Всем привет! Вы когда-нибудь задавались целью показать фото, к примеру ремонта или себя любимого(ой) до и после какого-либо действия? Обычно люди используют Photoshop и размещают там бок о бок два изображения. И уже потом, получившееся выкладывают в блогах и на сайтах. При помощи небольшого плагина, это можно сделать намного качественнее и красивее, в виде интерактивного слайдера, который показывает вашу фотографии до и после. Далее я кратко расскажу вам, как показать фотографии до и после в WordPress, без потери размеров и качества изображения.
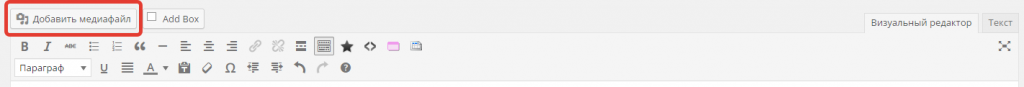
Первое, что вам нужно сделать, это установить и активировать TwentyTwenty плагин. Плагин работает из коробки, и нет никаких настроек, поэтому пользоваться им смогут даже новички и люди далекие от сайтостроения. После установки просто создайте новую запись или отредактируйте уже существующую. Для этого вам потребуются 2 одинаковые по размеру фотографии, которые вы разместите в статье обычным способом, через «Добавить медиафайл» (рис.1).

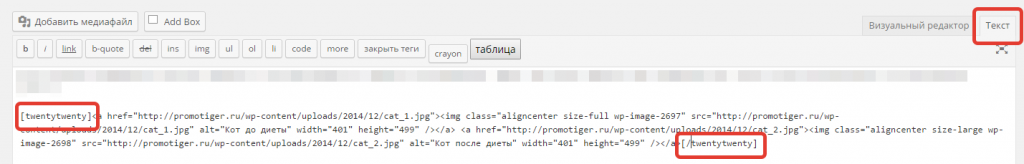
После вставки изображений, вам нужно перейти в текстовый редактор и найдите код изображения. Далее, вам нужно обернуть ваши изображения вот такими тегами (рис.2):
Вот и все. Надеюсь, что эта статья помогла вам узнать, как красиво показать фотографии до и после, на вашем WordPress сайте.












Но он же работает, что там обновлять-то. 1-ое правило программистов гласит: — «Работает — не трогай!»
Жаль плагин не обновляется уже 3 года. Сейчас 2017 год.
Добрый день. Ну наконец то повстречала человека согласным с моим мнение на счет плагинов. Люблю плагины, они облегчают нашу жизнь. А все как попугаи заладили — тормозят и тормозят.
Этот плагин понравился, уже попробовала. А может подскажете еще какие нибудь плагины с фишками для картинок?
Если хорошо продумать область применения, то может получиться очень кстати.
да интересная статья особенно для девчулек!!! спасибо!
Позновательно. Спасибо за манаул
Круууто) Вообще не знал, что такое можно делать так легко и просто) Уже аж фантазия разыгралась в применении, спасибо!)
Блин, а я с фотошопом мучалась всегда)))Реально не сложный способ)
Ой, здорово! Очень полезно. А то этот photoshop изрядно надоел..
НЕ плохо, надо будет опробовать на сайте у себя
Видел пару раз такое чудо, хорошая штука, нужно будет опробовать у себя на сайте.
КАК В WORDPRESS ПОКАЗАТЬ ФОТО — ДО И ПОСЛЕ. Много о размещении фото в WP и всяких плагинах просмотрел, такого способа не находил… Спасибо, полезно.
Добрый день, Алексей! Как по мне, то в связи с повсеместным широкополосным интернетом, мобильными версиями сайтов и т.п. ваше утверждение о тормознутости сайтов в связи с установкой плагинов потеряло свою актуальность ИМХО. А вообще спасибо за отзыв и оценку статей на блоге )))
Классная задумка с изображениями! Жалко только, что это все изменения делает плагин, а я если честно их не очень люблю. Потому что эти засранцы тормозят блог. Вот если бы такая фишка выполнялась с помощью кода, тогда бы я ее сразу взял на вооружения в свой блог.
Но ничего, я люблю ваш блог, а точнее статьи. Они интересные и полезные. Буду приходить сюда и читать чаще.
Круто, все гениальное просто до нельзя!
Ничего себе, классная штука, не знала, обязательно попробую, а главное — так просто все
Я, как яркий представитель «новичков», говорю Вам огромное спасибо! Я уже попробовала сделать фотки по Вашему описанию, всё действительно понятно и просто, как по мне, то намного лучше, чем эта возня с непонятным фотошоп, с которым я не очень дружу, но разбираться приходится :((( А тут всё насколько проще!!!!
Хм, все так просто, а я фотошоп юзал все время. СПАСИБО!
Спасибо _http://promotiger.ru/ , прикольно, надо будет поюзать
Прикольно, надо попробовать, а то всё через фотошоп приходится делать. Спасибо)
Спасибо, пригодилось! На одном из блогов сделал это.
Спасибо за урок,отлично.Я тоже думал,что проще всего использовать Фотошоп,но так гораздо проще.
Очень полезная статья для начинающих.Но опытные люди свободно этим владеют. Но прошу продолжать давать советы по использованию фоторедакторов, хотелось бы что-нибудь сложное и одновременно интересное ,так сказать для опытных)