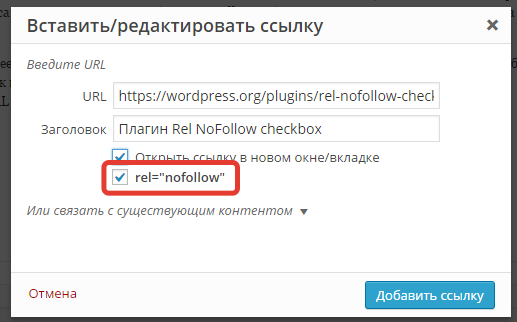
Всем привет! Недавно оптимизировал один сайт на WordPress и в нем наткнулся на внешние ссылки из навигационного меню. Понятное дело, что владельцы не обращали на это внимание, а вот мне «глаз режет», когда сквозная ссылка присутствует на сайте да еще и не закрытая. Многие владельцы сайтов предпочитают, чтобы тег NoFollow добавлялся для всех внешних ссылок. Эта задача легко реализуется при помощи плагина Rel Nofollow Checkbox, кто не в курсе, то после его установки добавляется дополнительный «чекбокс» при создании ссылки из текста (рис.1)

Таким образом добавление NoFollow атрибута к ссылкам в WordPress становится предельно просто. Что нельзя сказать о ссылках из меню навигации. В этой статье я покажу вам, как добавить NoFollow к ссылкам меню WordPress.
Как добавить внешнюю ссылку в меню WordPress
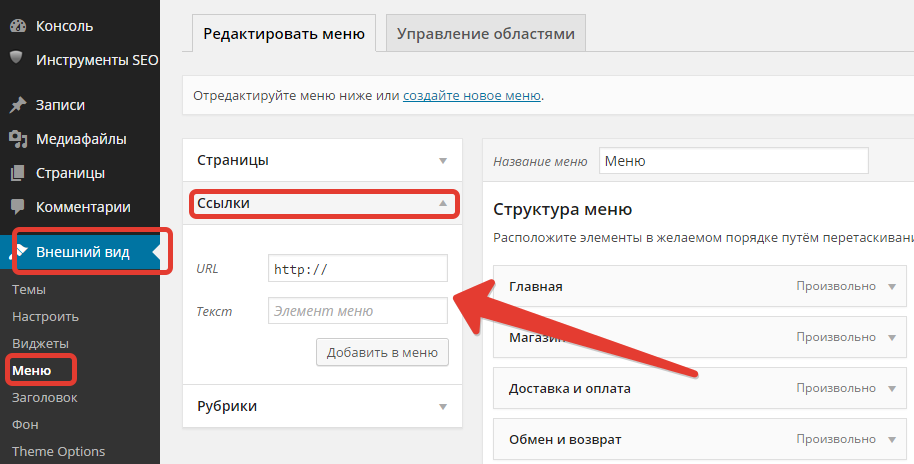
Для добавления внешней ссылки в меню навигации WordPress заходим в админке во Внешний вид »меню и кликаем на на вкладку ссылок (рис.2). Введите URL и текст ссылки, а затем нажмите на кнопку Добавить в меню.

Получается стандартный пункт меню, но он выделен красным пунктиром (полезная функция RDS bar), что означает внешнюю открытую ссылку. (рис.3)

Как добавить атрибут NoFollow к ссылке меню WordPress
Теперь самое время разобраться, как убрать это недоразумение. Внешняя ссылка, которую вы добавили, теперь появится в колонке структуры меню. Вам нужно нажать на стрелочку, чтобы развернуть пункт меню (рис.4)

Затем нажмите на Настройки экрана, кнопка в верхнем правом углу экрана и установите галочки в чекбоксы рядом с Отношение к ссылке (XFN) и Цель ссылки (рис.5) и нажмите Сохранить меню.

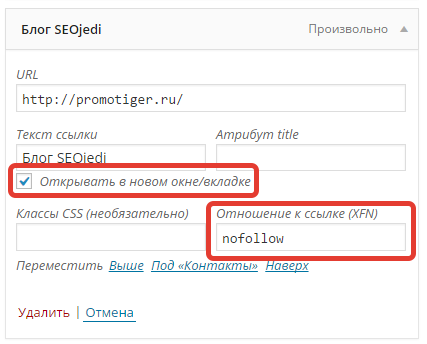
Теперь прокрутите вниз к вашему пункту меню, там вы заметите две новые опции. Отношение к ссылке (XFN) и Открыть ссылку в новом окне / вкладке. Для закрытия ссылки надо ввести NoFollow в опции отношение к ссылке. Также можно указать открывать ссылку в новом окне/вкладке, если хотите. (рис.6)

Ну и наконец, нажмите на кнопку сохранения меню, чтобы применить сделанные изменения. На этом все, теперь вы можете просмотреть ваш сайт.
Чтобы убедиться, что атрибут NoFollow добавлен, щелкните правой кнопкой мыши по пункту меню на сайте и выберите Просмотр кода элемента. Окно вашего браузера разделится на две части (для браузера Хром). В нижнем окне вы сможете увидеть код HTML для вашей ссылки. Он будет отображать NoFollow атрибут с вашей ссылке. (рис.7)

На этом все. Надеюсь, что эта статья кому-нибудь будет полезна.









Как и другие учасники обсуждения тоже закрываю ссылки вручную. Плагин это всегда лишняя нагрузка на блог. Возможно есть еще и другие решения но пока кроме вашей статьи не встречал.
о спасибо за подсказку!!!! воспользуюсь))
Также закрываю ссылки только вручную. Проверяю xenu — он тоже подвирает. Самое лучшее, и ссылки свои проверять вручную. Правда это иногда тяжкий труд.
Я тоже использую плагин для закрытия ссылок быстро и удобно, но думаю в скором будущем вообще буду большинство ссылок через скрипт делать… =) то есть sapn по нажатию которого будет открываться тот или иной сайт.
Скиньте для примера адрес страницы с такими ссылками
Спасибо за информацию, очень полезно!
А я всегда закрываю ссылки в ручную. Стараюсь не использовать плагины, без которых можно обойтись.
Но вот беда, случилось, это совсем недавно. Сервис Xtool показал, что мой блог заспамлен ссылками, хотя, я слежу за этим и не оставлял их. Они открылись в комментариях, не все, частично. Не знаете, что это может быть и как решить эту проблему?