Расширенные сниппеты в WordPress — руководство для начинающих
Всем привет! Если вы действительно хотите добавить расширенные описания веб-страниц на вашем WordPress сайте, но толком не знаете, какие именно расширенные сниппеты вам требуются, а так же почему вы должны использовать именно их на своем WordPress блоге, то вам сюда. Расширенные фрагменты позволяют получить более красивые сниппеты в пользовательском поиске, для специального контента, такого как отзывы, рецепты, события и др. Далее я постараюсь показать вам, как использовать расширенные описания веб-страниц на вашем WordPress сайте.
Почему Вы должны использовать расширенные описания веб-страниц на Вашем WordPress сайте?
Rich Snippet (богатый фрагмент) предоставляет владельцам сайтов еще один способ общения с поисковыми системами. Структурированные данные позволяют поисковым системам увидеть различные типы контента на вашем сайте и использовать их для построения расширенных описаний веб-страниц, которые отображаются в качестве дополнительной информации в результатах поиска (рис.1).

Такого рода дополнительная информация в поисковой выдаче сделает ваше объявление более заметным в поиске, а значит вы получите больше органического трафика на ваш сайт. Это также поможет вам получить и поднять авторитет в вашей нише, так как ваш сайт становится более заметным в поиске.
Расширенные описания веб-страниц применяются не только для отзывов или рецептов. Вы можете использовать расширенные описания для событий, продуктов, людей, видео, музыки, приложений, статей, блог постов и т. д.
Теперь, когда вы знаете, как благотворно влияют на сайт расширенные сниппеты, предлагаю рассмотреть пару способов, как добавить богатые сниппеты в WordPress. Я покажу два способа: добавление Rich Snippets в WordPress вручную, а также используя WordPress плагин.
Добавление расширенных сниппетов в WordPress с помощью плагина
Поддержание расширенных описаний веб-страниц вручную может оказаться сложным делом даже для самых опытных владельцев сайтов. К счастью, есть несколько плагинов для WordPress, которые облегчат эту задачу для вас, и почти автоматически добавят расширенные описания веб-страниц в ваш WordPress блог.
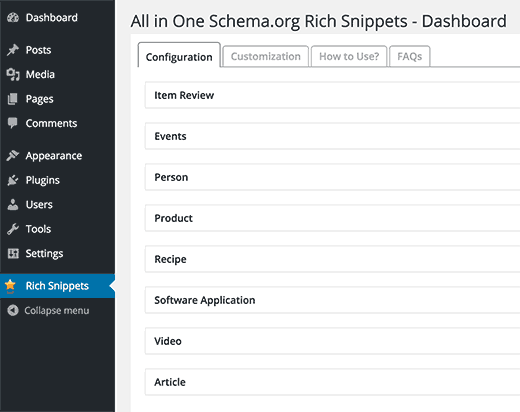
Первое, что вам нужно сделать, это установить и активировать плагин All In One Schema.org Rich Snippets. После установки и активации просто нажмите на кнопку расширенные описания веб-страниц (пункт меню в боковой панели), чтобы продолжить (рис.2).

Вы сможете увидеть различные типы Контента, которые вы можете создать с помощью плагина. Список включает в себя:
- Item Review (Обзор)
- Events (События)
- Person (Человек)
- Product (Продукт, товар)
- Recipe (Рецепт)
- SoftwareApp (Приложение, программа, игра)
- Video (Видео)
- Article (Статья)
При нажатии на любой тип контента, плагин покажет вам поля, которые будут доступны при написании поста/страницы или любой записи. Теперь вам нужно создать новый пост или отредактировать существующий. Чуть ниже поста, в редакторе появится новый чекбокс для настройки Rich Snippets (рис.3). Внутри, вы увидите выпадающее меню, где можно выбрать тип контента для конкретной статьи с которой вы работаете.

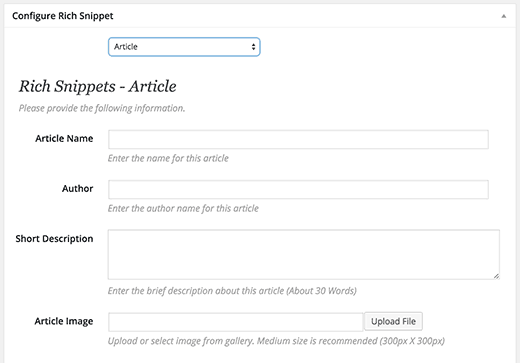
Любой выбор типа содержимого будет отображать расширенное описание полей, которые нужно заполнять. На (рис.4) ниже, я выбрал содержимое статьи и плагин показал следующие пункты, требующие заполнения:
- название статьи,
- автор,
- краткое описание статьи,
- изображение

Вы можете как угодно изменять рецепты, события или любой другой тип содержания который создаете, а затем заполнить поля для расширенного описания. Вы не обязаны заполнять все поля, но некоторые из полей являются обязательными с точки зрения Google, для правильного отображения rich snippets. После этого не забудьте сохранить свой пост, чтобы сохранить расширенные фрагменты.
Добавление Rich Snippets вручную в WordPress
Богатые фрагменты или структурированая разметка данных могут быть записаны из трех различных словарей, таких как:
- microdata,
- RDFa,
- и JSON-LD.
На самом деле можно смело использовать любой из них на своем сайте, тот, что больше вам по душе. Тем не менее, большинство новичков предпочитают RDFa, считая его более дружелюбным. Вот пример страницы о пользователе в WordPress. Обычный текст страницы будет выглядеть примерно так:
John Smith <img src="johnsmith.jpg" alt="Photo of John Smith"/> Support Technician 342 Acme Inc. 101 Washington Avenue Eagleton IN 98052 (425) 123-4567 <a href="mailto:johnsmith@example.com">johnsmith@example.com</a> Website: <a href="http://www.example.com">example.com</a>
Но его можно легко преобразовать для получения расширенного сниппета. Если вы знакомы с HTML, то вы легко можете понять следующий пример:
<div vocab="http://schema.org/" typeof="Person">
<span property="name">John Smith</span>
<img src="johnsmith.jpg" property="image" alt="Photo of John Smith"/>
<span property="jobTitle">Support Technician</span>
<div property="address" typeof="PostalAddress">
<span property="streetAddress">
342 Acme Inc.
101 Washington Avenue
</span>
<span property="addressLocality">Eagleton</span>,
<span property="addressRegion">IN</span>
<span property="postalCode">46818</span>
</div>
<span property="telephone">(425) 123-4567</span>
<a href="mailto:johnsmith@example.com" property="email">johnsmith@example.com</a>
Website
<a href="http://example.com" property="url">example.com</a>
</div>
Для каждого типа контента есть некоторые особые свойства, которые должны быть определены и указаны на сайте в обязательном порядке. Schema.org это организация, которая помогает определять и применять микроразметку для различных типов контента. На их сайте вы найдете обширную документацию с примерами для каждого типа контента размещаемого на вашем сайте. Вот еще один пример рецепта «правильно размеченного», с богатыми фрагментами.
<div vocab="http://schema.org/" typeof="Recipe">
<span property="name">Mom's World Famous Banana Bread</span>
By <span property="author">John Smith</span>,
<img property="image" src="bananabread.jpg"
alt="Banana bread on a plate" />
<span property="description">This classic banana bread recipe comes
from my mom -- the walnuts add a nice texture and flavor to the banana
bread.</span>
Prep Time: <meta property="prepTime" content="PT15M">15 minutes
Cook time: <meta property="cookTime" content="PT1H">1 hour
Yield: <span property="recipeYield">1 loaf</span>
Ingredients:
- <span property="recipeIngredient">3 or 4 ripe bananas, smashed</span>
- <span property="recipeIngredient">1 egg</span>
- <span property="recipeIngredient">3/4 cup of sugar</span>
...
Instructions:
<span property="recipeInstructions">
Preheat the oven to 350 degrees. Mix in the ingredients in a bowl. Add
the flour last. Pour the mixture into a loaf pan and bake for one hour.
</span>
</div>
Если вы решили вручную добавлять расширенные сниппеты в ваших постах WordPress, то вам нужно будет использовать редактор текста, типа Notepad++, чтобы можно было наглядно видеть размечаемые данные. Вам также может понадобиться обратиться к компании Google, вернее к их сервису «Мастер разметки структурированных данных«, чтобы понять, какие свойства необходимы для вашего типа контента. Как и где их размечать.
Тестирование ваших Rich Snippets
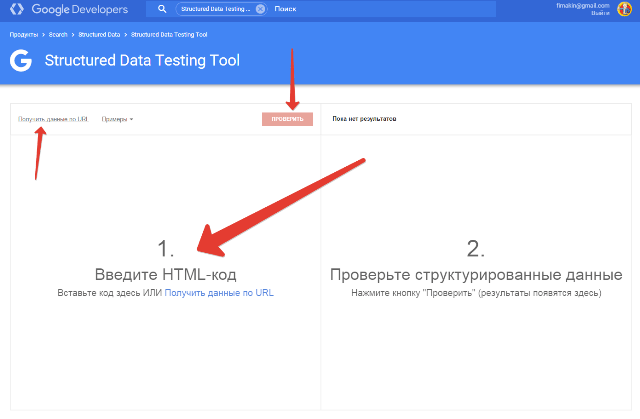
Google и другие поисковые системы могут не сразу проиндексировать ваши размеченные данные и показать в поисковой выдаче богатые фрагменты. Как же узнать, что вы правильно все разметили на вашем сайте? Для этого нужно посетить мастер проверки структурированных данных инструмента тестирования Google,. Вы можете либо вставить разметку в панели инструментов в виде кода, либо нажать на ссылку «Получить данные по URL» и ввести URL-адрес. Далее нажмите на кнопку Подтвердить и инструмент рассмотрит вашу разметку (рис.5).

Вот в принципе и все, как вы видите, абсолютно ничего сложного, а пользы «выше крыши». Надеюсь, что эта статья помогла вам узнать, как правильно применять микророзметку данных на своем сайте WordPress для получения расширенных сниппетов.









Несколько раз перечитал, пока все понял. Осталось воплотить в жизнь.
Спасибо за статью. Думаю уже наконец то смогу поставить сниппеты на сайт 🙂
Очень хорошая статья. Где то 4 месяца назад на своем основном сайте начал использовать сниппеты и хлебные крошки. После повторный индексации сайта кликабельность ссылок в выдаче возросло 10-15%.
спасибо большое надеюсь с помощью вашей статьи смогу разобраться с разметкой и сниппетами а то уже волосы дыбом стоят
Влияет на красоту выдачи в ПС, т.е. на сниппет, а отсюда на количество кликов и переходов на ваш сайт
Это как то на ранжирование влияет или просто для красоты?
отличная статья ! как раз пробую свой киносайт продвигать бесплатными ссылками !
Спасибо! Надеюсь с помощью вашей статьи смогу разобраться с разметкой.
Пригодилась статья, спасибо!
спасибо большое надеюсь с помощью вашей статьи смогу разобраться с разметкой и сниппетами а то уже волосы дыбом стоят
Очень пригодилась статья, спасибо!
А вот интересно будет ли он работать после “объединения” с любым другим SEO плагином, к примеру с таким как Йоаст?
Просто я использую Йоаст плагин для добавления различной, полезной информации на мой кулинарный блог, но вот добавить расширенное описание он не может.
Познавательная статья как раз собираюсь установить этот плагин на мой домен