- Всегда используйте изображения
- Будущее поисковой системы Google
- Поиск подходящего изображения
- Альтернативы
- Подготовка изображений для использования в вашей статье
- Выбор правильного имени файла
- Выберите правильный формат
- Масштаб для SEO изображений
- Используйте адаптивные изображения
- Уменьшите размер файла
- Добавление изображения в статью
- Подписи к изображению (субтитры)
- Alt текст и Title текст
- Добавить структурированные данные изображения
- SEO оптимизация изображений: резюме
- Оптимизация имени изображения
- Оптимизация загрузки изображения
- Выбрать оптимальные типы файлов изображений
- Создание образа Карты сайта
Всем привет! Независимо от того, являетесь ли вы блогером или пишете статьи для онлайн-журнала или газеты, есть вероятность, что вы задаетесь вопросом, нужно ли вашей статье изображение или нет. Ответ всегда «да». Изображения оживляют статью, а также способствуют поисковой оптимизации вашего сайта. В этом посте объясняется, как полностью оптимизировать изображение для SEO сайта, и даются некоторые советы по использованию изображений для лучшего взаимодействия с пользователем.
Всегда используйте изображения
Изображения, при правильном использовании, помогут читателям лучше понять вашу статью. Старая поговорка «Картинка стоит тысячи слов», вероятно не относится к Google, но она, безусловно, верна, когда вам нужно скрасить 1000 скучных слов, проиллюстрировать то, что вы имеете в виду в диаграмме или схеме потока данных, или просто сделать ваши посты в социальных сетях более привлекательными.
Это простая рекомендация: добавляйте изображения в каждую статью, которую вы пишете, чтобы сделать их более привлекательными. Более того, поскольку визуальный поиск становится все более важным — как видно из видения Google будущего поиска — он может обеспечить вам хороший трафик.
Будущее поисковой системы Google
Недавно Google провела небольшое мероприятие, чтобы отпраздновать свое 20-летие, и воспользовалась возможностью, чтобы заглянуть в ближайшие годы. Google представил три смены парадигмы своего видения поиска в будущем:
- Переход от ответов к путешествиям;
- Переход от запросов к способу получения информации без запросов;
- Плюс переход от текста к более наглядному способу поиска информации.
Так что, если у вас есть визуальный контент, имеет смысл поставить SEO изображений немного выше в вашем списке приоритетных дел.
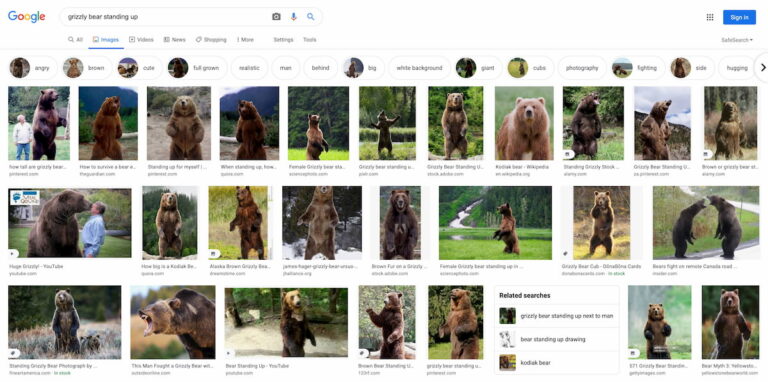
Некоторое время назад у Google Images появился совершенно новый интерфейс с новыми фильтрами, метаданными и даже атрибуцией. Эти классные новые фильтры показывают, что Google все больше знает, что именно находится на изображении и как оно вписывается в более широкий контекст.

Для новичков! Более подробно и понятным языком про использование картинок на сайте рассказано в Руководстве по SEO для чайников
Поиск подходящего изображения
Всегда лучше использовать оригинальные изображения (т.е. фотографии, которые вы сделали сами), чем стоковые фотографии. На странице вашей команды нужны фотографии вашей реальной команды, а не «того парня» или одного из его друзей по стоковой фотографии.
Вашей статье необходимо изображение, соответствующее ее теме. Если вы добавляете случайную фотографию только для того, чтобы прописать alt и title, то вы поступаете неправильно. Изображение должно отражать тему поста или иметь иллюстративное назначение в рамках статьи. Кроме того, старайтесь размещать изображение рядом с соответствующим текстом. Если у вас есть главное изображение или изображение, которое вы пытаетесь ранжировать, постарайтесь разместить его в верхней части страницы, если это возможно без ощущения принуждения.
Для всего этого есть простая SEO-причина: изображение с соответствующим текстом лучше ранжируется по ключевому слову, под которое оно оптимизировано. Но мы обсудим SEO изображений в этой статье позже.
Альтернативы
Если у вас нет оригинальных изображений, которые можно было бы использовать, есть другие способы найти уникальные изображения и по-прежнему избегать стоковых фотографий. Например Flickr.com — хороший источник изображений, так как вы можете использовать изображения Creative Commons (Творческое сообщество). Только не забудьте указать оригинального фотографа. Также можно использовать изображения, предоставленные такими сайтами, как Unsplash . У меня есть сообщение в блоге, в котором вы найдете неплохой обзор того, где взять отличные изображения для сайта или блога. Держитесь подальше от очевидных стоковых фотографий, а если вы используете стоковые фотографии, выбирайте те, которые выглядят хоть чуть-чуть более подлинными. На картинках ниже вы сразу определите, где какая фотка 😉
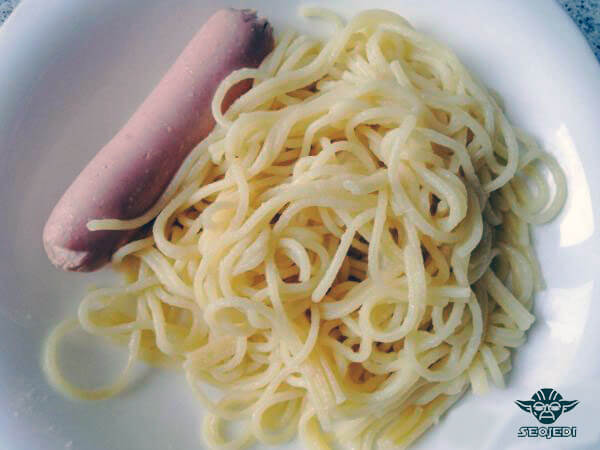
Но какие бы фото вы не использовали, вероятнее всего вы обнаружите, что изображения с людьми или с едой всегда выглядят как стоковые фотографии. Если только вы не сделали эти фотографии сами, что (на мой взгляд) всегда наилучшая идея.
Также следует особо отметить анимированные GIF-файлы, которые в наши дни невероятно популярны. Но даже при том, что анимированные GIF-файлы популярны, не переусердствуйте. Это затруднит чтение вашего сообщения, поскольку движение изображения отвлекает внимание ваших читателей. Они, GIF-файлы, также могут замедлить вашу страницу.
Подготовка изображений для использования в вашей статье
После того, как вы нашли нужное изображение — будь то фотография, иллюстрация или диаграмма — следующим шагом будет её оптимизация для использования на вашем веб-сайте. Поэтому, прежде чем добавлять изображение, вам нужно подумать о следующих вещах:
Выбор правильного имени файла
Поисковая оптимизация изображений начинается с имени файла. Вы хотите, чтобы Google или Яндекс знали, о чем изображение, даже не глядя на него? Тогда используйте ключевую фразу в имени файла изображения. Все просто: если вы пишете статью о Нотр-Дам и используете изображение восхода солнца в Париже над собором Парижской Богоматери, имя файла не должно быть DSC4536.jpg. Правильное имя файла — notre-dame-paris-sunrise.jpg. Убедитесь, что основной объект фотографии (и вашей статьи) находится в начале имени файла, я его выделил жирным шрифтом .
Выберите правильный формат
Для изображений, правый формат не существует; это зависит от типа изображения и от того, как вы хотите его использовать. Могу только рекомендовать следующее:
- выберите JPEG для больших фотографий или иллюстраций: это даст вам хорошие результаты с точки зрения цвета и четкости при относительно небольшом размере файла;
- используйте PNG, если хотите сохранить прозрачность фона в вашем изображении;
- или используйте WebP вместо JPEG и PNG. Это даст высококачественные результаты с меньшими размерами файлов. Вы можете использовать такие инструменты, как Squoosh, для преобразования вашего изображения в WebP.
- использовать SVG для логотипов и значков. С помощью CSS или JavaScript вы можете управлять изображениями в формате SVG, например, изменять их размер без потери качества.
Если вы знаете, что большая часть вашей аудитории использует определенные браузеры или устройства, обязательно проверьте, поддерживается ли ваш предпочтительный формат изображений этими браузерами на CanIuse.com.
После того, как вы выбрали правильное имя и формат, самое время изменить размер и оптимизировать изображение!
Масштаб для SEO изображений
Время загрузки важно для UX и SEO. Чем быстрее сайт, тем проще пользователям и поисковым системам посетить (и проиндексировать) страницу. Изображения могут сильно влиять на время загрузки, особенно когда вы загружаете огромное изображение, чтобы отобразить его в очень маленьком размере — например, изображение размером 2500×1500 пикселей отображается в размере 250×150 пикселей — поскольку всё изображение всё равно должно быть загружено. Поэтому измените размер изображения так, как вы хотите его отобразить. WordPress помогает вам в этом, автоматически предоставляя изображение в нескольких размерах после его загрузки. К сожалению, это не означает, что размер файла также оптимизирован, это только размер отображения изображения. Поэтому подумайте о том, в каком размере вы загружаете свои изображения!
Я размещаю изображения на сайтах не более 1280 px по ширине.
Используйте адаптивные изображения
Использование адаптивных изображений также важно для SEO. Если вы используете WordPress, то это уже сделано за вас. Адаптивность изображений была добавлена по умолчанию начиная с версии 4.4. У изображений должен быть srcset атрибут, который позволяет использовать разные изображения для каждой ширины экрана — это особенно полезно для мобильных устройств.
Уменьшите размер файла
Следующим шагом в SEO изображений должно стать сжатие масштабированного изображения, чтобы оно передавалось в файлах наименьшего размера.
Конечно, вы можете просто экспортировать изображение и поэкспериментировать с процентами качества в фотошопе, но я предпочитаю использовать изображения максимально возможного качества, особенно учитывая популярность экранов retina и подобных им в наши дни.

Вы также можете уменьшить размер файлов изображений удалением данных EXIF . Но я бы вам рекомендовал использовать такие инструменты, как tinypng.com, ImageOptim или такие веб-сайты, как Squoosh , JPEGmini , jpeg.io или Kraken.io .
После оптимизации изображений обязательно протестируйте свою страницу с помощью таких инструментов, как Google PageSpeed Insights, Lighthouse, WebPageTest.org или Pingdom.
Добавление изображения в статью
Хотя Yandex и Google все лучше распознают, что изображено на картинке, вам пока не стоит полностью полагаться на их способности. Все сводится к тому, что вы должны предоставить контекст для этого изображения — так что заполняйте его как можно более подробно! О том, как это сделать, я расскажу ниже.
После того, как ваше изображение готово к использованию, не стоит просто бросать его в статью где попало. Как упоминалось ранее, добавление изображения рядом с соответствующим текстовым контентом очень помогает. Это позволяет убедиться, что текст имеет такое же отношение к изображению, как и изображение к тексту, что предпочитают пользователи и Google с Яндексом.
Подписи к изображению (субтитры)
Подпись к изображению — это текст, который сопровождает изображение на странице. Если вы посмотрите на изображения в этой статье, это текст под каждым из них, ну или почти под каждым 🙂 . Почему подписи важны для SEO изображений? Потому что люди используют их при просмотре статьи. Люди склонны сканировать заголовки, изображения и подписи к изображениям, когда они просматривают контент на веб-страницах. Еще в 1997 году Якоб Нильсен написал:
«Элементы, улучшающие сканирование, включают заголовки, крупный шрифт, полужирный текст, выделенный текст, маркированные списки, графику, подписи, тематические предложения и оглавления».
В 2012 году KissMetrics пошли еще дальше, заявив, что:
«Подписи под изображениями читаются в среднем на 300% чаще, чем основной текст, поэтому неиспользование или неправильное использование означает упущенную возможность привлечь огромное количество потенциальных читателей».
Нужно ли добавлять подписи к каждому изображению? Нет, потому что иногда изображения служат для других целей. Решите для себя, хотите ли вы использовать подписи для SEO или нет. Помня о необходимости избегать чрезмерной оптимизации, я бы сказал, что добавлять подписи нужно только там, где это имеет смысл для посетителя. Думайте в первую очередь о посетителях своего сайта и не добавляйте подписи только в целях SEO оптимизации для изображений.
Alt текст и Title текст
Текст alt (или тег alt) добавляется к изображению, чтобы на месте изображения был текст её описывающий, если изображение по какой-либо причине не может быть показано посетителю. Я не могу высказать это лучше, чем Википедия:
«В ситуациях, когда изображение недоступно для читателя, возможно, потому что он отключил изображения в своем веб-браузере или использует программу для чтения с экрана из-за нарушения зрения, альтернативный текст гарантирует, что информация или функциональность не будут потеряны».
Атрибуты alt и title изображения обычно называются тегом alt и тегом заголовка. Но технически это не теги, это атрибуты. Альтернативный текст (alt) описывает, что изображено на изображении, и функции изображения на странице. Поэтому, если вы используете изображение в качестве кнопки для покупки продукта X, в замещающем тексте должно быть написано: «кнопка для покупки продукта X».
- Тег alt используется программами чтения экрана, которые представляют собой браузеры, используемые людьми с нарушениями зрения. Эти программы для чтения экрана сообщают им, что находится на изображении, читая тег alt.
- Атрибут title отображается в виде всплывающей подсказки при наведении курсора на элемент. Таким образом, в случае кнопки с изображением для покупки продукта X, заголовок (title) изображения может содержать дополнительный призыв к действию. Однако это не лучшая практика.
Обязательно добавляйте alt-текст к каждому изображению, которое вы используете, и убедитесь, что alt-текст включает ключевую фразу SEO для данной страницы (если это уместно). Самое главное, опишите, что изображено на картинке, чтобы и поисковые системы, и люди могли понять ее смысл. Чем больше релевантной информации вокруг изображения, тем больше поисковые системы считают это изображение важным.
При наведении курсора на изображение некоторые браузеры показывают текст заголовка в виде «всплывающей подсказки». Chrome показывает текст заголовка так, как и было задумано. Смысл текста заголовка для изображений аналогичен alt-текст, и многие люди, использующие title-заголовки, просто копируют alt-текст, но большинство людей вообще не используют их. Почему так происходит? Вот мнение Mozilla:
«Заголовок title имеет ряд проблем с доступностью, в основном связанных с тем, что поддержка скринридеров очень непредсказуема, и большинство браузеров не покажут его, если вы не наведете на него курсор мыши (таким образом, например, к title вообще нет доступа для пользователей только клавиатуры)».
Tдинственный случай, когда атрибут title требуется для доступности — это теги <iframe> и <frame>. Если информация, передаваемая атрибутом title, имеет значение, подумайте о том, чтобы сделать ее доступной в другом месте, в виде обычного текста, а если она не имеет значения, подумайте о том, чтобы полностью удалить атрибут title.
Вот полный тег изображения HTML:
- <img src=“image.jpg” alt=“описание изображения” title=“заголовок изображения”>
Но что, если у изображения нет цели?
Если в вашем дизайне есть изображения, которые используются исключительно для дизайна, вы поступаете неправильно. Эти изображения должны быть в вашем CSS, а не в HTML. Если вы действительно не можете ничего сделать с этими изображениями, просто дайте им пустой атрибут alt, например, так:
- <img src=»image.png» alt=»»>
Пустой атрибут alt гарантирует, что программы чтения с экрана пропустят изображение. Если вы используете WordPress, вы можете оставить поле «Alt text» в настройках изображения пустым.
В статье Google об изображениях есть заголовок «Используйте описывающий изображение alt-текст». Это не случайно. Google придает относительно большое значение alt-тексту. Они используют его для определения того, что находится на изображении, а также того, как оно связано с окружающим текстом.
Заполняя текстом тег alt, сосредоточьтесь на создании полезного, насыщенного информацией контента, который использует ключевые слова соответствующим образом и находится в контексте содержимого страницы. Избегайте заполнения атрибутов alt ключевыми словами (наполнение ключевыми словами), поскольку это приводит к негативному восприятию пользователями и может привести к тому, что ваш сайт будет рассматриваться как спам.
Если ваше изображение относится к конкретному продукту, включите в тег alt как полное название продукта, так и идентификатор продукта, чтобы его было легче найти. В общем, если ключевая фраза может быть полезна для поиска чего-то, что есть на изображении, включите ее в тег alt, если можете. Кроме того, не забудьте изменить имя файла изображения, чтобы оно действительно описывало то, что на нем.
Добавить структурированные данные изображения
Добавление структурированных данных (микроразметки) на ваши страницы может помочь поисковым системам отображать ваши изображения в качестве расширенных результатов. Хотя Google утверждает, что структурированные данные не помогают вам лучше ранжироваться, они помогают получить более подробный список в поиске изображений. Однако есть еще кое-что. Например, если у вас есть рецепты на вашем сайте, и вы добавляете структурированные данные к своим изображениям, Google также может добавить к вашим изображениям значок, показывающий, что это изображение принадлежит рецепту. Google Images поддерживает структурированные данные для следующих типов:
- Продукты
- Видео
- Рецепты
У Google есть ряд рекомендаций, которым вы должны следовать, если хотите, чтобы ваши изображения выглядели круто при поиске изображений. Во-первых, при указании изображения как свойства структурированных данных убедитесь, что изображение действительно принадлежит к нужному типу. Кроме того, ваше изображение должно иметь атрибут image, и ваши изображения должны быть доступны для сканирования и индексации. Вы можете найти их все Общие рекомендации Google по структурированным данным.
Если вы пользуетесь WordPress, то плагин Yoast SEO автоматически добавляет правильные структурированные данные для ряда изображений на ваш сайт, таких как ваш логотип или те, которые вы добавляете в свои статьи.
SEO оптимизация изображений: резюме
Помните об этих вещах, добавляя изображение в статью:
- Используйте релевантное изображение, которое соответствует вашему тексту;
- Выберите правильное имя файла для вашего изображения;
- Убедитесь, что реальные размеры изображения соответствуют отображаемому размеру изображения;
- По возможности используйте атрибут srcset ;
- Уменьшите размер файла для более быстрой загрузки;
- При необходимости добавьте подпись для облегчения сканирования страницы;
- Используйте alt текст изображения;
- Добавьте структурированные данные к вашим изображениям;
- Добавьте теги OpenGraph и Twitter Card для изображения;
- Используйте изображения в своих XML-файлах Sitemap;
- Обслуживание изображений через CDN;
Помимо содействия SEO продвижению и привлечению пользователей, изображения также могут играть важную роль в конверсии. Так что не стоит недооценивать важность SEO оптимизации изображений на вашем сайте!
Далее идет старая статья от 17 мая 2013 года, рекомендую тоже пробежать глазами, может что-то полезное для себя найдете 😉
Оптимизация изображений является важной частью при продвижении интернет-магазина, да и вообще, любого веб-сайта. Поскольку люди обычно начинают свои поиски товаров в Интернете, ваши товары будут иметь больше шансов, что их найдут первыми, если их изображения оптимизированы. Вот несколько советов по оптимизации изображений:
Оптимизация имени изображения
Если у вас есть сотни фотографий в вашем магазине, оптимизация каждого из них может быть непростой задачей. Но существуют определенные преимущества для того, чтобы тратить свое время и сделать это. Названия файлов изображений являются таким же контентом, как и текст на странице. Таким образом, правильное использование ключевых слов в названия файлов изображений может положительно влиять на рейтинг страниц сайта в поисковых системах. В качестве примера возьмем изображение мужского костюма.
Имена файлов для изображений ваших товаров должны быть понятными, и включать в себя нужное количество ключевых слов, которые распределяются следующим образом:
- имя файла изображения
- Alt тег изображения
- Название (Title) изображения
Для этого продукта, например, вместо того, чтобы IMAGE_322.jpg для имени файла, лучшим выбором будет имя файла: seriy-3-pugovitsy-muzhskoy-kostym.jpg.
Есть множество вариантов, которые вы можете использовать, чтобы назвать этот файл, но в целом это лучше использовать сервисы по выбору ключевых слов, чтобы называть изображения наиболее востребованными при поиске товаров ключевыми словами, либо использовать слова из заранее созданного семантического ядра сайта.
Alt тег для изображения крайне важен, так как браузер будет отображать альтернативный текст, когда изображение не может быть отображено правильно. Alt теги также важны для слабовидящих, так как они полагаются на программное обеспечение для чтения тегов изображения Alt, сообщающее им то, что находится на изображении.
Каждая фотография должна иметь свой уникальный и соответствующий тег Alt. Для простоты, вы можете использовать имя файла для Alt тег изображения, но без дефиса:
<img src=»seriy-3-pugovitsy-muzhskoy-kostym.jpg» alt=»Серый 3 пуговичный мужской костюм»>.
Оптимизация загрузки изображения
Это может показаться не так много, но несколько дополнительных секунд времени загрузки вашего сайта может стоить вам клиентов. Согласно данным статистики сайта kissmetrics.com, большинство потребителей ждут открытия страниц сайта около 5 секунд на своем мобильном устройстве, прежде чем покидают сайт. Пользователи настольных компьютеров ждут и того меньше, 3 секунды в среднем. Вот хорошее правило для изображения: чем больше размер файла, тем больше времени требуется для загрузки страницы. Для борьбы с этой проблемой, вы можете уменьшить размер каждого изображения, сжимая их. Если ваш сайт электронной коммерции имеет только несколько не сжатых изображений, вы можете использовать любой из этих инструментов для редактирования изображений (все ссылки открываются в новом окне):
- PicMonkey
- Pixlr
- Pic Resize
- Gimp
- FotoFlexer
Если же у вас есть сотни (или даже тысячи) фотографий, сжимание их по одной за раз не будет является жизнеспособным вариантом. Предлагаю использовать следующие сервисы, которые могут сжимать изображения в пакетном режиме. Если ваш сайт работает на WordPress, скачать любой из этих плагинов:
Есть подобные инструменты и расширения для других CMS, таких, как например Magento и Joomla.
Выбрать оптимальные типы файлов изображений
Различные типы графических файлов могут повлиять на производительность веб-сайта, поэтому очень важно правильно выбрать тип файлов для правильной ситуации. Три из наиболее распространенных типов файлов изображений:
- JPEG
- PNG
- GIF
JPEG форматы, как правило, предлагают небольшой размер файла и хорошее качество изображения на товары, в то время как GIF-файлы лучше для небольших иконок. PNG файлы могут показать больше цветов, чем в формате JPEG и GIF-файлов, но размер файла в этом случае будет значительно больше. Вот примеры каждого типа файлов:
. JPG файлов на 68,7 KB
. PNG файлов на 195,3 КБ
. GIF файлов на 51,3 KB
Создание образа Карты сайта
Наряду с оптимизацией изображения, вы можете увеличить шанс попадания изображения вашего продукта в индекс ПС путем добавления изображения в карту сайта, и отправки ее в Google Webmaster Tools. Это особенно важно, если ваши изображения продукта создаются с использованием JavaScript, и не отображаются в исходном коде страницы. Есть целый ряд инструментов, которые могут генерировать карту сайта:
Ну вот, в принципе и все, что я хотел сегодня рассказать.
[stextbox id=»info» caption=»Не забываем подписываться на обновления!»]Подписывайтесь на RSS, E-mail рассылку, следуйте за мной Twitter, что бы получать первыми новые и полезные статьи.[/stextbox]















Привет, ребята, сегодня я нашел новый сайт _https://www.resizejpeg.com/, чтобы изменить размеры моих изображений до 70% без потери качества, поэтому, если вы хотите изменить размер изображения, просто проверьте этот сайт …
спасибо ..
Используя для сжатия изображений бесплатные сервисы TinyPng и Kraken, очень доволен качеством их работы.
Уникализация тоже не помешает. Поворот на 10-15 градусов меняет отношение поисковиков к уникальности изображения в лучшую сторону :).
Становится все больше и больше критериев по оптимизации сайта. Над каждой мелочью думать надо. Я новичок, так что кругом голова. Спасибо, что есть люди которые подсказывают)))
Интересно написано — познавательно. Никогда не придавал этому большое внимание, теперь займусь этим.
Название к изображениям это дело обязательное. Тем более, что в поиске по картинкам их можно будет увидеть на самых первых местах, если конечно они уникальные.
Я стараюсь везде прописывать alt и title к изображениям. А вот сами изображения предпочитаю хранить где-то в облаках, хотя вернее на сторонних ресурсах, например вконтакте отлично сжимает изображения и сам при этом очень быстро их отдает, плюс во много потоков. По скорости у него выгодней размещать изображения чем на своем хостинге.