Как создать Яндекс.Табло? Пошаговая инструкция
Всем привет! Сегодня планирую подробно рассказать про Яндекс.Табло, очередное детище Яндекса которое, пока, не представляет из себя чего-нибудь полезного для самостоятельного продвижения сайтов, а используется для визуального отображения виджета вашего сайта на панели быстрого доступа в Яндекс.Браузере. Самим браузером я начал пользоваться сравнительно недавно и отображение в нем закладок в стиле плиток восьмой винды, мне очень понравился, а особенно, возможность настройки этих плиток. В саму панель виджеты сайтов попадают по принципу частоты посещаемости или просто, добавления туда вручную.
Не долго думая я сел и сделал Яндекс.Табло для своего SEO блога. В процессе создания возникли некоторые косяки, происхождение которых я не могу объяснить, но методом «Научного тыка» их удалось победить. Именно про это и пойдет речь далее.
Не смотря на то, что браузер от Яндекса очень молод, он уже успел набрать популярность среди русскоязычных пользователей. Исходя из этого становится очевидным, что seo оптимизаторам и создателям сайтов пора обращать на него внимание и использовать встроенные «фишки», такие, как Яндекс.Табло, например.
Преимущества Яндекс.Табло
Как я и говорил выше, особых полезных свойств, применимых для продвижения сайта в нем нет, но для «галочки» это должен иметь каждый уважающий семя вебмастер или seo оптимизатор. Основные моменты по изменению виджета в Яндекс.Табло:
- Изменения бэкграуда вашего виджета.
- Добавление на виджет сайта логотипа.
- Добавление уведомлений о каких-либо событиях.
Пошаговая инструкция по созданию Яндекс.Табло
Все основные настройки прописываются в файле с расширением .json. В Яндексе его рекомендуют называть manifest.json, но у меня он не прошел валидацию, по каким причинам, не знаю. Я назвал его yandex-tableau-widget.json.
[stextbox id="grey" caption="Содержимое файла .json"]{
"version": "1",
"api_version": 1,
"layout": { "logo": "/yandex-tablo-logo.png",
"color": "#f7f0e6",
"show_title": false } - не обязательное поле
}[/stextbox]
1. В самом начале этого файла надо прописать следующие строки:
[stextbox id=»grey» caption=».json файл — начало»]»version»: «1»,
«api_version»: 1,[/stextbox]
И именно так (в Яндексе рекомендовали версию 1.0 ставить или 0.1, короче не важно), по крайней мере, у меня только так пропустило валидацию.
2. Цвет фона задается в виде HTML, в моем случае — «color»: «#f7f0e6», как бэкграунд на сайте .
3. Логотип создается при помощи фотошопа, размером 150px на 60px, я делал на прозрачном фоне и сохраняем его в формате .png, у меня yandex-tablo-logo.png
4. Прописываем путь к логотипу — «logo»: «/yandex-tablo-logo.png» все в том же файле с расширением .json
После этих нехитрых действий, кладем эти два файла, yandex-tablo-logo.png и yandex-tableau-widget.json в корень сайта. В head прописываем следующую строку:
[stextbox id=»grey» caption=»Строка в Head»]<link rel=»yandex-tableau-widget» href=»yandex-tableau-widget.json» />[/stextbox]
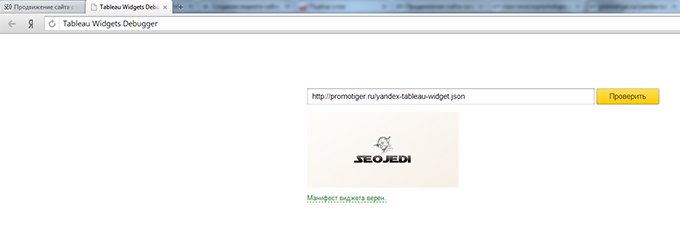
Проверить, как будет выглядеть виджет вашего сайта в Яндекс.Табло, можно следующим способом:
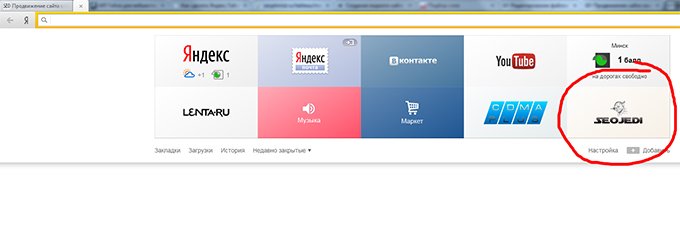
В Яндекс.Браузере вводим волшебное словосочетание chrome://tableau-widget, в открывшемся окне вводим полный путь к вашему файлу .json (в моем случае https://promotiger.ru/yandex-tableau-widget.json) и нажимаем «Проверить», если все хорошо, то вы сможете лицезреть виджет вашего сайта:
Потом вы его можете смело добавить в закладки и похвалиться перед друзьями своим уникальным виджетом в Яндекс.Табло
Помимо этого есть еще несколько функций, которые я не добавлял, т.к. не вижу пока особого смысла в них, но кратко опишу их:
- Возможность добавления уведомлений, количество не ограничено, но отображается не более 3 штук. За них отвечает поле feed. Выглядят они в виде иконок 14х14px, которые могут уведомлять пользователей о чем-либо. Меняются при каждом обновлении Яндекс.Табло.
- Логотип и цвет виджета могут иметь как статические значения, так и зависящие от языка интерфейса браузера.
Подробнее об этих наворотах можно почитать вот здесь.
Небольшое дополнение от 25.12.2013 г. — Сегодня скачал и установил FireFox и очень приятно удивился, в нем уже встроено табло и подхватывает все виджеты.
Спасибо за внимание. Надеюсь, эта информация поможет вам в создании Яндекс.Табло.











Все сделал по инструкции, но Яндекс браузер не подтягивает нужный дизайн. Ну и отладчик не работает, не понятно, как настраивать визуализацию. Саппорт Яндекса молчит.
Перед словом yandex вставьте косую вот так:
Ещё пишет не удалось Распарсить файл.
Сделал как сказано.Скажите пожалуйста какие ошибки могут быть у меня.
КАк?
Конечно можно.
Можно ли это же сделать в WordPress.
На мой взгляд вещь бесполезная, но имеет право на существование :))
Хах, если бы все было так просто. Пробовал на разных браузерах и разных компах, чистил кэш. Результат НОЛЬ. Даже всесильная служба потдержки Яндекс спасовала перед моим случаем: «Должно работать, будем разбираться». И тишина уже месяц. Видимо далеко итти разбираться.
Скорей всего у вас проблема с кэшем. Вам нужно его почистить. Или просто проверить в другом браузере.
У меня такая проблема была именно с Яндекс браузером. Установил Мозилу с закладками от яндекса, асё нормально. Появляется модифицированный виджет.
Ну не знаю. А все делал по инструкции и ни чего не вышло. Даже писал в саппорт Яндекс и они ни чего толком не смогли объяснить, почему не работает. В общем забил и забыл.
Спасибо за инструкцию. Раньше и не знал о такой возможности.
Интересно, кто нибудь пробовал вывести в виджет ещё какие нибудь уведомления, как описывает яндекс в своей инструкции?
а я столкнулся с проблемой валидации, скачал ваш json фаил, и прошел валидацию) Спасибо за статью!
А как лицезреть табло?
Интересно, сейчас себе забацаю такую штуковину.
Спасибо, забацал себе!
Спасибо за статью! А то официальная документация не сильно помогла.
Не вижу смысла необходимости в табле, так же как и в яндекс браузере — хром пока замечательно со всеми задачи справляется..
У вас написано все так, как и на странице Яндекса. У меня не заработало таким образом и именно поэтому я написал альтернативный метод, проверенный лично.
Да нет, визуальные закладки как раз установил. Оказывается в google chrom такой служебной страницы нет, а в Яндекс Хроме есть. В принципе, я уже разобрался, все отлично работает.
Крутая методика попробовал,все вышло. Хорошая инструкция, побольше б таких
Несмотря на все уговоры яндекса, я пока не начал пользоваться яндекс браузером. Но меня заинтересовало яндеск табло. Может, начать пользоваться браузером?
Для Хрома нужно установить Визуальные закладки от Яндекса
В SEO блоге в стихах (_http://seoptimist.ru/?p=328) я рассказывал, как сделал Я.Табло для блога.
Скачайте Яндекс.Браузер и в нем введите..
Я пытаюсь вводить chrome://tableau-widget, но мне выдает «Веб страница не доступна». В чем может быть проблема?
Спасибо буду пробовать. Ранее создавал простой виджет для своего сайта.Теперь вот попробую сделать Яндекс Табло
Этот файл надо создать, можно в блокноте, потом расширение поменяете…
куда нужно это прописать
в смысле где находиться тот файл,в котором нужно это прописать?
Прикольно! Есть чему поучится!