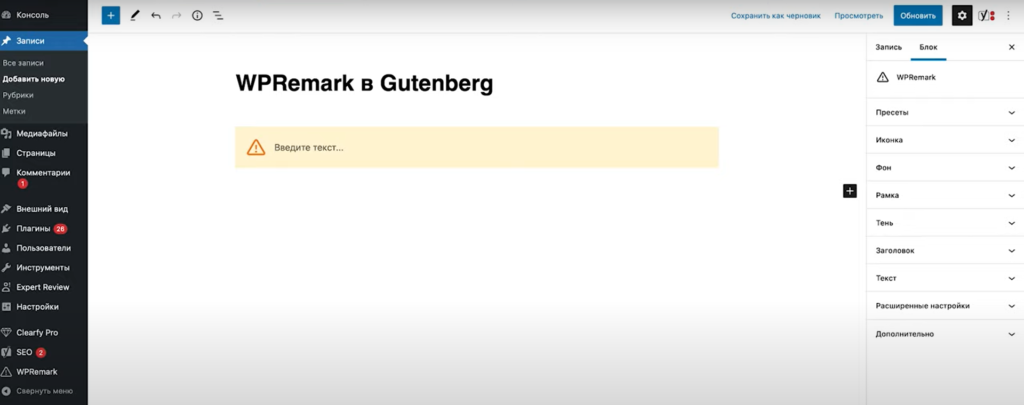
И так мы перешли в редактор WordPress Gutenberg к созданию записи. Создаём новый блок WPRemark, по умолчанию он имеет такой вид, как на скриншоте ниже, но при этом настраивается вдоль и поперек.

В правой панели мы видим все настройки которые есть у плагина. Пойдем по порядку:
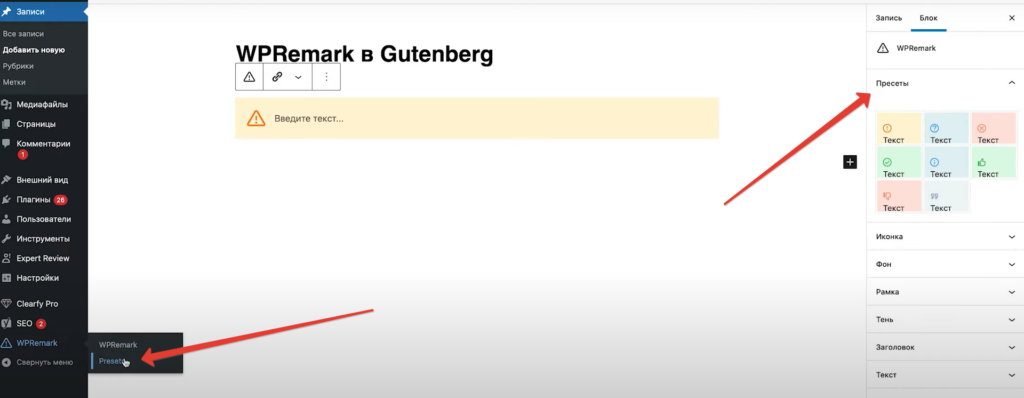
Первый пункт — это пресеты, готовые шаблоны блоков внимания которые создала команда разработчиков WPShop. Таких блоков внимания, на самом деле, гораздо больше, но о них я поговорю чуть попозже. Они есть в меню в разделе Presets и кликнув на понравившийся пресет мы моментально меняем внешний вид блока. Так же, позже мы рассмотрим, как можно добавлять новые пресеты сюда.

Идем дальше.
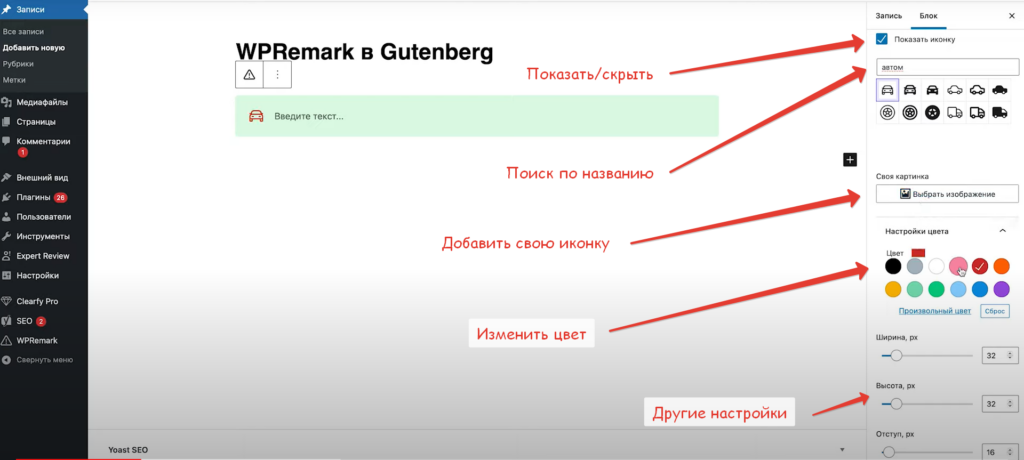
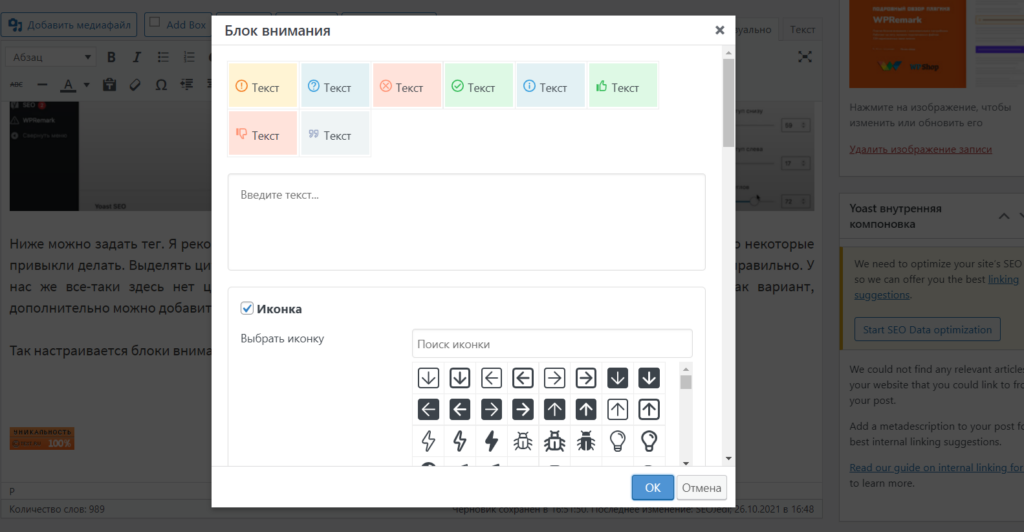
Второй пункт. Раздел иконка, тут всё понятно. Мы можем показать либо скрыть иконку. Так же, мы можем выбрать иконку из уже существующих. Существует поиск по иконкам, который работает как с английским языком, так и с русским. Вы просто подбираете нужную иконку по названию, выбираете и она автоматически меняется в блоке внимания. Как вариант, вы можете загрузить свою картинку в качестве иконки. Конечно можно настроить цвет иконки либо из предложенных либо
подобрать полностью свой который вам нравится. Дальше здесь идут другие настройки, такие как ширины и высоты и отступа иконки. Вы можете сделать иконку побольше, например у 50px на 50px при необходимости. Добавить отступ у иконки и поменять положение иконки.

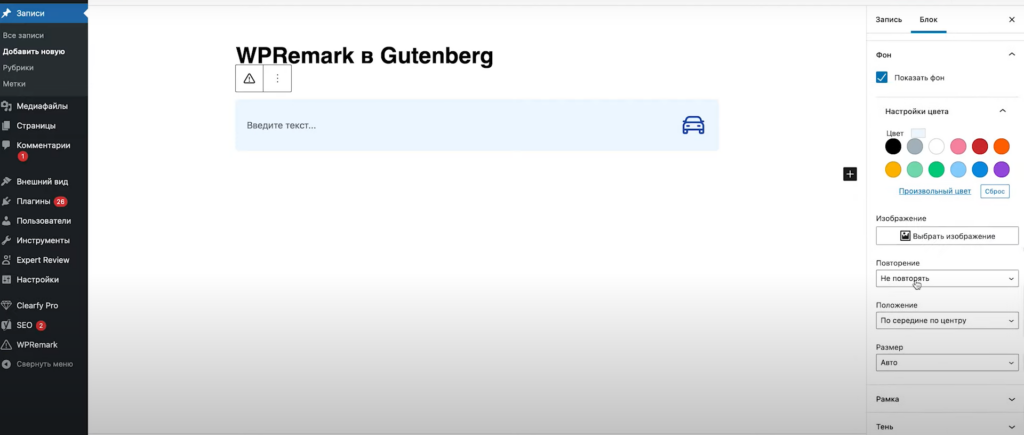
Пункт третий. Настройки фона. Можно так же показать или не показывать фон. Есть возможность подобрать свой цвет из предложенных, или выбрать на палитре тот, что более вам подходит. При желании загрузить свою фоновую картинку, например нарисовать небольшую интересную иллюстрацию. Для изображений тоже есть свои настройки, вы можете выбрать повторение изображения фонового рисунка, его расположение и размер.

Пункт четвертый. Рамка. Вы выбираете где рамку показывать, сверху, справа, снизу, слева. Можно оставить только два варианта, можно один, можно вообще как угодно. Здесь же мы можем поменять толщину рамки, сделать ее толще тоньше и изменить стиль рамки. В вашем распоряжении есть сплошная, пунктир, точки и двойная линия. Также для рамки можно задать свой произвольный цвет, как я делал на блоке внимания в начале статьи.
Скриншот прикреплять уже не буду, настройки все идентичные и интуитивно понятные.
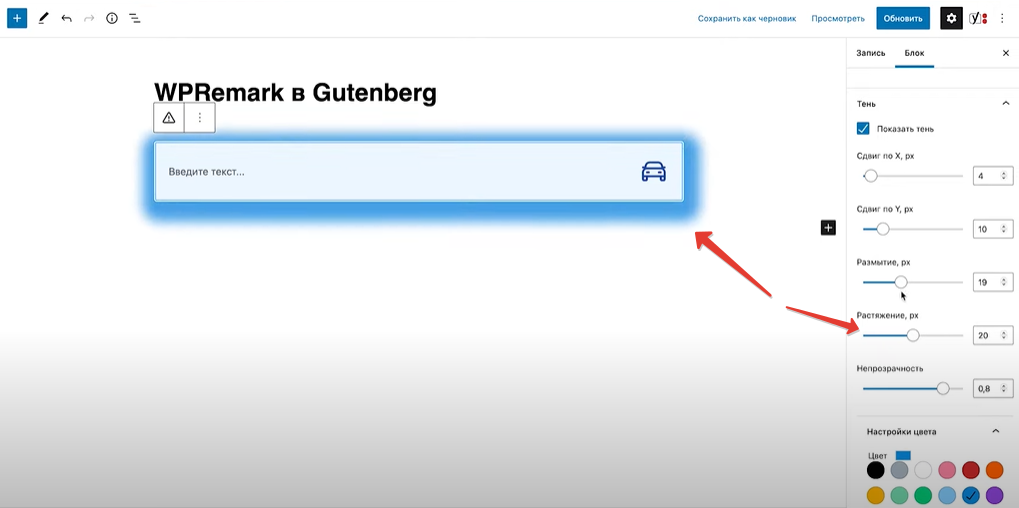
Пункт пятый. Тень. Позволяет показать либо скрыть тень блока внимания. Произвести сдвиг тени по оси X и Y. Осуществить размытие тени, её растяжение. Кстати, растяжение тени — это очень интересный параметр, как он работает можно посмотреть на скриншоте ниже. Чтобы было понятнее, я добавил тени непрозрачности и синего цвета.

Этот эффект можно применять, чтобы сделать тень, которая выходит только снизу блока. Такие тени обычно смотрится интересно и эффекто. Не правда ли?!
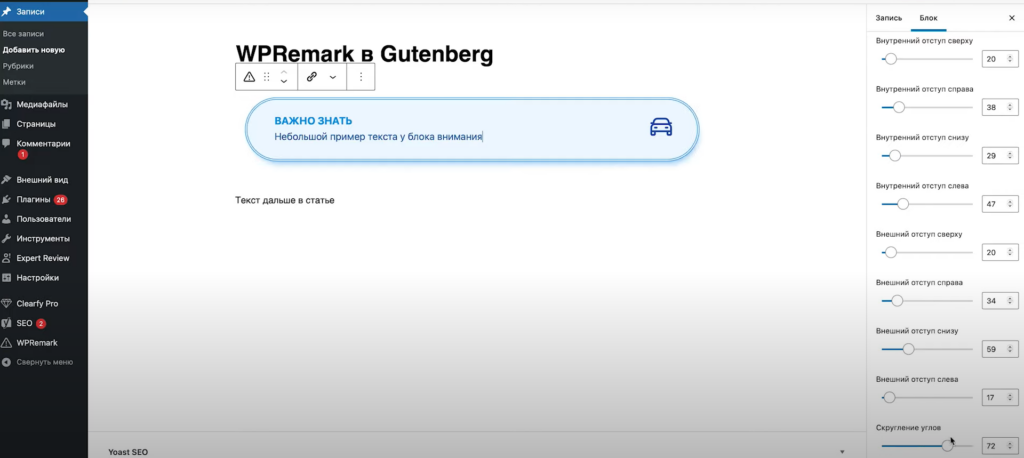
Пункт шестой. Для блока внимания можно задать свой заголовок блока внимания. Вы можете написать какой-то текст, например «Важно знать», «Полезно и интересно», «Опасно», «Внимание». Давайте я напишу, для примера, «Выбрать лицензию» (см скриншот ниже).
Такой заголовок может стать акцентом вашего блока внимания. Обычно он как-то выделяется, либо большим шрифтом, либо жирным шрифтом. Можно настроить выравнивание, расположить слева, по центру или справа. Так же его можно сделать в верхнем регистре и чуть чуть увеличить высоту строки.
Купить и скачать плагин вы можете по ссылке: Плагин WPRemark
Таким образом помимо самого текста у блока будет еще и заголовок.
Пункт седьмой. Текст блока внимания. Тут все тоже самое, что и с заголовком.
Пункт восьмой. Расширенные настройки блока. Это отступы внутри, сверху, справа, снизу и слева. Так же есть и внешние отступы у блока внимания, чтобы его выгодно отделить от остального текста. По необходимости здесь мы можем настроить скругление углов, то есть добавить радиус.

Ниже можно задать тег. Я рекомендую ставить тег div, но при желании можно поставить blockquote, так, как это некоторые привыкли делать. Выделять цитаты в тексте тегом blockquote, но в нашем случае, семантически, это не совсем правильно. У нас же все-таки здесь нет цитаты, а просто выделенный блок текста, поэтому лучше оставлять div. Как вариант, дополнительно можно добавить свой класс CSS, если вы хотите применить какие-то нестандартные стили.
Так настраивается блоки внимания в редакторе Гутенберг.
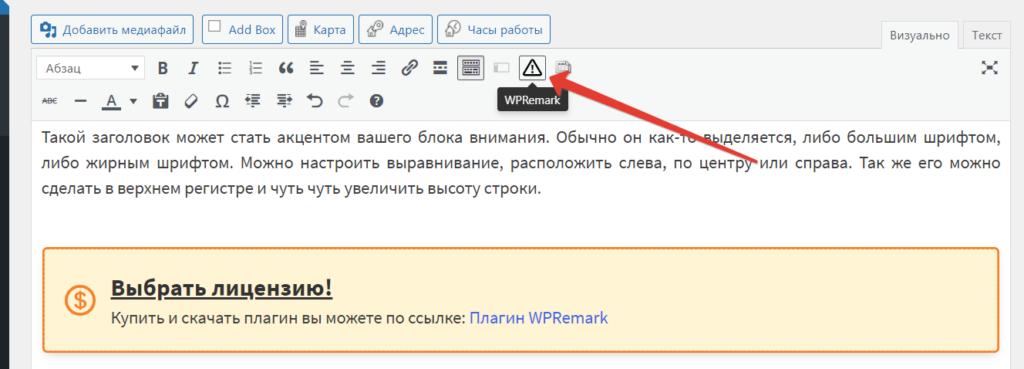
А теперь предлагаю рассмотреть, как это выглядит в классическом редакторе. Здесь у нас появляется кнопка WPRemark в панели инструментов.

Нажимаем на нее и здесь сразу мы видим тоже, что и в Гутенберге.

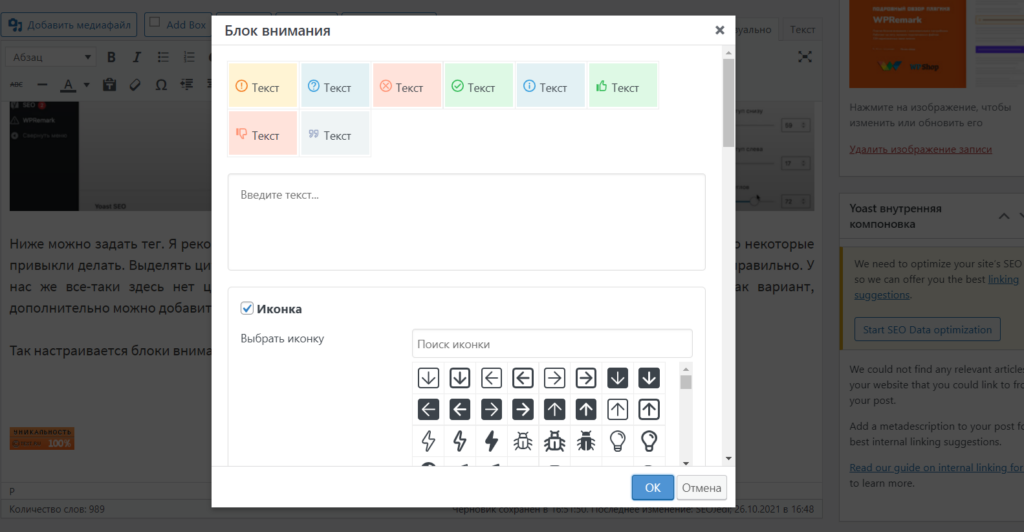
- Пресеты, можем выбрать один из готовых чтобы не настраивать блок. Чуть позже покажу где их можно импортировать
дополнительно. Здесь же пишем здесь текст для нашего блока внимания и переходим к настройкам первый пункт. Тут можно показать/скрыть иконку, также можно найти иконку с помощmю поиска по названию. Поддерживается русский и
английский языки, либо просто найти ее в списке. Если у вас есть своя, нарисованная иконка, вы можете задать её здесь же, как картинку. - Ниже мы можем выбрать цвет для нашей иконки, задать ее размеры и отступ. Также можем поменять положение. Короче, все настройки полностью дублируют блоки Гуттенберг.
- Далее мы можем настроить фон, показать/скрыть, задать цвет фона либо выбрать какое-то изображение вместо фона. Здесь можно применить настройки для этого изображения: повторять, расположить и размер.
- Потом можем задать рамку, где она будет отображаться у вас, например только сверху и снизу, выбрать нужную толщину и стиль рамки.
- Дальше у нас аналогичные настройки по тени, это сдвиг по x y, размытие, растяжение, цвет нашей тени и непрозрачность.
- Тут же настройки заголовка. Вы можете задать здесь сам заголовок, указать выравнивание, цвет заголовка, стиль и размер шрифта, высоту строки.
- Так же как и в Гуттенберге, после заголовка, идут настройки для текста. Мы можем задать ему какое-то выравнивание, выбрать свой цвет текста, который будет отличаться от цвета текста статьи. Выбрать стиль размеры высоту строки.
- Ну и в конце, нас ждут расширенные настройки. Здесь мы задаем внутренние и внешние отступы, все по аналогии с блоками Гуттенберг. Которая выше мы подробно рассматривали. Можно задать свое скругление углов блока внимания,
выбрать дополнительные стили CSS.
Преимущества плагин WPRemark
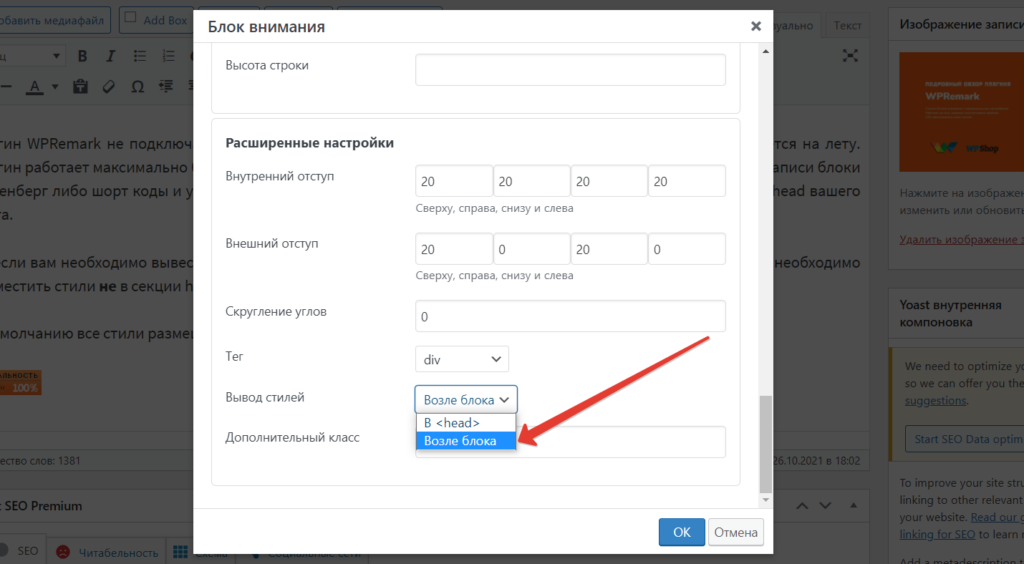
Плагин WPRemark не подключает никаких JS файлов и никаких CSS стилей. Все стили для блоков генерируется на лету. Плагин работает максимально быстро и при этом не нагружает ваш сайт лишней информацией. Плагин ищет в записи блоки Гуттенберг либо шорт коды и уже на основании найденных блоков строит стили. А потом выводит их в секции head вашего сайта.
Но если вам необходимо вывести сам блок не в записи, а например в шапке сайта, в подвале, в сайдбаре и вам необходимо разместить стили не в секции head, а возле самого блока, вы просто выбираете этот пункт (см скриншот ниже).

По умолчанию все стили размещаются в head.
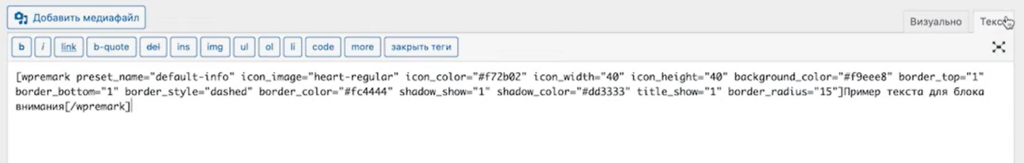
По нажатию кнопки ОК мы видим в визуальном редакторе, как будет выглядеть наш блок внимания. Хотя на самом деле, если посмотреть исходный текст, то это обычный шорт код с атрибутами. Полная информация по этому шорт коду есть в документации, при желании вы можете создать его даже самостоятельно.

Например, если удалить все атрибуты оттуда, то блок все равно будет работать, просто со стандартными настройками. При этом сам блок вы можете, естественно, скопировать и вставить в другое место. Применить к нему уже какие-то другие настройки, поменять ему саму иконку, поменять цвет и увидеть сразу же изменение в редакторе.
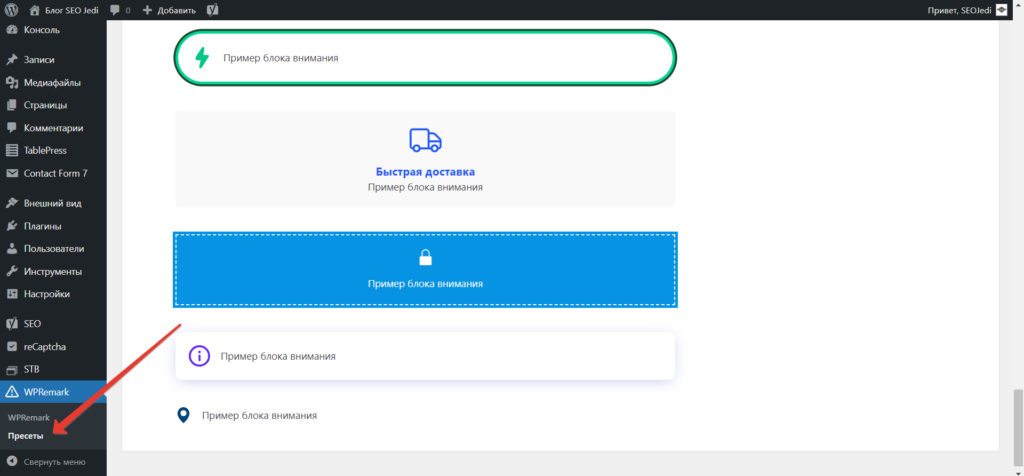
А теперь давайте расскажу про раздел пресеты, который есть в плагине. Все пресеты подгружаются с сервера. Поэтому здесь вы будете всегда видеть актуальные данные, как только разработчики добавляют новый персет, он появляется у вас админке.
Кроме стандартных пресетов, которые видите здесь (см скриншот ниже)

Вы можете выбрать дополнительный персет из списка, подходящий под ваш стиль сайта, под ваши задачи.

При желании вы можете их либо импортировать для дальнейшего использования, либо скопировать шорт код и вставить его в нужное место на странице.
Скопируйте его шорт код и перейдите обратно в классический редактор. Здесь вы можете просто нажать кнопку вставить и данный блок внимания моментально появится. При желании вы можете его точно также отредактировать и поменять его полностью.
В разделе пресеты вы можете импортировать их и тогда данные пресеты будет всегда в вашем основном списке, в том числе и в Гуттенберг. Не нужные вам пресеты просто удаляете.
Таким образом, вы можете зайти в раздел пресеты и собрать себе подходящий набор блоков внимания под ваши конкретные задачи. При этом база у этих шаблонов постоянно пополняется.
Далее можно посмотреть видео с обзором настроек WPRemark, о которых написано выше:
Стоимость плагина WPRemark

Купить и скачать плагин вы можете по ссылке: Плагин WPRemark
Вывод
На данном этапе я показал все настройки, которые есть у плагина. WPRemark только недавно запустили в продажу. Поэтому в ближайшие недели и месяцы он будет периодически дорабатываться. В нем будет что-то меняться, поэтому не удивляйтесь, если сейчас, когда вы читаете данный обзор плагина WPRemark, у вас настроек стало больше. А эти настройки как-то поменялись. Изменились пресеты — это нормально. Такая же ситуация и с иконками.
Всем спасибо за внимание! Вопросы пишите в комментариях, обязательно постараюсь помочь.









Привет! Вышло первое обновление для плагина WPRemark.
Добавлено: 72 новые иконки и 40 новых пресетов
Добавлено: страница Иконки, где можно выбрать цвет, размер и скопировать название, шорткод и PHP-код
Добавлено: шорткод wpremark_icon для вывода SVG иконки
Добавлено: функция wpremark_icon() для вывода SVG иконки
Улучшили страницу Пресеты, разбили на группы, проработали кнопки, стало понятнее и приятнее пользоваться
Улучшили отображение пресетов в гутенберг и классическом редакторе
Улучшили возможности форматирования в гутенберг блоках (жирный, курсив, выбор цвета и др.)
Упорядочили иконки для удобного поиска и выбора
Исправили мелкие ошибки