Google Маркер — микроразметка сайта
Всем привет!
Как и обещал в прошлой статье, сегодня поговорим о структурированных данных (микроразметка сайта). Но здесь не буду вдаваться в подробности схем микроразметок страниц сайта, а поделюсь очередной разработкой Google, которая облегчает жизнь тех, кто решил заняться самостоятельным продвижением сайта.
Google Маркер
Google Маркер – это достаточно важный и полезный инструмент для SEO оптимизаторов. С помощью него мы можем представлять Google-ботам информацию со страниц нашего сайта более подробно, в микроразметке данных. Причем, особых навыков программирования и верстки вам для этого не потребуется, все делается с помощью одной мыши. Результатом данных манипуляций станет повышенное внимание к информации на вашем ресурсе в поисковой выдаче Google. Да, к сожалению только для Google, это на мой взгляд единственный минус данного метода. И еще, Google Маркер работает только на открытых и проиндексированных страницах ресурса. Если для входа на страницу сайта требуется вводить пароль, то создать разметку данных не получится. Ну, на этом о грустном закончим. Переходим непосредственно к изучению самого «пациента».
Что же может Google Маркер
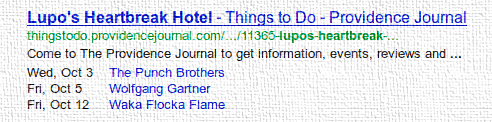
Появился Google Маркер, как инструмент для вебмастеров позволяющий осуществлять микроразметку данных на сайте, еще в декабре 2012 года, а с февраля 2013 стал доступен на русском языке. При помощи Google Маркера можно размечать «списки мероприятий», если такие у вас имеются (название мероприятия, место, дата и т. д.). В результате вы получите расширенный сниппет Google с отображением этой информации:
Какие данные поддерживает Маркер
При помощи Google Маркера вы можете осуществлять микроразметку следующих данных:
- Статьи
- Сведения о мероприятиях
- Сведения о компании с физическим адресом
- Рестораны
- Товары
- Программы
- Кинофильмы
- Телесериалы
Т.е. все, существующие на данный момент времени микроформаты.
Как размечать страницы
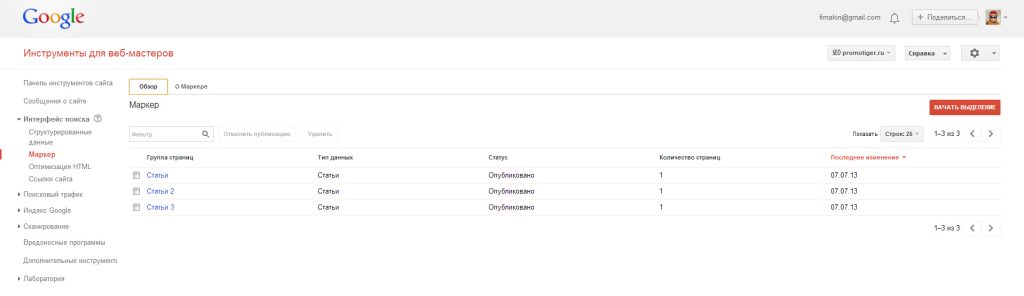
Чтобы начать пользоваться Маркером, вы должны быть зарегистрированы на Google и ваш сайт должен быть добавлен в инструменты для вебмастеров. Если все уже сделано, то смело заходим в управление нужным сайтом, там слева, в Панели инструментов сайта, переходим Интерфейс поиска — Маркер. Появится непосредственно сам инструмент для микроразметки данных. Сверху две вкладки, «Обзор» и «О Маркере». «О Маркере» можно почитать, лишним не будет.
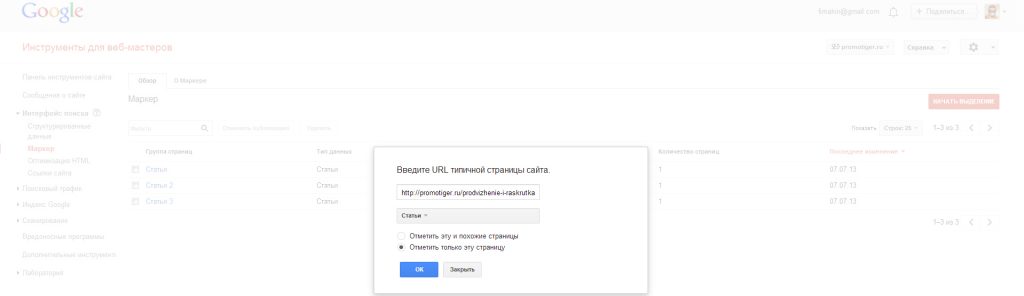
После ознакомления с предоставленной информацией смело нажимаем на красную кнопку справа «Начать выделение». Появится окошко, в котором нужно ввести адрес страницы сайта, которую вы планируете размечать, указать тип информации размещенный на этой странице (мой выбор пал на Статьи) и выбрать, только для этой страницы использовать данную схему микроразметки или для всех похожих (я выбирал только для определенной страницы).
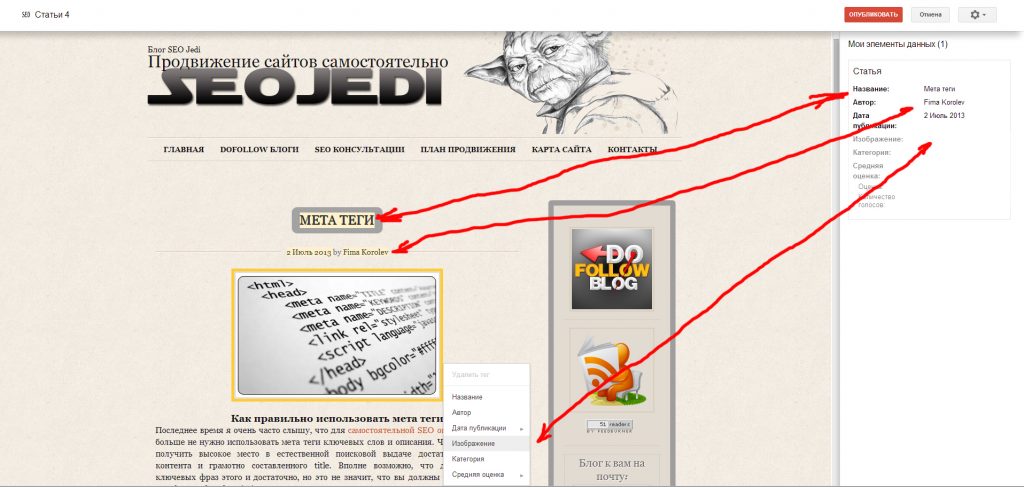
Нажимаем «Ок» и переходим к последней части — Микроразметке информации. Там, как и везде до этого, все очень просто. Выделяете мышью нужный элемент и в выпадающем меню выбираете для него подходящее название. Справа, в «Элементах данных», у вас будут появляться указанные вами фрагменты.
После того, как вы отметите все нужные элементы, нажимаем кнопку «Опубликовать» и переходим к микроразметке следующей страницы.
Ну, вот, как бы и все, что я хотел сегодня написать. С разметкой нескольких похожих страниц я не практиковал, но думаю, что там все так же просто и понятно. Всем удачи в нашем нелегком деле!
[stextbox id=»warning»]Подписывайтесь на обновления моего блога, что бы быть в курсе выхода новых постов[/stextbox]













Интересно было бы посмотреть на скрины того что получилось. Всетаки мне кажется что сделато нормальную микроразмету будет лучше чем воспользоваться маркером, конечно если есть время.
Полезная статейка. Раньше не задумывался о микроразметке.
Я на свой интернет магазин добавила эту разметку маркером, сейчас жду результат. Никто не подскажет — сколько, примерно, ждать пока Гугл переиндексирует страницы?
Добавление в гугл вебмастер обязательно
Обязательно ли добавление в гугл вебмастер для микроразметки? Я делал так на одном сайте, он не был добавлен, и кое-что из разметки гугл принял. Не получилось с рейтингом почему-то, но по моему гугл уже его убрал, так как почти не видно в выдаче сайтов с рейтингом.
довольно хорошая статья для начинающих
, до маркеров сам еще не дошел, вот сейчас этим и займусь)спс
Отличная вещь от гугла. Для интернет магазинов просто незаменима. Хочу попробовать ещё на новостных … Интересно что получится. 🙂
Думаю для интернет-магазинов он больше всего пользы принесет.
Процитирую гугл ( support.google.com/webmasters/answer/99170?hl=ru ):
Маркер можно использовать в следующих случаях:
Вы хотите использовать структурированные данные и расширенные описания страниц для своего сайта, но пока не готовы выделять ресурсы для добавления разметки HTML.
Вы предпочитаете выделять данные на веб-страницах мышью, а не создавать код разметки HTML.
У вас нет возможности изменять разметку HTML на сайте или регулярно добавлять разметку для элементов данных.
Думаю имелось в виду не использовать маркер, а использовать разметку в коде страницы. Гугл советует использовать маркер в том случае, когда у Вас нет времени или желания заниматься разметкой.
Читайте почти в самом низу: support.google.com/webmasters/answer/99170?hl=ru
Этот инструмент актуален только для блогов или для интернет-магазинов он также полезен? Имеет ли смысл пользоваться этим маркером, если на страницах сайта уже есть микроразметка?
Не поняла. При чём тут мета-теги?
Добрый день,Лариса! Да, этот инструмент микроразметки сайта есть только у Гугла.
Это только для Google? А у Яндекса есть что-нибудь похожее?
Добавляйте метатеги вручную. от этого больше эффекта. в любой CMS есть такая возможность, ну или вставить через код.
По поводу «оценки качества»:
В марте этого года Google опубликовал версию 1.0 руководства по оценке качества поиска. В документе 43 страницы и он является официальной сокращенной версией руководства, утвержденного в ноябре 2012 года.
По поводу «добавлять автора вручную»:
Нельзя. Подтвердить, что вы – автор контента можно только связав его со своим профилем. Как это делается я описывал в своей статье про расширенный сниппет google
А что такое «оценка качества» и можно ли добавлять автора вручную или только если это отмечено в статье?
Это делается для более информативных сниппетов в поисковой выдаче Гугла.
Что то, это что? Вобщем дайте знать, как что — то появиться, а то я из статьи так и не понял для чего это делается и как будет выглядеть.
Конечно можно. Последние 4 статьи разметил с помощью этого Маркера. Думаю, что через пару недель начнет что-либо появляться. Самому интересно ))
Так а можно посмотреть результат манипуляций автора?
Я недавно часть своих статей этим разметила, но пока не успела разглядеть, какая от этого польза. То ли времени мало прошло, то ли не туда смотрю — не знаю.
Кстати, этот Маркер легко распознавал название, дату, автора и категории, но с картинками путался. Может быть потому, что у меня картинки то есть, то нет, то несколько, и всё время на разных местах.