Мобильная версия сайта, адаптивный дизайн или резиновая вёрстка?
Всем привет! Как обычно, из общения с клиентами, рождаются темы для написания и обсуждения статей. Вот, недавно прислали мне задание на создание сайта с нуля. В ТЗ помимо всех пожеланий и требований к сайту было указано: верстка сайта адаптивная. После моего вопроса, что они подразумевают под адаптивной версткой, мне был дан ответ, вы же здесь профи, вот и разбирайтесь сами, что это такое, а нам это надо.
Мобильная версия сайта
Адаптивный дизайн
Резиновый тип макета
Казалось бы, элементарная вещь, которую, как оказалось, не все понимают. Может и я не правильно понимаю, поэтому, решил на эту же тему задать вопрос на форумах и соцсетях. Результат в принципе ожидаем — каждый со своим мнением и понятием.
Мнения были такие:
- адаптивный и реагирующий дизайн — разные вещи
- дизайн, «заточенный» под разные устройства и есть «адаптивный»
- подстраивание под размер окна браузера — это резиновый тип макета
- разные версии сайта (в том числе мобильная) — попадает под понятие адаптивного дизайна
и прочее…
В общем, в этой короткой статейке давайте разберемся, что к чему. В конце поста я приведу сравнительную таблицу этих трёх типов.
Мобильная версия сайта
Мобильная версия сайта — это отдельный сайт с общей базой от главного. Также может быть отдельный шаблон. Отличительные особенности: собственный поддомен (m.site.ru) или папка (site.ru/m/). Мобильная версия создана для удобства использования сайта на всяких гаджетах, преимущественно на смартфонах. Основной принцип: убрать всё лишнее (включая графику, второстепенный функционал и т.д.) и облегчить просмотр сайта на мобильных девайсах. Такая версия обладает свой отдельной вёрсткой, относительно десктопной версии, отдельным дизайном и отдельным функционалом. Проще говоря — это отдельный сайт (в большинстве случаев). Примеры:
http://www.pda.spb.mts.ru/
http://m.mvideo.ru/
http://m.kinopoisk.ru/
В десктопном браузере мобильные версии сайта, конечно, смотрятся не так как простые версии. Принцип подстановки сайта такой: определяется устройство или браузер, редиректит на m.site.ru. О плюсах и минусах можно судить в таблице, в конце поста.
Адаптивный дизайн (адаптивная вёрстка сайта)
Адаптивный дизайн (он же: Responsive, отзывчивый, реагирующий) — это единый сайт, который подстраивается под разную ширину браузера, вне зависимости с какого устройства открыт сайт. Многие считают, что адаптивный дизайн реагирует на устройство, однако это не совсем так. Корни растут именно от ширины окна браузера. У вашего сайта может быть всего лишь одна вёрстка для всех вариантов адаптации. Настройки макета и стили изменяются в зависимости от размеров области просмотра, посредством CSS3 Media Queries (CSS3 медиа запросы). Цитата с htmlbook:
URL сайта остаётся неизменным в разных адаптациях, т.к. у нас один и тот же сайт с одной и той же вёрсткой (чаще всего. Бывают также более сложные варианты). С примерами можно ознакомиться здесь. Вот некоторые:
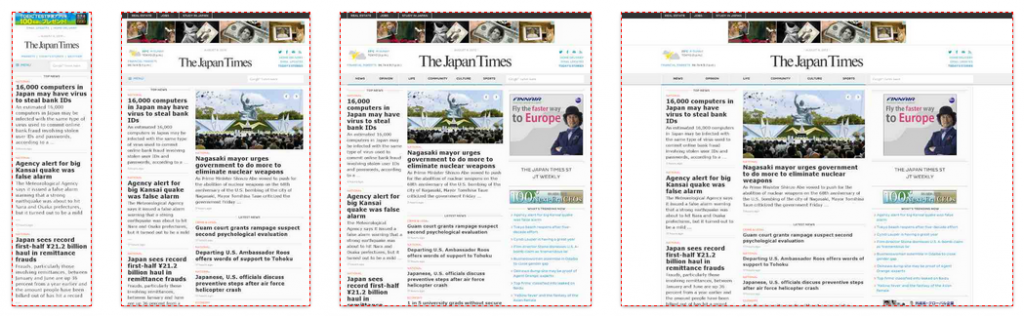
Чтобы убедиться в адаптивности и понять что это такое, откроем сайт Time. Теперь сожмите окно браузера, и посужайте/порасширяйте. Сайт адаптируется под ширину окна: блоки меняют своё расположение, меняются стили типографики, что-то убирается и т.д.
Смысл в том, что в зависимости от размера окна браузера ширина колонок и промежутков между ними может меняться, но количество остаётся всегда 12. Вот по этим колонкам весь макет и адаптируется, какие то блоки сползают друг под друга, какие то просто уменьшают свою ширину, оставляя текст читаемым и т.д. Почитать про адаптивный дизайн я советую в книге «Responsive Web Design» (автор: Итан Маркотт — человек, который придумал понятие «отзывчивый веб-дизайн»).
Кстати, некоторые разделяют понятия «отзывчивый» и «адаптивный». Разница не велика, просто «адаптивный» — более широкое понятие, включающее «отзывчивый». Небольшая вырезка из википедии, для лучшего понимания:
в отзывчивом дизайне
- применение гибкого макета на основе сетки ( flexible, grid-based layout);
- использование гибких изображений (flexible images);
- работа с медиазапросами (media queries);
в дополнение к этому в адаптивном дизайне
- применение постепенного улучшения;
- проектирование для мобильных устройств с самых ранних этапов
При заходе на сайт с адаптивным дизайном не происходит никакого редиректа, в отличие от сайта с мобильной версией.
Резиновый тип макета
Или проще «резиновая вёрстка» (резина) — тип вёрстки макета, при которой пропорции сайта меняются в зависимости от размера окна браузера. В большинстве случаев, это значит, что какой бы у вас ни был широкий экран, резиновый сайт будет полностью занимать окно браузера, без пустоты по бокам. Есть ещё резиновые до передела сайта. То есть в каком-то промежутке ширины сайт резиновый, а выше порога — остаётся на своей максимальной ширине. Лично я не очень люблю такие типы макетов, очень уж проблемные если ковыряться и дополнять функционал сайта.
В пример я вспомнил только http://www.searchengines.ru/ (также потяните окно браузера, сайт будет скользить). Конечно, адаптивный дизайн можно совмещать с резиновым типом и другими штуками, но речь тут про чистый резиновый макет, не упустите мысль.
Теперь табличка с с основными для меня особенностями. Все остальные особенности я перечислять не буду:
| Какие это аккаунты? | Как определяем? |
|---|---|
| Подозрительные (боты или малоактивные) | определяем их по совокупности показателей: установленный аватар, паттерны поведения по подписке и отписке, наличие и качество фотографий, комментариев, упоминаний, хештегов и описания в шапке аккаунта. В формуле используется machine learning. |
| Коммерческие продают в Instagram услуги или товары) | определяем их по совокупности показателей: установленный аватар, паттерны поведения по подписке и отписке, наличие и качество фотографий, комментариев, упоминаний, хештегов и описания в шапке аккаунта. В формуле используется machine learning. |
| Массфоловеры подписываются на другие аккаунты, чтобы на них подписались | Количество подписок у аккаунта больше 1 500. Эти аккаунты скорее всего не увидят вашу рекламу, потому что их лента забита постами от тысяч их подписок. |
| Инфлюенсеры | аккаунты с более 100 тысяч подписчиков точно инфлюенсеры. У аккаунтов от 5 до 100 тысяч подписчиков дополнительно проверяем количество подписок и паттерны публикации постов. |
| Реальные | аккаунты, которые не подозрительные, не коммерческие, не массфоловеры и не инфлюенсеры. |











Интересная статья, мнений и правда много на эту тему. У меня есть друг, который считает, что мобильная версия это зло. Урезанная, а значит, неполноценная версия. Но я считаю, что адаптивная верстка это настоящее, а полные версии на смартах это прошлое.
Сам много раз сталкивался с ситуацией, когда неудобно просматривать сайт на мобильном устройстве, всё выглядит криво и косо и сразу возникает мысль, что с этим надо что-то делать. У меня небольшое ИП и небольшой сайт товаров для автомобилей. Без навороченного дизайна и всяких фишек. Но есть только полная версия, и на мини-устройствах выглядит всё плохо. Половина информации не читается, часть информации наезжает друг на друга. Необходимость мобильной версии сайта была налицо.
Мне посоветовали не делать отдельную адаптивную версию сайта, т.к контент не дублируется. Я нашел ребят, которые именно создают адаптивный дизайн. За 1,5 недели где-то сделали мне адаптацию сайта под мобильные устройства. Несколько дней на доработки. Сначала переживал за доступ к данным сайта, оказалось, что к базе данных, хостингу доступ не требуется. А это главное.
Сайт стал в несколько раз удобнее! Реально стал подниматься в позициях Яндекса. Не ожидал, что этот момент так влияет на продвижение. Хочу сказать, что скоро не останется ни одного сайта неадаптированного под мобильную версию, так как поисковики к таким сайтам уже плохо относятся. На всех тестах будет минус, если нет адаптивного дизайна. Очень рекомендую эту компанию, без рекламы и прочего ,только на собственном опыте [$CENSURED$]
Спасибо за эту полезную статью. У меня есть свой сайт, но на телефонах сайтом неудобно пользоваться. Хоть статья очень понятная, но у меня так и не получилось адаптировать сайт. Сначала днями сидел, думал, как сделать, но всё время что-то было не то. В итоге решил себя не мучать и заказал верстку. Верстку сделали очень быстро, где-то через два дня. Вскоре мне написали, что всё готово. Поначалу даже свой сайт не узнал. Все разложено буквально по полочкам. Также у меня увеличился трафик. Так как сайт у меня еще новый, поэтому трафик был где-то 800-1000 человек в день. Теперь число увеличилось почти в два раза. Так что, те, кто такой же криворукий, как и я, заказывайте, сейчас зашел на тот сайт и увидел, что идет большая скидка на верстки сайтов. Менеджер постоянно вел разговор про работу, давал рекомендации и прочее. Потом всё-таки решил поучить программирование, ведь постоянно что-то заказывать тоже не вариант. Напор делал на верстку, как писал ранее. Сильно мне помогала ваша статья. Сначала не получалось, но спустя несколько неудачных попыток у меня стало получаться. Еще раз огромное вам спасибо.
Мобильная версия опять актуальна — планшеты с большим разрешением, а отображать на них также надо как и на маленьких телефонах
У всех блогов на Вордпресс, как я понимаю, именно адаптивный дизайн. Но вот я, например, если пишу сайт на чистом HTML, по старинке, табличной вёрсткой, то всегда использую резиновый тип. Зато всегда уверен, что сайт будет нормально смотреться на любом мониторе.
Раньше делал сайты на джумле, заказчики еще просили мобильную версию, отговаривал, говорил, что экраны у телефонов и так большие, и с обычной версией все можно было увидеть. Сейчас посмотрел на вордпресс, на адаптивный дизайн, рад. Уже на нем сделал сайт, тестил везде, все норм отображается. Спасибо за статью.
Сейчас сотовый оператор мф перешел на адаптивную версию сайта, выглядит как топором из дерева, но рассчитывали они на посещаемость с мобильников, дак вот — неудобно, искал кнопку «Полная версия» и не нашел. Считаю, что для крупных компаний лучше использовать все же мобильную версию но с адаптивным видом. Имхо так удобно
Именно! Я как раз к таким отношусь. По хоршему надо иметь какой-нибудь опрос пользователей, прежде чем переходить от одного дизайна к другому (кстати, у меня зафиксированный, хотя тема на ВП сайте позволает выбрать резиновый).
А меня мобильная версия сайта раздражает, я всегда ищу на телефоне полную версию сайта если автоматом на мобильную редиректнуло.
Недавно был на одной из конференций по Интернет-маркетингу. Так вот там было озвучено, что по некоторым исследованиям люди совсем не любят мобильный дизайн и не очень любят адаптивную верстку. Чаще всего люди переходят на полную версию сайта и уже находясь на ресурсе с уменьшенным масштабом начинают увеличивать нужное им место.
Все, я разобрался. Спасибо! Надо себе делать адаптивную верстку. Пока у меня только «резинка».
На самом деле, мобильная версия уже не столь актуальна. Да, это может быть красиво, но сейчас практически все используют аппараты с большими дисплеями. Андройды,смартфоны,планшеты, легко подстраиваются под любой сайт.
О, я себе навертела адаптивный дизайн в блоге, давно уже. 🙂 А у самой смартфона нет, тестить приходится в эмуляторах (что не всегда надёжно), а ещё — побираться у осмартфоненых знакомых с просьбами потестить мой блог. Ну, пока никто не нашёл, к чему придраться, но если бы искала я, я бы, скорее всего, нашла, что улучшить. 😀
Статья хорошая, но она больше для ознакомления нужна. Хотелось бы почитать побольше конкретики. Напимер как перестроить шаблон для WordPress на резиновый. Помню мастерил как-то интернет-магазин на движке OpenCart, так там просто все обошлось вставкой небольшого кода, помоему в style.css. А для WordPress возможно такое? И если да, то где что нужно править?