- Юзабилити — правильный интерфейс сайта
- Желательно пользоваться шаблоном с одной текстовой колонкой
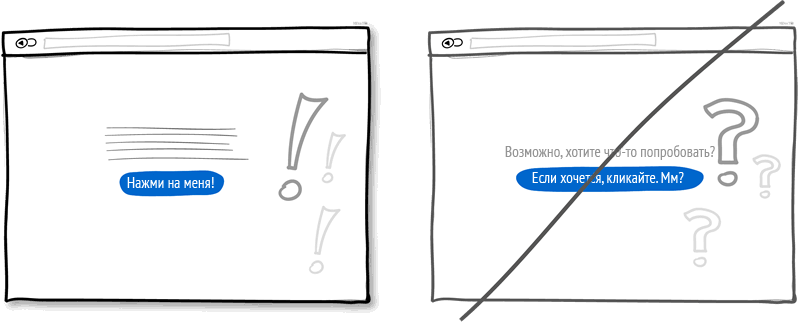
- Не заканчивайте общение сразу, предложите какой-нибудь бонус
- Не дробите интерфейс сайта, объедините схожие параметры
- При рассказе о себе используйте различные доказательства
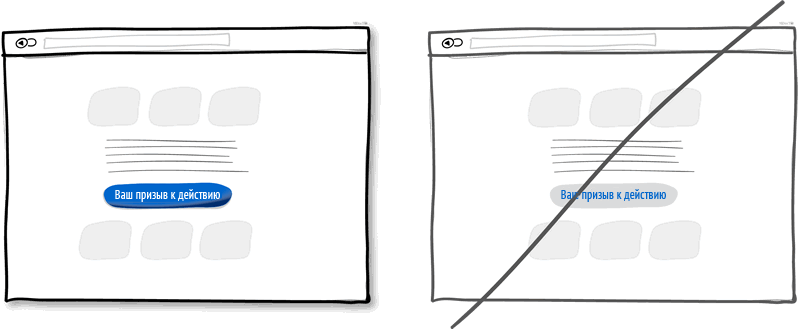
- Повторите основной призыв к действию несколько раз
- Усильте разницу в стилях отображения у отмеченных элементов и кликабельных
- Применяйте рекомендации, а не показ похожих вариантов
- Четко обозначьте, для кого этот продукт предназначен
- Говорите уверенно, утверждайте
- Добавляйте контраста для важной информации
- Больше конкретики о продукте или услуге
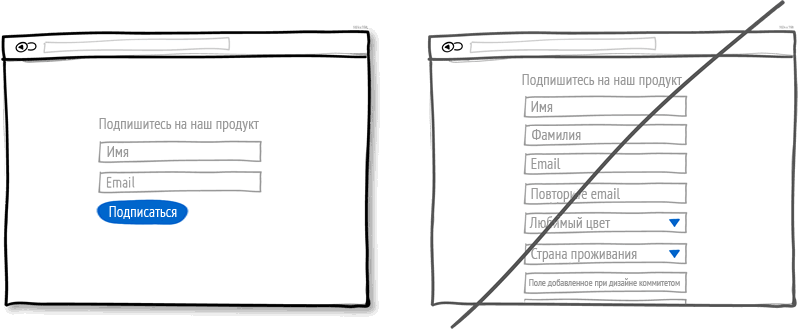
- Минимизируйте количество регистрационной информации
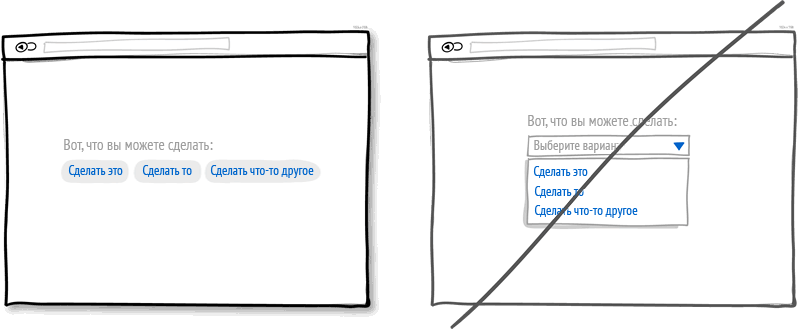
- Не используйте скрытые списки
- Не используйте страницы с «двойным дном»
- Придерживайтесь одного направления, не злоупотребляйте ссылками
Юзабилити — правильный интерфейс сайта
Всем привет! Ну, с прописными истинами, по самостоятельному продвижению сайтов вроде как закончил. Теперь, постепенно буду переходить ко второй части «Мерлизонского балета», а именно юзабилити сайта и контенту. Сегодня попробую собрать в кучу и придать осмысленности основным моментам, применяемым при создании правильного интерфейса сайта.
Правильный пользовательский интерфейс является главным фактором в высокой конверсии сайта и, в то же время, он не должен быть перегружен дизайнерскими наворотами. Проще говоря, он должен быть одинаково удобен как для представления вашего бизнеса, а так и для пользователей, которые посещают его. Далее рассмотрим несколько идей, которые можно и нужно применять при создании и оптимизации сайтов.
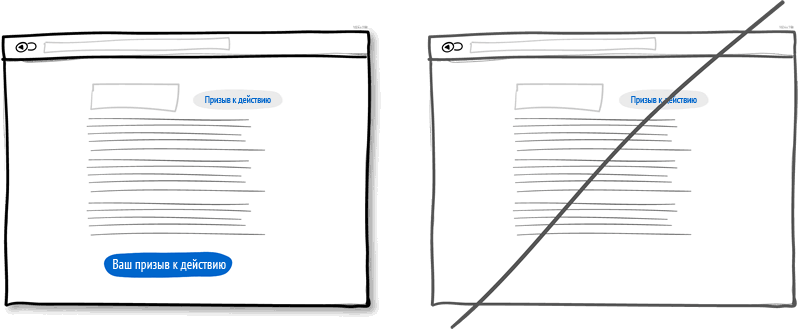
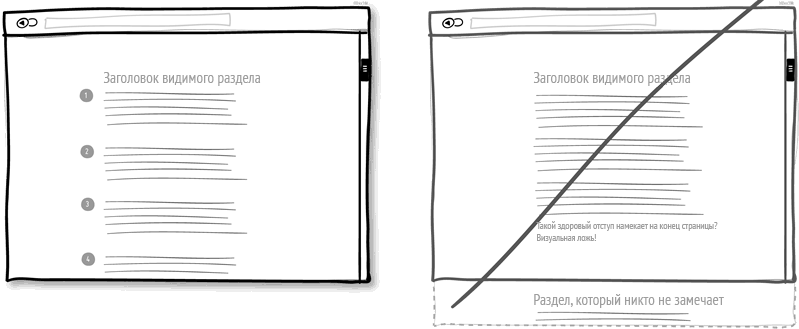
Желательно пользоваться шаблоном с одной текстовой колонкой
Чтобы добиться грамотного юзабилити сайта, нужно использовать шаблон, в котором присутствует одна колонка для основного текста, которая сосредотачивает посетителя именно на этой, нужной в данный момент, информации. Он последовательно, не перескакивая с места на место, прочитает текст сверху вниз, не отвлекаясь на посторонние материалы. Ну, а внизу его будет ожидать какой-либо призыв к действию, т.е. он его не пропустит.
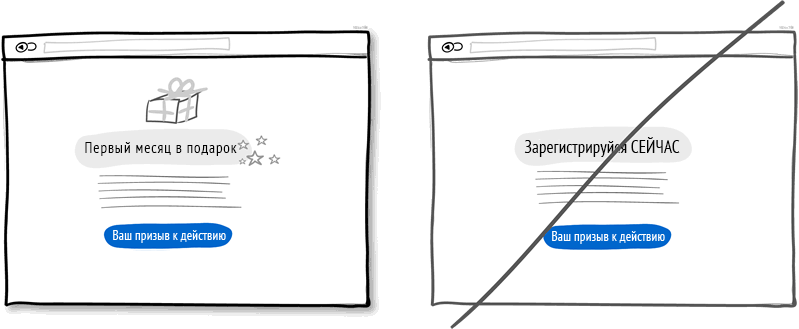
Не заканчивайте общение сразу, предложите какой-нибудь бонус
Все люди любят «халяву», поэтому, предложите потенциальному покупателю бонус и такой знак внимания не окажется лишним, а в будущем принесет свои плоды в виде прибыли. Да и вообще, подарки и бонусы являются эффективным методом убеждения покупателя.
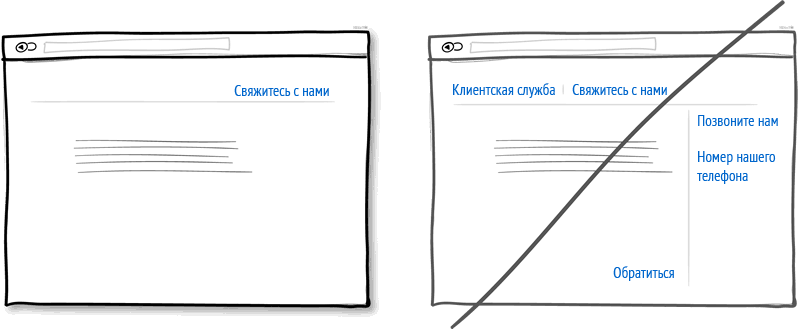
Не дробите интерфейс сайта, объедините схожие параметры
Во время работы по созданию интерфейса сайта очень часто получается несколько разделов, одинаковых по смысловой нагрузке. Это, на самом деле, обычное явление. Вебмастера используют разные названия для страниц с одинаковыми функциями. Такими действиями они непреднамеренно увеличивают информационную нагрузку на посетителей.
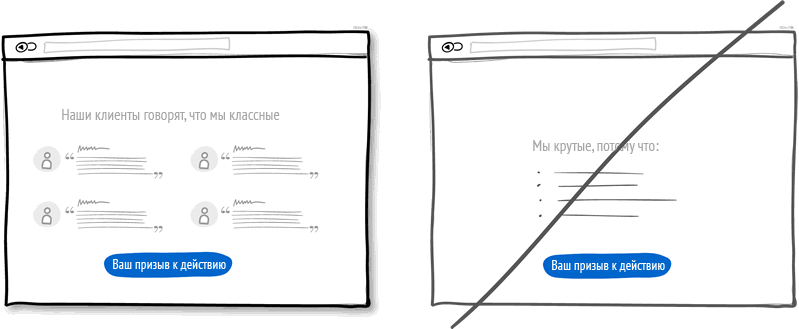
При рассказе о себе используйте различные доказательства
Для увеличения конверсии сайта, в качестве убеждения посетителей в своем превосходстве над конкурентами, неплохо подходят различного рода отзывы и комментарии. Такие рекомендации подтолкнут посетителя к действию.
Повторите основной призыв к действию несколько раз
Рекомендуется периодически напоминать посетителям о том, для чего они собственно сюда пришли. Но не переусердствуйте, не стоит показывать ваш лозунг 10 раз на странице и тем самым раздражать посетителей. В основном это касается длинных или многостраничных текстов. Большие и информативные страницы становятся нормой. Размещать информацию «без скрола» уже не является правилом хорошего тона. Поэтому, нет ничего ужасного в том, чтобы разместить призыв к действию вначале, прозрачно намекнуть в середине и закрепить в конце страницы.
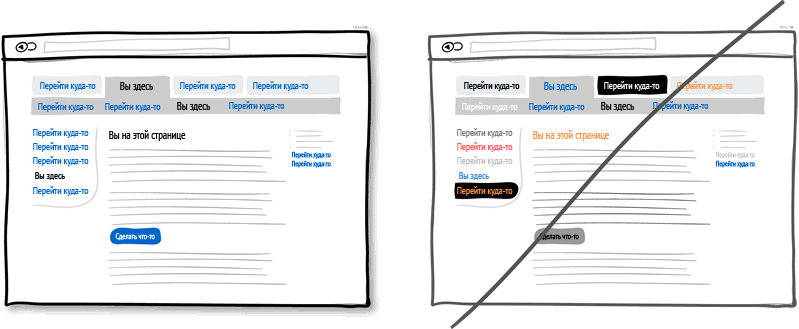
Усильте разницу в стилях отображения у отмеченных элементов и кликабельных
Визуальные средства оформления интерфейса сайта, такие как цвет, рельеф, контрастность отлично подходят для упрощения навигации по сайту. Поэтому нужно применять разное оформление для различных элементов (кнопки, ссылки, активные и не активные элементы). Такие различия должны быть четкими и видными, а применять их нужно ко всему сайту целиком.
На рисунке ниже синим цветом показано все, что может нажиматься, а черным, все, что было нажато либо показывает где мы. При правильном юзабилити сайта, посетителям должно быть легко перемещаться по сайту среди таких подсказок.
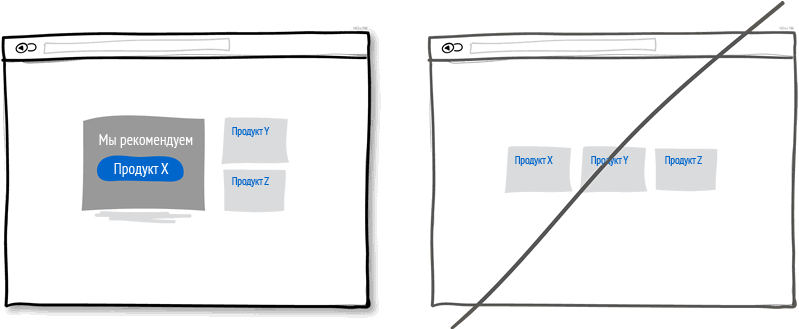
Применяйте рекомендации, а не показ похожих вариантов
Среди нескольких предложений неплохо выделить основной продукт, т.к. большинство людей нужно немного подталкивать к правильному выбору. С точки зрения психологии, чем шире выбор, тем меньше шансов продать товар. Поэтому, выделяйте профильную позицию для облегчения выбора на фоне других.
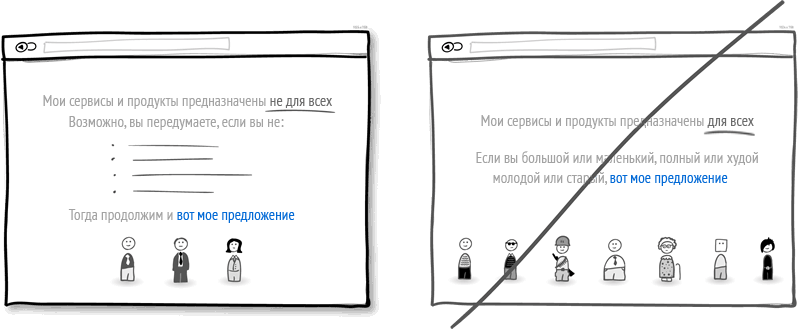
Четко обозначьте, для кого этот продукт предназначен
С первых строк обозначьте, для кого все это предназначено. Чем уже аудитория, для которой вы все это предлагаете, тем выше конверсия сайта. Обозначьте основные отличительные признаки ваших покупателей. Это придаст эксклюзив вашему сайту. Единственный минус такой стратегии в том, что при таких ограничениях есть вероятность потерять часть потенциальной аудитории. Но, с другой стороны, честность с вашей стороны повысит доверие.
Говорите уверенно, утверждайте
Это как на экзаменах у студентов, если говоришь четко и уверенно, то шанс, что прокатит даже неправильный ответ намного выше, чем когда ты мямлишь правильно. Так и здесь, подталкивайте людей к действию, не давайте лишнего повода для рассуждений.
Добавляйте контраста для важной информации
При правильном интерфейсе сайта, элементы с призывами к действию должны визуально отличаться от остального контента, быть четко выделенными. Для этого существует множество небольших хитростей:
- Применяя насыщенность, делаем основные элементы темнее на фоне светлых
- При использовании глубины вы показываем требуемую часть ближе чем остальной контент.
- Применяйте градиенты, тени.
Больше конкретики о продукте или услуге
Более конкретная информация о предоставляемой услуге либо продаваемом товаре позволит вам приблизить к себе клиента. Покупатели не любят «секретов». Поэтому, при описании не забывайте указывать страну происхождения продаваемого товара либо место оказания услуги. Такой подход делает покупателей более дружелюбными.
Минимизируйте количество регистрационной информации
По себе знаю, что при покупке в интернет магазине самое ужасное – это заполнение регистрационной формы. Я обычно, на этом этапе, сразу перехожу к заказу по телефону. Так же и основная масса пользователей интернета не любят делиться информацией о себе при заполнении полей формы. Каждое лишнее поле, которое требует заполнения, может быть последней каплей и спровоцировать покупателя перейти на сайт конкурента. Опять-таки, на мобильном устройстве, при заполнении таких форм особо не разгонишься. Оставляете только те поля, которые действительно необходимы. А лучше всего использовать что-то типа формы обратной связи с номером телефона и именем покупателя. Делаете приятное покупателю, экономите его деньги на звонке к вам. Меньшее количество полей значительно увеличивает конверсию.
Не используйте скрытые списки
Любое выпадающее меню – это скрытый список, для открытия которого требуется действие. Если все же такие опции обязательны (календарь например или выбор города), постарайтесь сделать так, что бы они были очевидными и не требовали от пользователя дополнительных знаний. Не стоит использовать выпадающие списки в основном описании.
Не используйте страницы с «двойным дном»
Такие страницы сводят на нет все ваши усилия по улучшению юзабилити сайта. Мы все уже давно привыкли к скроллу длинных текстов, но важно не создавать у посетителей ложное ощущение окончания страницы. Не делайте больших разрывов между абзацами.
Придерживайтесь одного направления, не злоупотребляйте ссылками
Не секрет, что внутренняя перелинковка – это один из элементов юзабилити сайта. Но при создании страницы, контент которой последовательно подводит клиента к намеченной цели стоит хорошенько подумать, действительно ли вам нужны лишние ссылки. Не забывайте, что каждая такая ссылка, стоящая перед основным целевым действием уменьшает шанс конверсии. Чем меньше ссылок на продвигаемой странице, тем больше шансов у клиента нажать на заветную кнопку!
Ну, вот в принципе и все, что планировал опубликовать. Надеюсь, что-нибудь, из всего этого, да пригодится.
[stextbox id=»warning» caption=»От автора блога»]Вся эта информация нарыта на просторах интернета и размещена здесь в качестве образца и для полноты картины по оптимизации сайта. Поэтому прошу сильно не пинать. Следующие статьи, как и все предыдущие будут уникальными.[/stextbox]
[stextbox id=»warning»]Подписывайтесь на обновления моего блога, что бы быть в курсе выхода новых постов[/stextbox]
























Cтатейка на твердую 5+
=)
Спасибо за Ваше время и помощь!
Удачи
А вообще статья отличная, но специфическая. Юзабилити для сайтов предприятий и фирм получилось.Главное, что тут хорошие советы и нужные, а не то что на других сайтах советуют сами не понимая что.
Прочитав данную статью, понял, что следует опять доставать веб-мастера просьбами, переделать на сайте 60% того, что сделано. Опять затраты(((( Когда же я приведу этот сайт к нормальному бою!?
Автору спасибо. Буду использовать советы как чек-лист.
Добрый день, Александр! Эту картинку упустил из виду. Остальные сделаны по вашему примеру 🙂
Рерайт, не- рерайт….. Отличная статья. Все человечество давно занимается рерайтом, — главное добавлять что-то свое.
Посмотрел на url картинок, и есть вопросы. Например, url первой кратинки ……./odna_tekstovoja_kolonka.png.
Вам не кажется что вы упускаете дополнительную возможность SEO оптимизации картинок? -ведь можно было бы сделать так — ………/yuzability_saita_raspolozhenie_teksta.png
Заранее спасибо за ответ.
крутанская статья. Все, что я читал до этого фигня. Спасибо
Статья хорошая. Даже если рерайт, главное в тему. Правильно подойти к юзабилити сайта крайне важно, но многие начинающие вебмастера уделяют этому недостаточное внимание. В статье всё правильно описано. Спасибо
Делай сайты в нынешних трендах (флэт дизайн) сайта и будет тебе счастье!
Очень понравилась статья. Особенно графические примеры, на них понятно даже «чайнику», такому как я. А вообще, это пожалуй один из самых важных этапов, ведь от этого зависит посещаемость и продвижение сайта.
Юзабилити — важнейший элемент сайта. Если сайт будет неудобным — потеряется много посетителей. Так что статья на самом деле весьма полезна и втему. И еще — о юзабилити желеательно думать заранее, а не эксперементировать на «живом» сайте и «живых» посетителях.
Согласна с Вами, «битые» ссылки на сайтах встречаются довольно часто.
И что? Пусть даже так…Зато все описано подробно…Вот пример…
Я искал как сделать Топ комментаторов без плагина…В итоге на одном ресурсе я читал-читал, так и не понял..Потом зашел на другой ресурс, все тоже самое, но гораздо подробнее…Особенно подробнее были указаны места вставки кода…
Так что Ваше замечание не уместно! =)
Прошу прощения…Не тому ответил…Можно предыдущий коммент удалить…Что-то я скосил немного =)
Классная статья. Я бы еще добавил один пункт — «Отсутствие на странице неработающих ссылок». Жутко бесит, когда видишь, вроде бы привлекательную ссылку, переходишь по ней, а браузер пишет, что такой страницы не существует. Я стараюсь на такой сайт больше не заходить.
Было бы супер более подробно описывать методику улучшения юзабилити сайта, что и как и с чего начинать
Полезная статья, давно не видел такой качественной статьи на тему юзабилити, для начинающих особенно полезно будет!))
в статье все четко расписано, думаю для тех кто задумался над созданием своего сайта есть много чего взять из статьи
Только хотел написать, что впечатлителен огромным количеством картинок (так представляю сколько времени могло потребоваться на их создание), как на тебе! Рерайт.. ))
А вообще статья отличная, но специфическая. Юзабилити для сайтов предприятий и фирм получилось.
Было интересно почитать про перелинковку, поубирал со всех страниц своего сайта лишние анкоры, так как на каждой было штук 15. Оставил по 5 самых актуальных и внешне сайт стал выглядеть гораздо опрятнее!
Кстати, отзывам на других сайтах верят. Некоторые клиенты нашей фирмы прямо говорили, что выбирали компанию по отзывам в интернете.
Хорошая статья. Хоть вроде на своем сатйе и все в норме, но прочитаешь такие советы и понимаешь, что то еще надо доработать. Главное, что тут хорошие советы и нужные, а не то что на других сайтах советуют сами не понимая что. Да и вообще на этом сайте много хорошей информации. Надо смотреть весь блог, может еще чего интересное встречу.
Интересные советы. Некоторыми из них, пожалуй, в скором будущем воспользуюсь. Единственное, что смутило — «доказательства». Неужели кто — то будет верить отзывам, которые опубликованы на сайте поставщика услуг или продавца? =)
согласна, есть прекрасные готовые шаблоны созданные по всем правилам юзабилити и удобные для пользователя. При желании можно подправить дизайн, цвет, структуру. Но всегда надо ориентироваться на пользователя, чтобы ему было удобно путешествовать по вашему сайту
Согласен на 100%. Все уже давно придумано до нас. Надо просто взять что-либо и сделать это лучше, чем у других..
Ваш сайт соответсвует этим рекомендациям. 🙂 А вообще можно просто брать хороший шаблон для своей cms, авторы которого уже всё продумали.
в данный момент не важно рерайт или нет. Главное все что написано в этой статье правильно, и я со всеми пунктами согласен
Да, вы абсолютно правы по всем трем пунктам. Картинки не мои, перевод не я делал, статья не то что бы рерайт, но по близко к источнику.
Картинки ведь не ваши. А перевод на них вы делали? Если нет, то может быть и статья это рерайт?
Люблю такие статьи. Хоть вроде на своем сайте особых разветвлений в юзабилити с этими рекомендациями, не нашел, все равно было приятно почитать. А вообще по этой теме в инете много мусора, но тут другое дело! Еще раз спасибо!